
React
【React】配列の順番に合わせて、オブジェクトの内容を動的に表示する
作成日:2022年07月03日
更新日:2022年07月03日
表示したい順番が入っている items.json と表示したい内容が入っている data.json があります。
items.json
json
{
"items": ["りんご", "バナナ", "みかん"]
}
data.json
json
{
"data": {
"みかん": 10,
"りんご": 25,
"バナナ": 15
}
}
items の順番通りに、data の内容を React で表示したいと考えています。
まずは、items を map で展開します。
jsx
import React from "react";
import itemsJson from "./jsons/items.json";
import dataJson from "./jsons/data.json";
function App() {
return (
<>
<ul className="space-y-2">
{itemsJson.items.map((item, index) => (
<li key={index}></li>
))}
</ul>
</>
);
}
export default App;
通常は、data の key を指定するために、dataJson.data.りんごなどを指定すると、value が取得できるのですが、動的にすると、うまくいきません。
動的に取得するには、オブジェクトの後に『[]』を使い、[]の中で key を指定します。
今回は、dataJson.data[item]となります。
jsx
<ul className="space-y-2">
{itemsJson.items.map((item, index) => (
<li key={index}>{dataJson.data[item]}</li>
))}
</ul>
ブラウザで確認すると、

data の value を取得することができました。
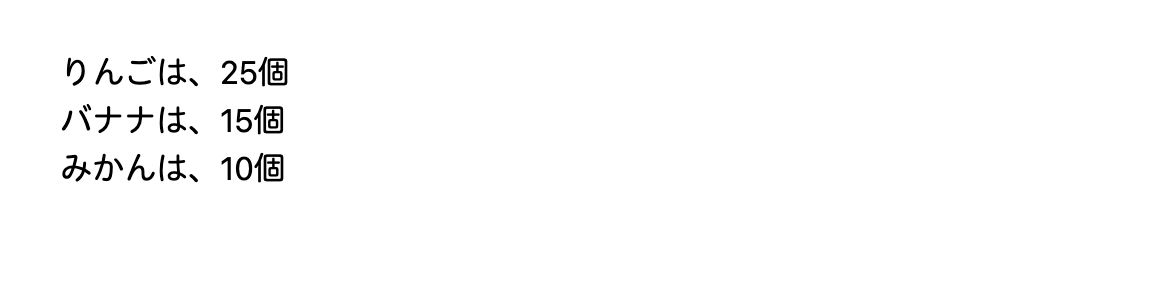
わかりやすく表示すると、
jsx
<ul className="space-y-2">
{itemsJson.items.map((item, index) => (
<li key={index}>
{item}は、{dataJson.data[item]}個
</li>
))}
</ul>

配列の順番通りにオブジェクトの value を取得していることがわかります。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




