
React
【React】『JSX expressions must have one parent element.』というエラーを解消する
作成日:2022年07月04日
更新日:2022年07月04日
React で JSX の作成をしていると、
jsx
import React from "react";
function App() {
return (
<div>今日の天気</div>
<div>晴れ</div>
);
}
export default App;

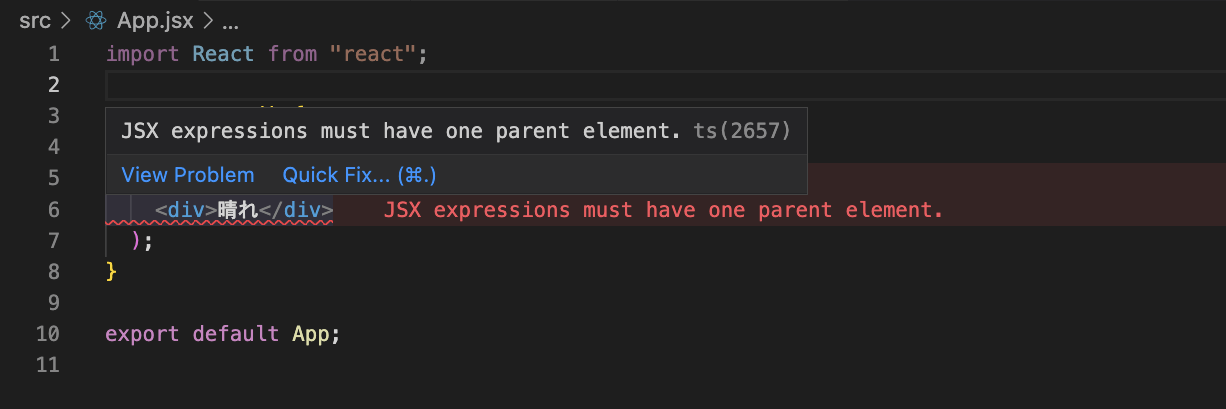
『JSX expressions must have one parent element.』というエラーが発生します。
これは、return の中身に 2 つの親要素があるため、1 つの要素にまとめてください、というエラーです。
この JSX をdivで囲ってもいいのですが、
jsx
import React from "react";
function App() {
return (
<div>
<div>今日の天気</div>
<div>晴れ</div>
</div>
);
}
export default App;

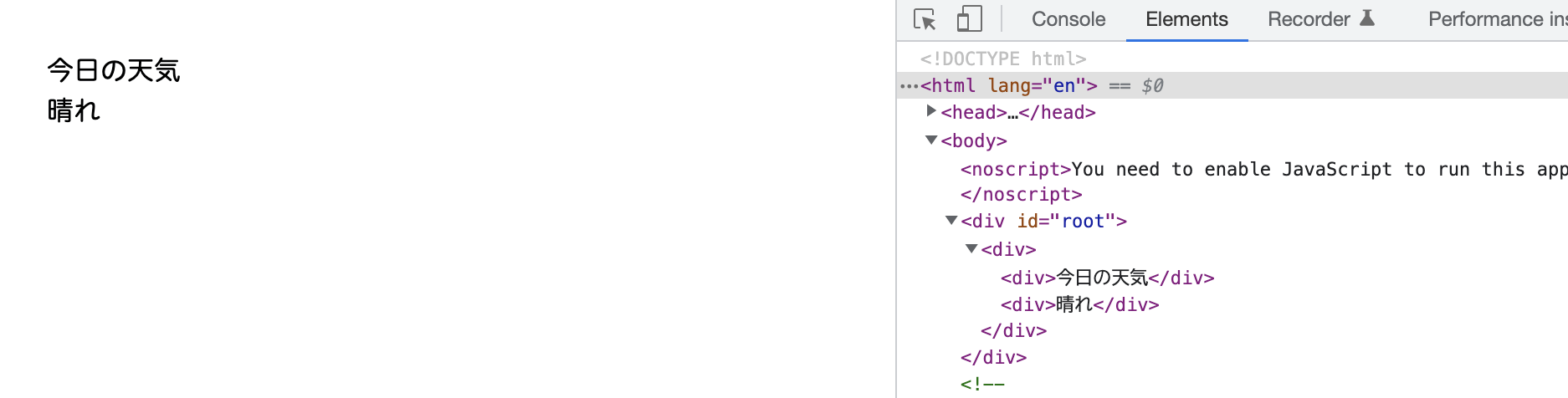
不要なdiv要素が存在してしまいます。
不要な親要素を追加したくない場合、React.Fragmentを使用します。
親要素のdivをReact.Fragmentへ書き換えます。
jsx
import React from "react";
function App() {
return (
<React.Fragment>
<div>今日の天気</div>
<div>晴れ</div>
</React.Fragment>
);
}
export default App;

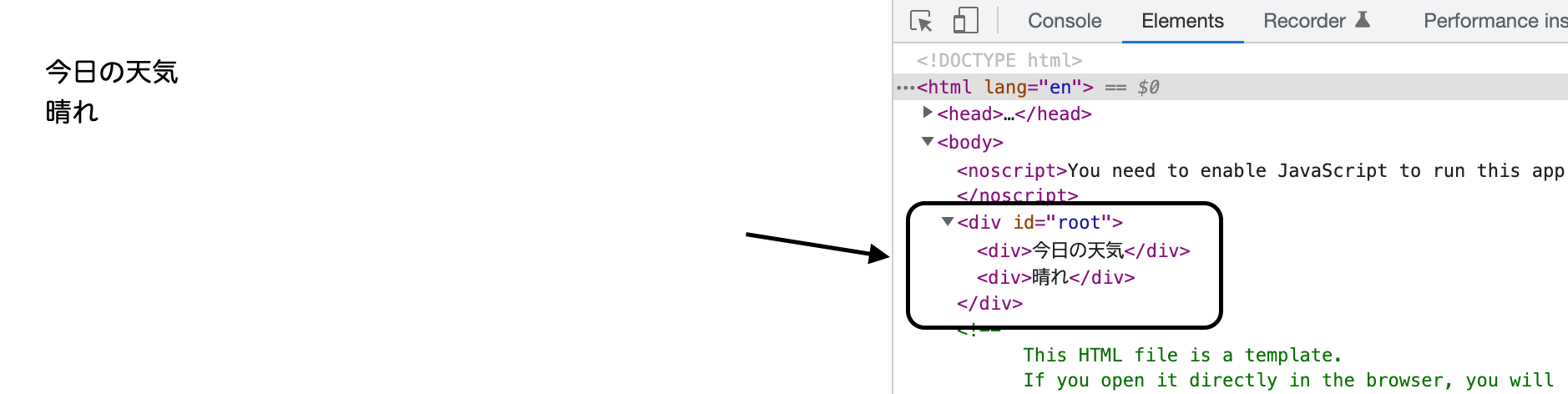
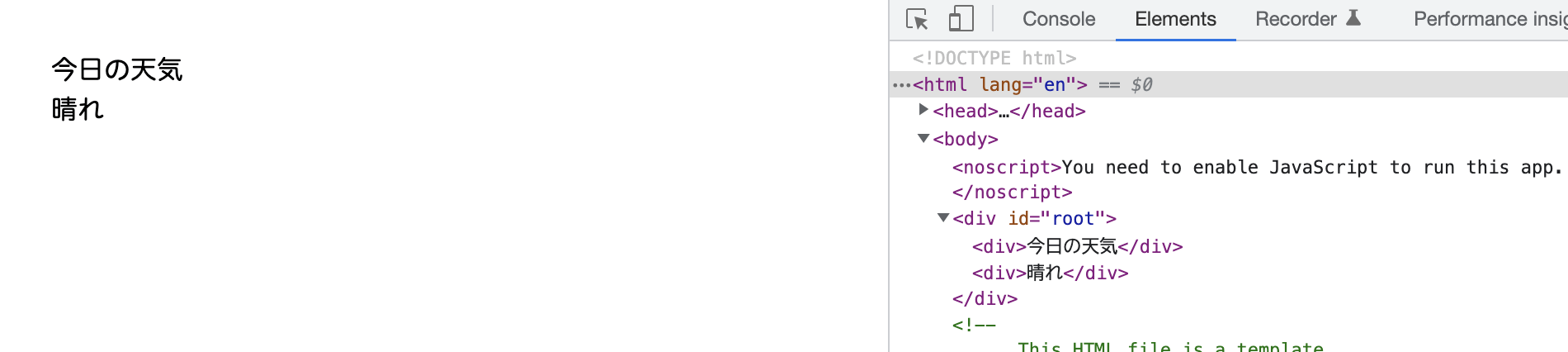
不要なdiv要素がなくなりました。
別の方法として、単に空のタグ『』で囲うことも可能です。
jsx
import React from "react";
function App() {
return (
<>
<div>今日の天気</div>
<div>晴れ</div>
</>
);
}
export default App;

React.Fragmentと同じ結果になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




