
【React】React Queryでキャッシュを設定する
前回は、ReactQueryDevtools を使って、React Query の状態を確認しました。

【React】ReactQueryDevtoolsを使って、React Queryの状態を確認する
今回は、React Query でキャッシュを設定します。
React Query では、再フェッチをする時、キャッシュを使ってバックエンドの読み込み回数を節約することができます。
キャッシュを使用するためには、useQuery の第三引数に staleTime を設定します。
staleTime は、ms で設定することができます。
ちなみに 3000ms は、3 秒を表ます。
つまり、staleTime を 3000ms で設定すると、3 秒間は再フェッチしてもバックエンドを読み込まずキャッシュを読み込みます。
3 秒後は、再フェッチすると API を取得するためにバックエンドを読み込もうとします。
また、cacheTime を使用すると、キャッシュの保有時間を設定することもできます。
cacheTime も、ms で設定することができます。
ちなみに、cacheTime のデフォルトは 5 分間で設定されています。
キャッシュの時間を指定しない場合は、cacheTime: Infinityで設定できます。
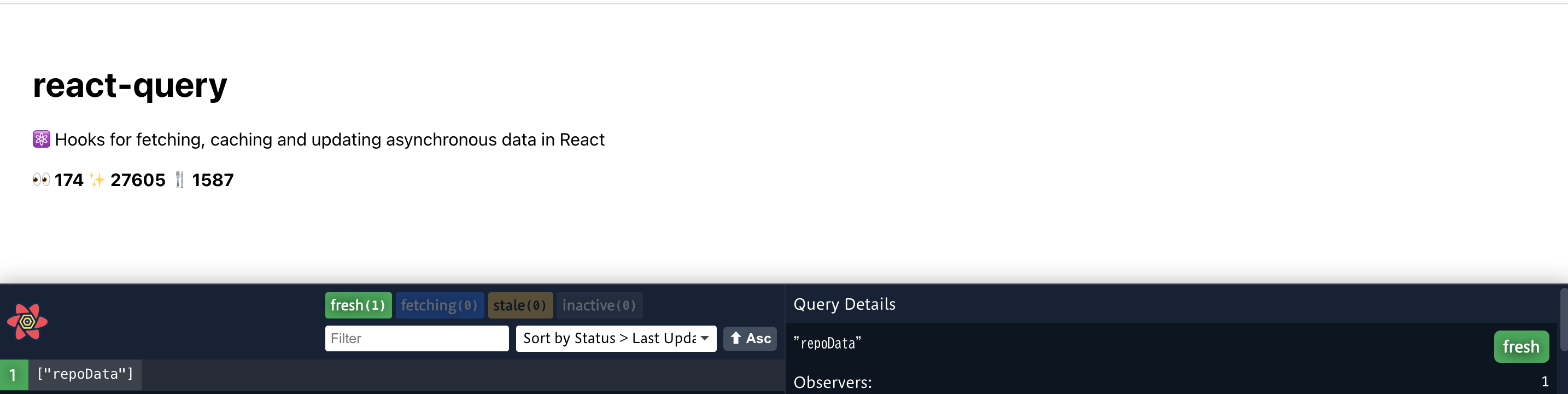
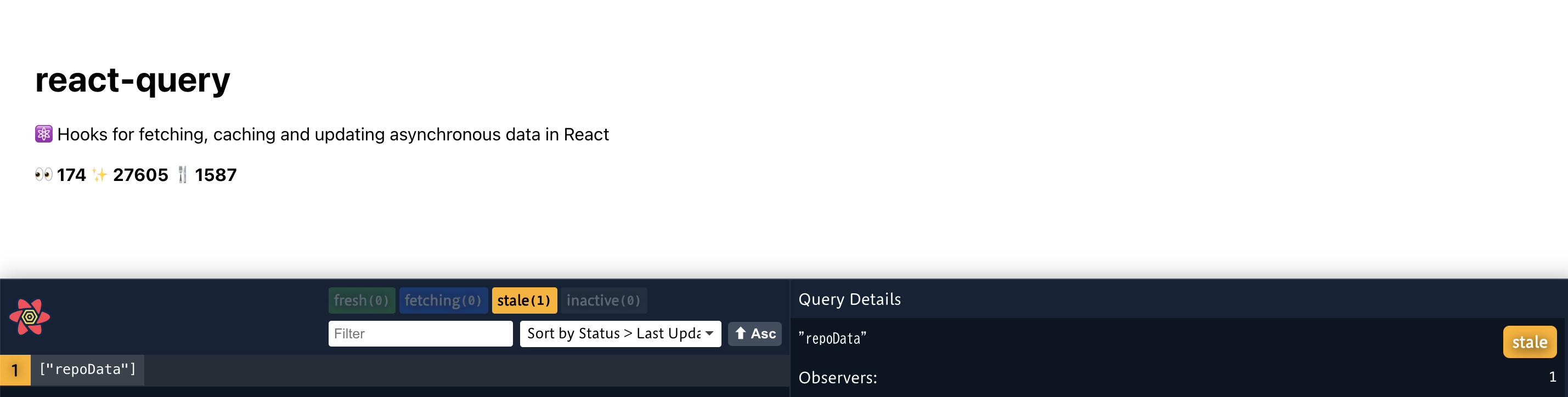
では、ブラウザを確認します。


React Query のステータスが、3 秒間 fresh になり、stale になりました。
ソースコードは、以下の通りです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




