
Shopify
【Shopify】無料テーマのスライダーが、おかしな挙動をするので修正する
作成日:2021年06月03日
更新日:2021年06月03日
Shopify の無料テーマである Debut や Brooklyn などは、スライダーをセクションに追加することができます。
ウェブサイトを閲覧していても、スライドが自動に切り替わる度にスライダーの画面に戻されてしまうこと、ありませんか?

今回は、Shopify のスライダーの挙動を修正する方法を紹介します。
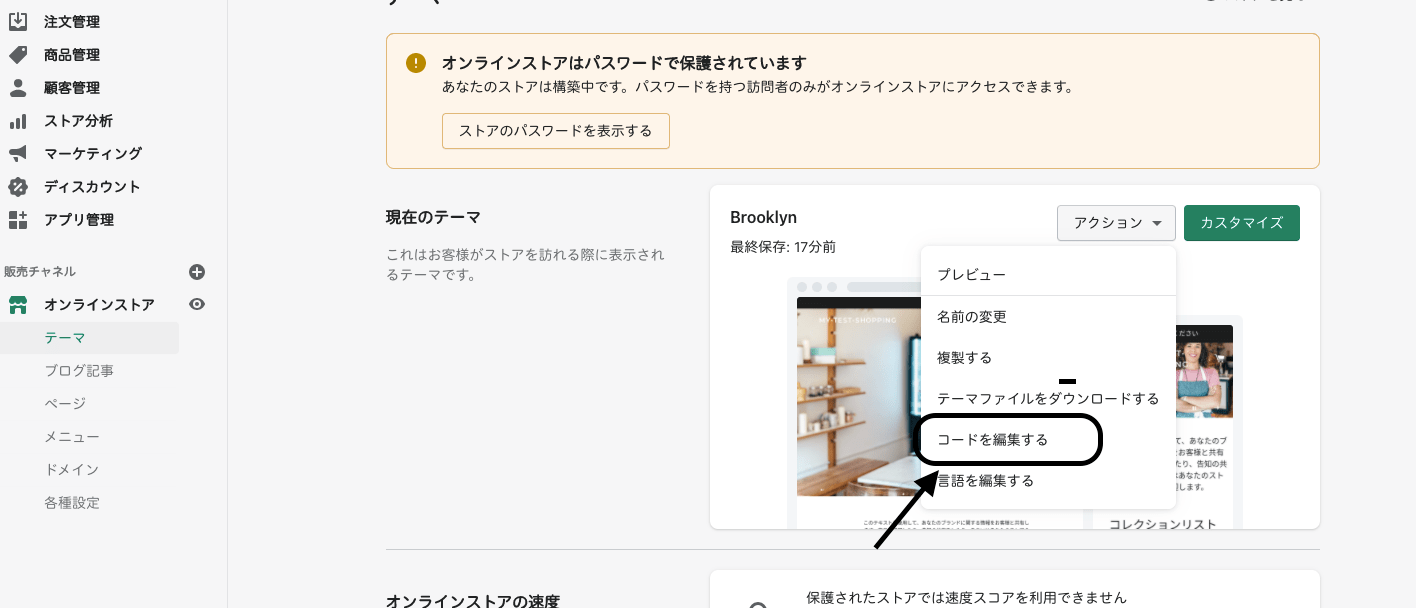
管理画面の現在テーマの『アクション』をクリックしてます。
『コードを編集する』をクリックします。

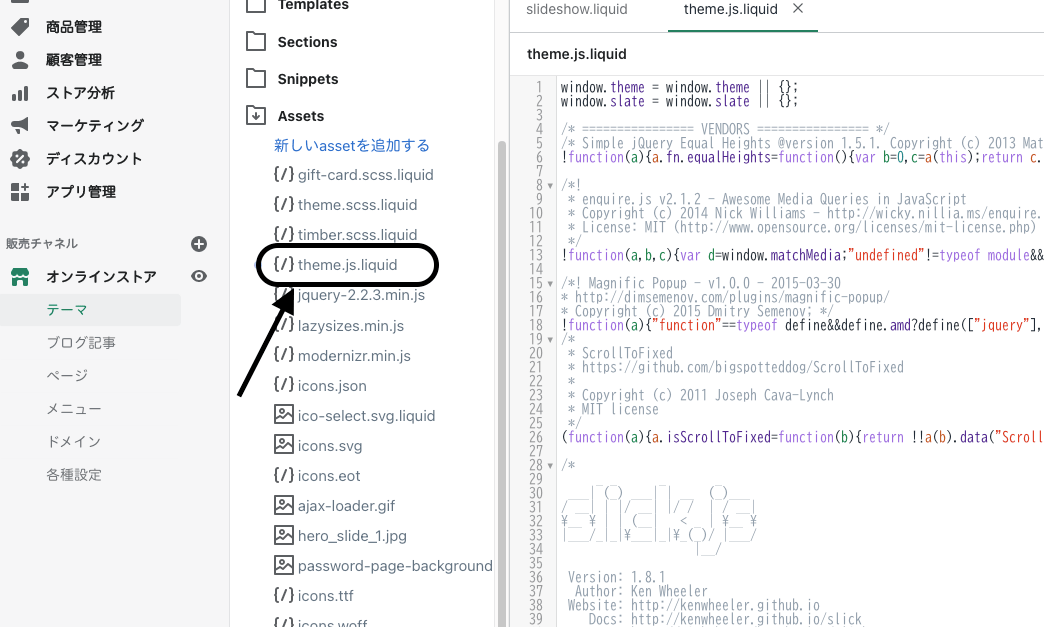
Assets フォルダを開いて、theme.js.liquid ファイルを選択します。

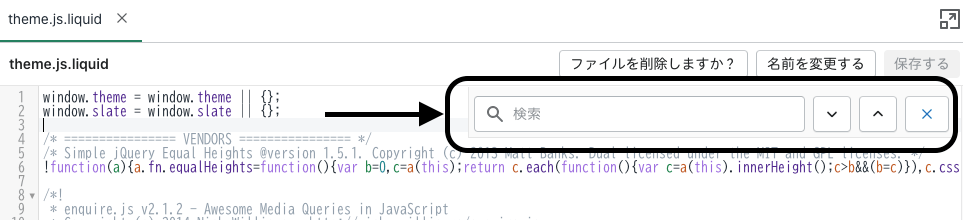
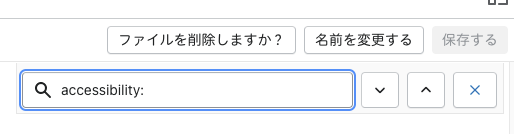
コード内のどこかをクリックした後、command+F で検索バーを開きます。

『accessibility:』と入力します。

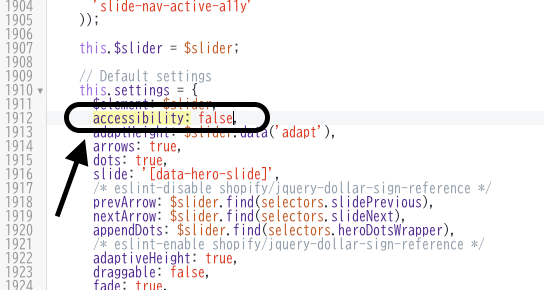
検索していくと、accessibility: true,の項目がありますので、trueをfalseへ変更します。

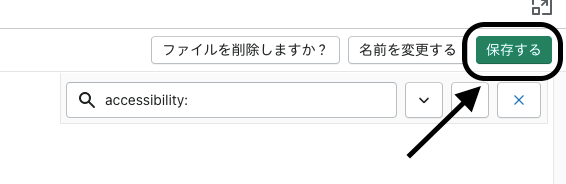
右上の『保存する』をクリックします。

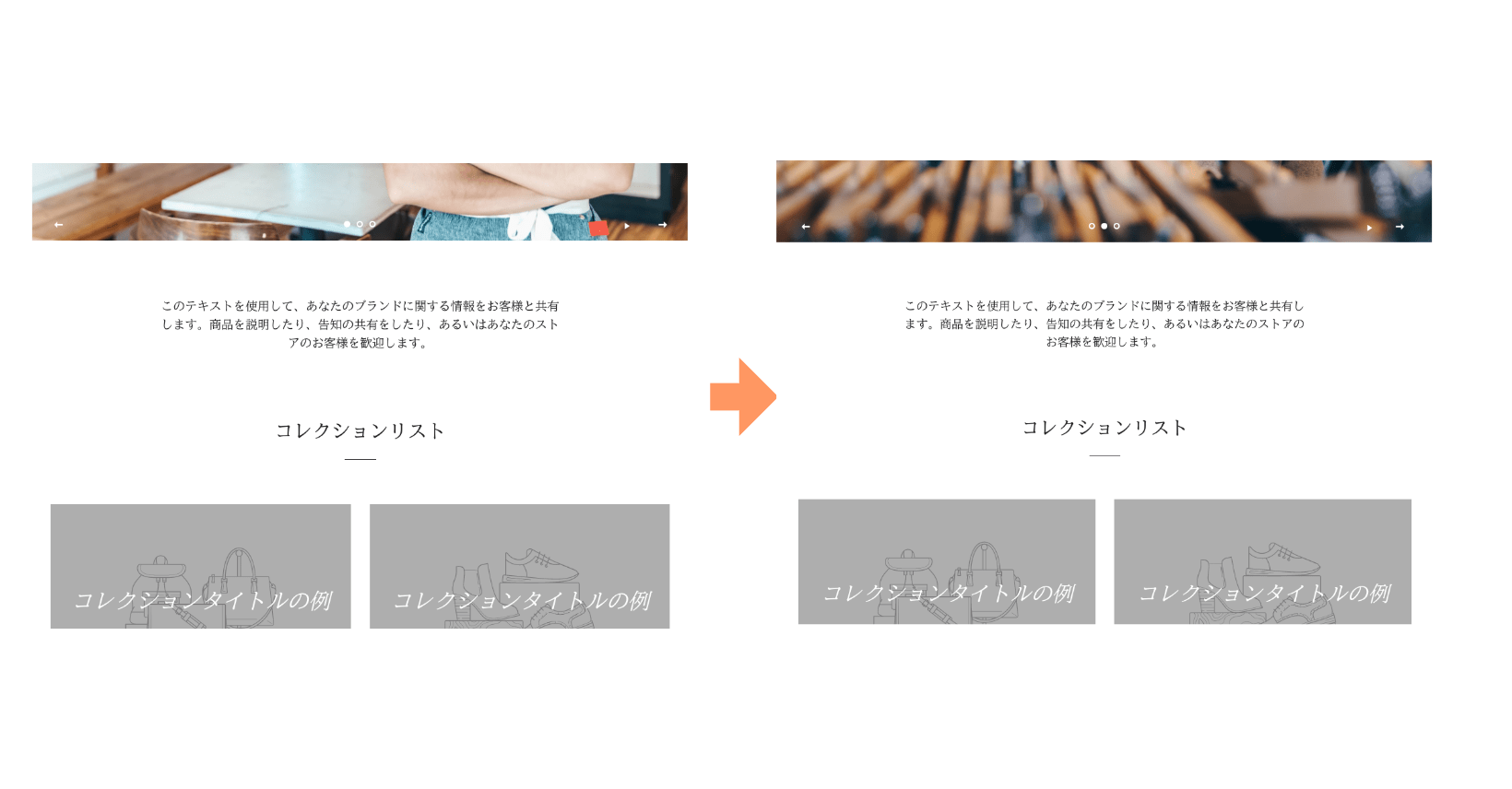
修正されているか、ブラウザで確認すると、

スライダーが変わっても、スライド画面に戻されることがなくなりました。
もしスライドの挙動がおかしくて、お困りの方がいらっしゃったら、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




