
【Shopify】見出しやタイトルなど改行できない場所を改行する方法
Shopify では、見出しやタイトルなど設定画面で簡単に変更できるのですが、通常は複数行にできません。

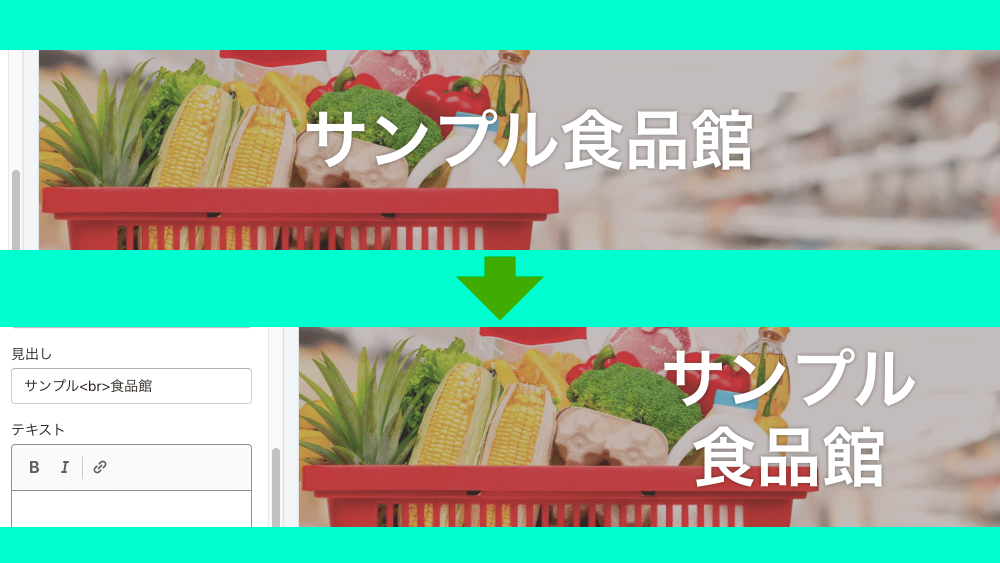
例えば、見出しに<br>を記述しても、画面に<br>が表示されてしまいます。

複数行にするには、どうすればよいのでしょうか?
今回は、見出しやタイトルなど改行できない場所を改行する方法を紹介します。
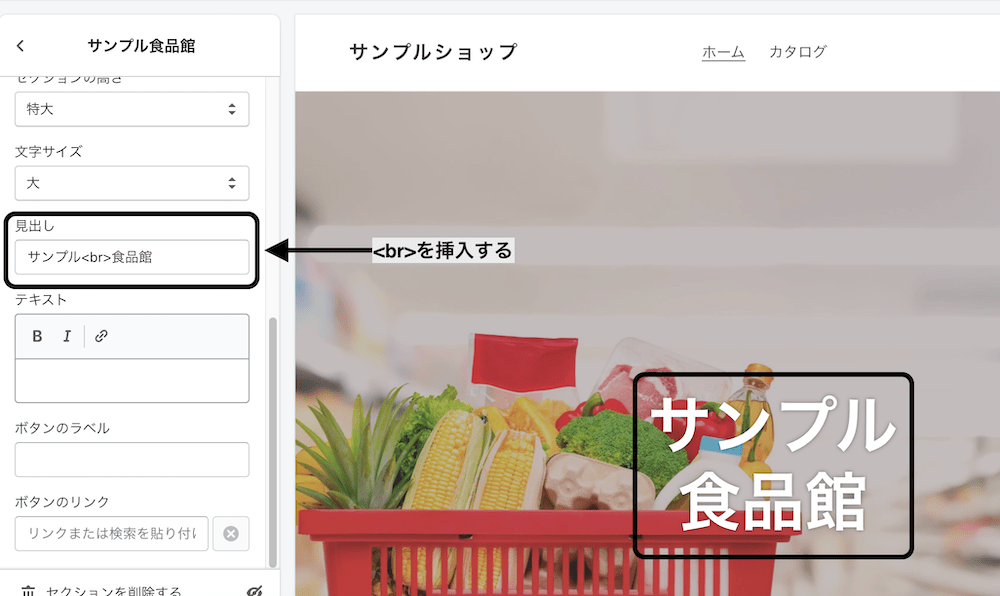
例えば、サンプル食品館を二行にします。
まずは、管理画面に移動します。
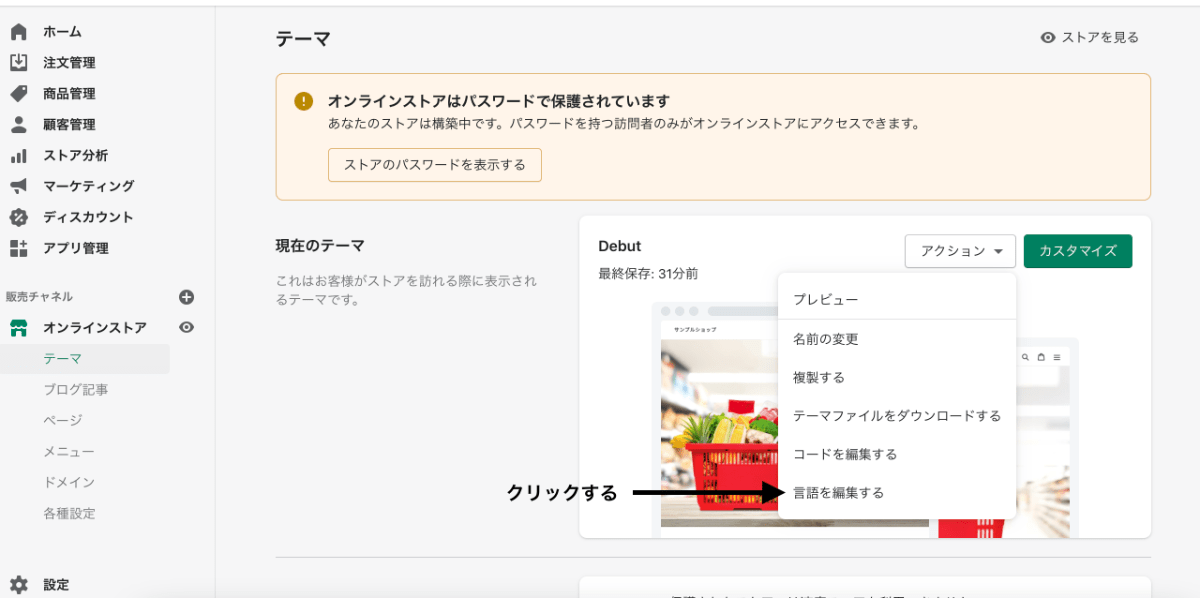
現在のテーマの『アクション』をクリックして、『コードを編集する』をクリックします。

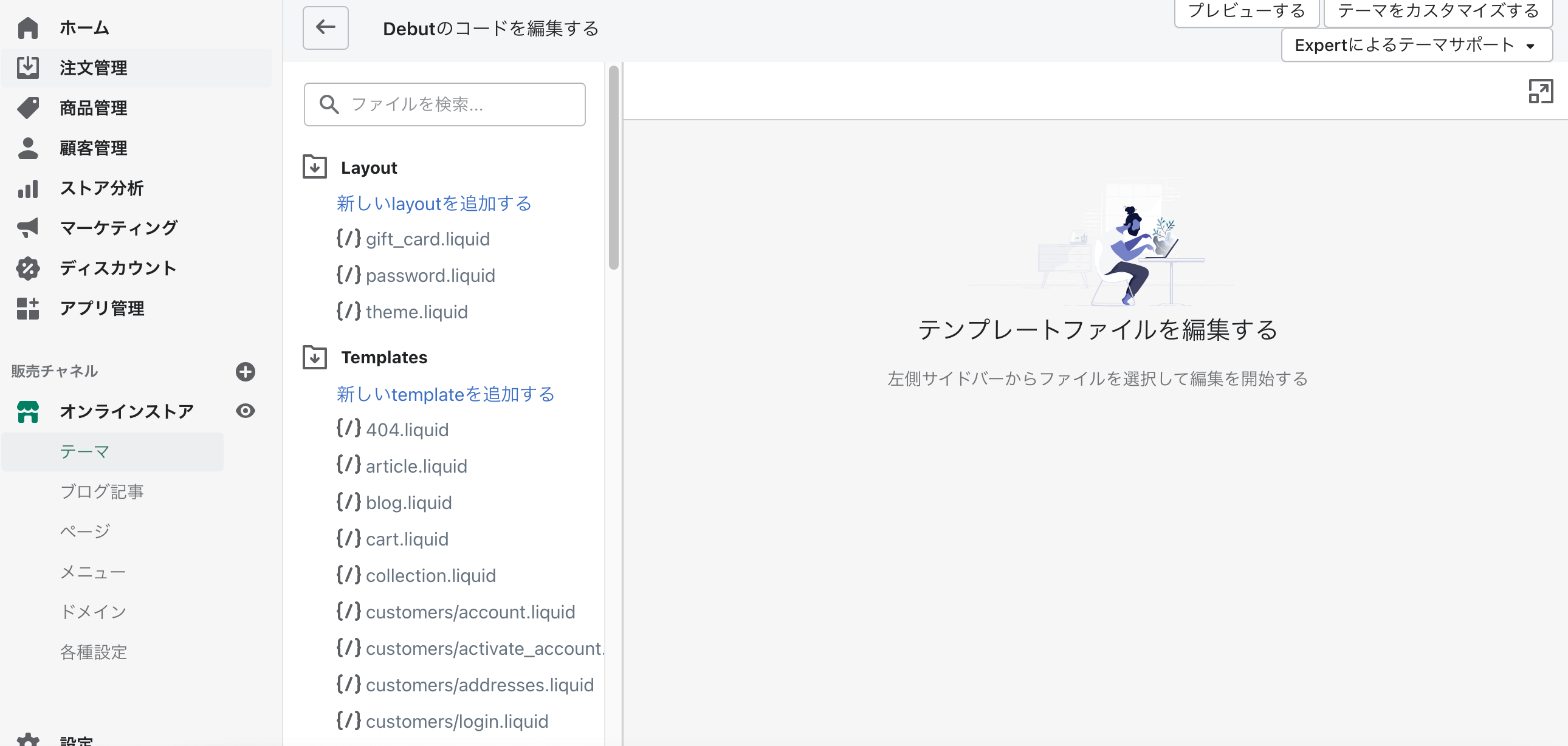
コード編集画面が表示されました。

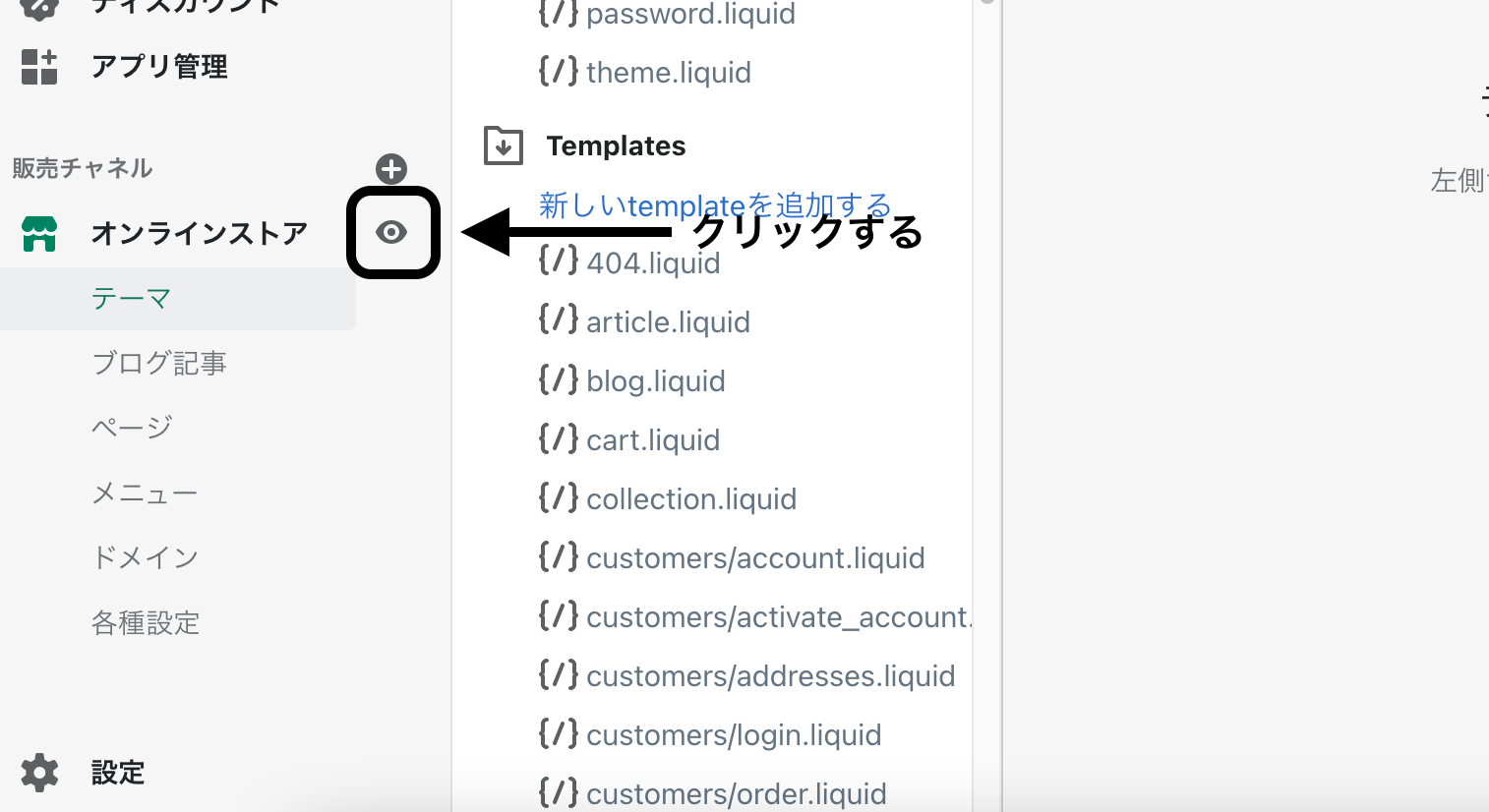
そして、管理画面の左側にある、オンラインストアの目玉みたいなアイコンをクリックします。

製作中のサイトが表示されますので、表示非表示したい場所まで移動します。
Chrome のブラウザ内で右クリックをし、検証をクリックします。

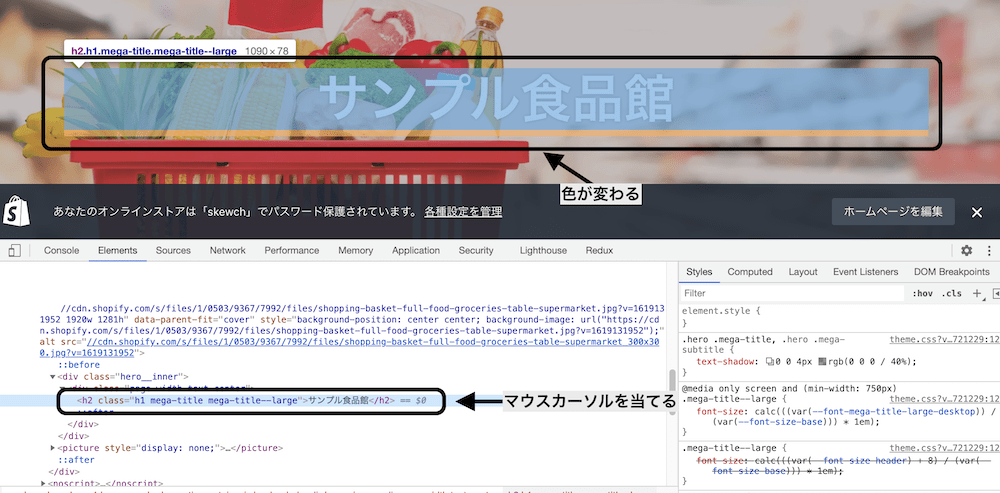
Elements の中で、見出しに該当する CSS を探します。
その際、html にカーソルを当てると、カーソルを当てた場所と一致する画面に色が付きます。

今回は、見出し表示を変えたいので、<div class="h1 mega-title mega-title--large">のクラス内h1 mega-title mega-title--largeをコピーします。
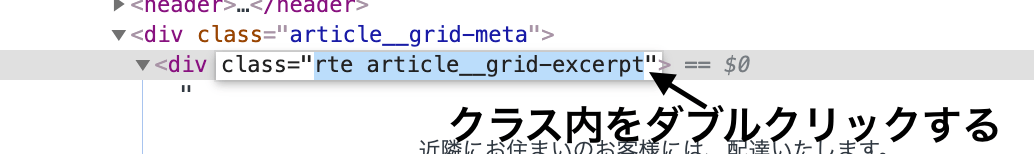
ちなみにコピーする場合は、クラス内をダブルクリックするとクラス内の範囲が指定できますので、command+c でコピーできます。

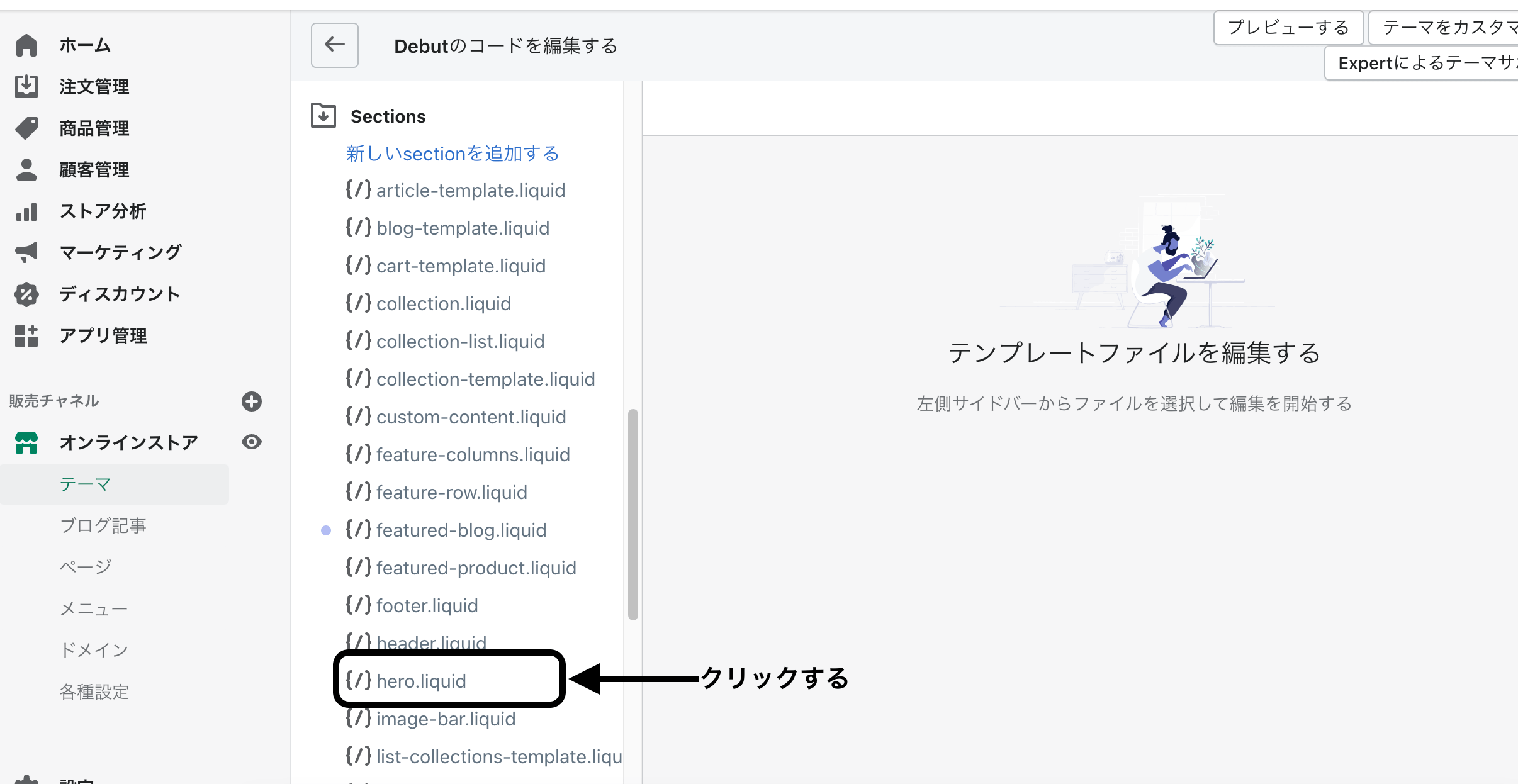
コード編集画面まで戻り、コード一覧の中の Sections の『hero.liquid』を選択します。

ちなみに、設定画面を追加・変更できるのは Sections 内のコードです。
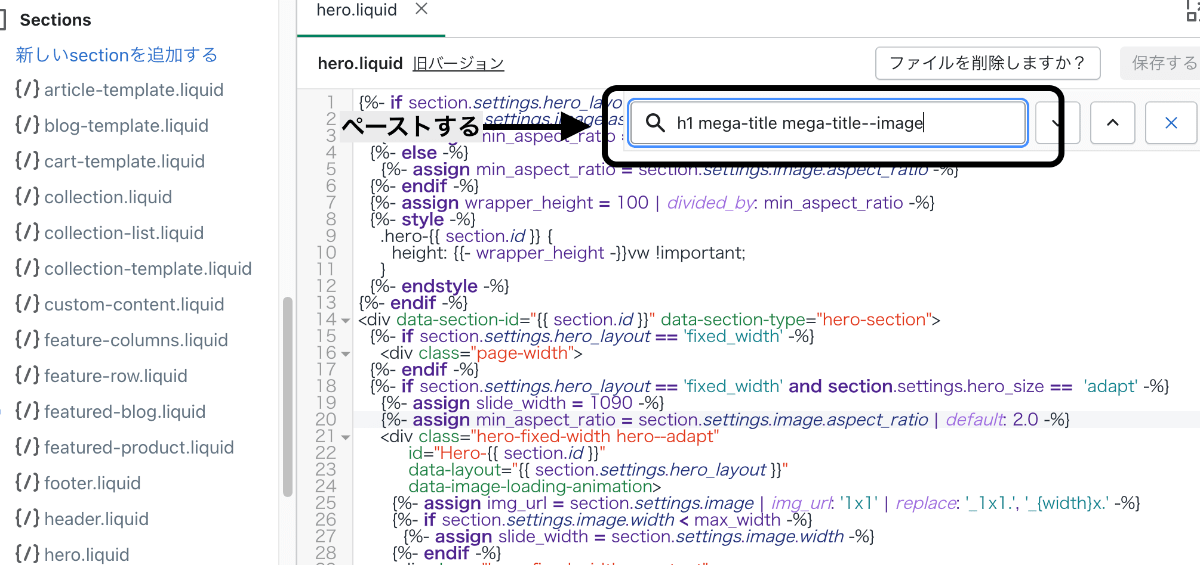
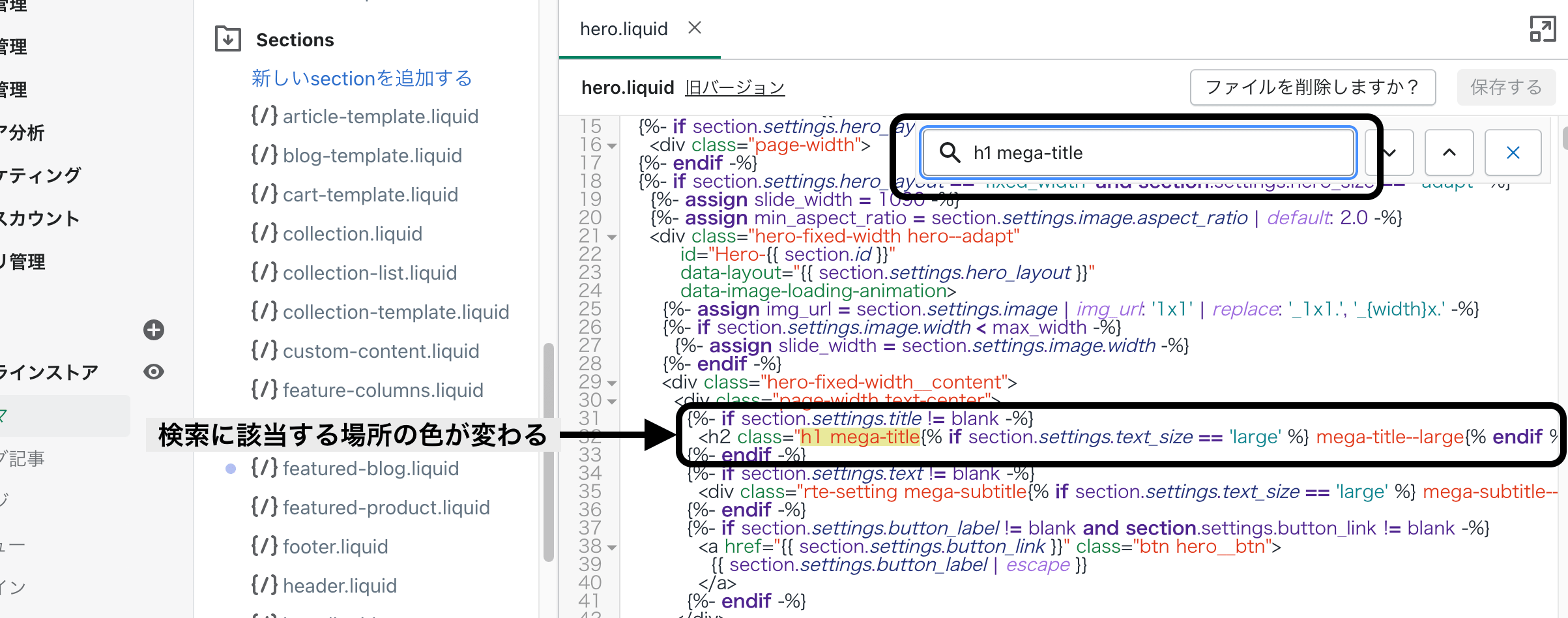
Chrome 画面内で検索(command+F)をクリックし、コピーしたクラスをペーストします。

該当しない場合は、クラス名を一ヶ所削除します。 large や small は、変数でクラス名を設定している可能性が高いので、『mega-title—large』を削除して検索します。
すると、検索に該当する場所のクラスに色が付きました。

このクラスがある h2 タグ内が、見出しになります。
h2 タグ内の{{ section.settings.title | escape }}が見出しの表示内容にあたります。
さらに、| escapeが改行を無効にしている部分なので、こちらを削除します。
※escape は、『<\』や『"\』など特殊文字を表示するためのものです。 それら特殊文字を表示したい場合は、escape が使えませんのでご注意ください。
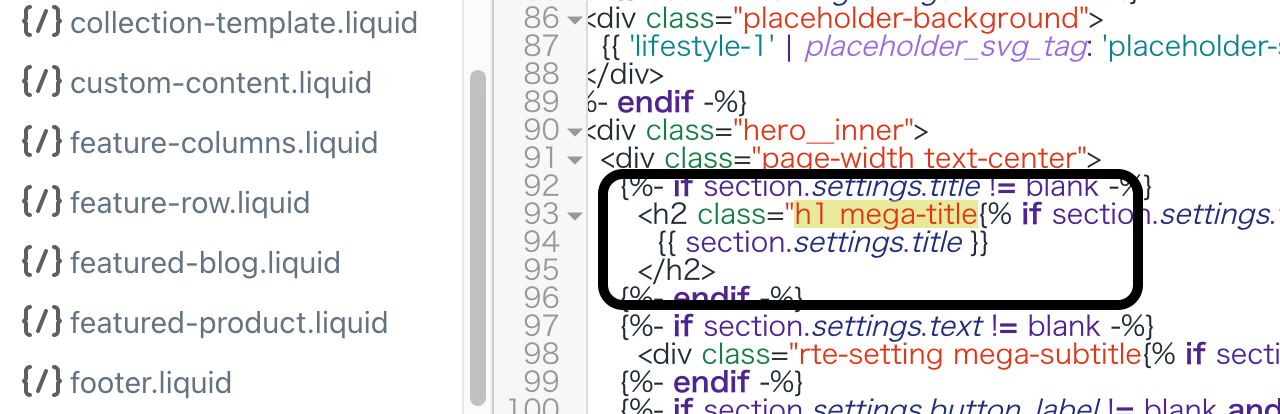
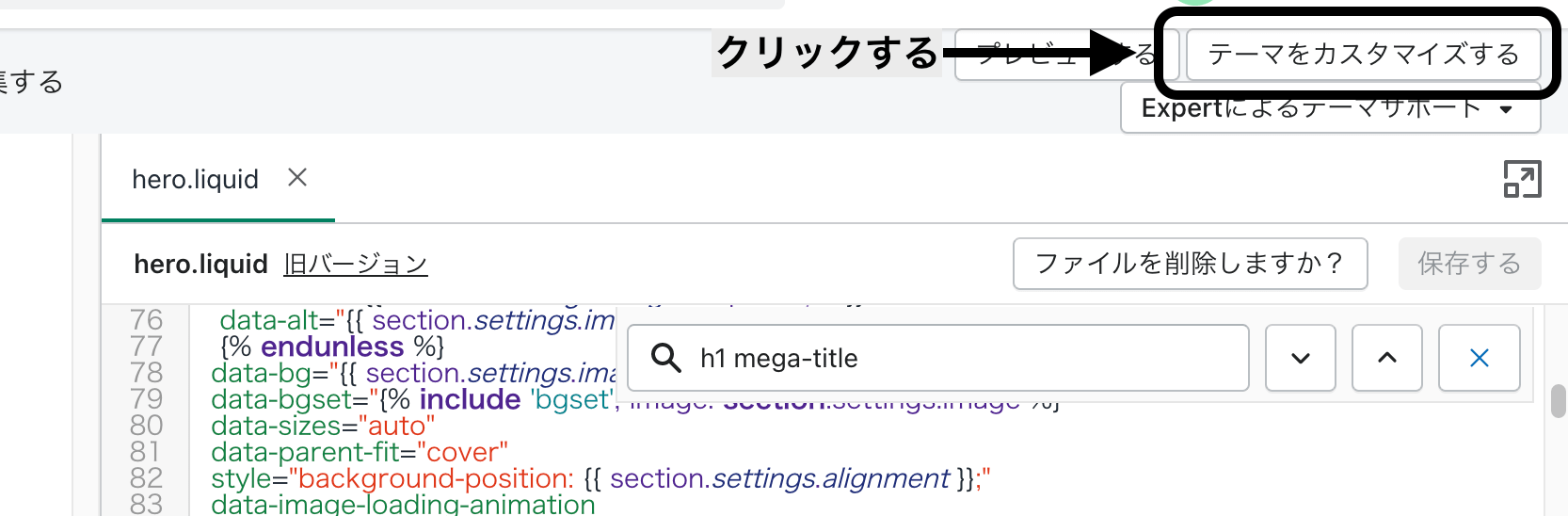
『h1 mega-title』を検索すると、もう一ヶ所あるので、そちらの| escapeも削除しておきましょう。

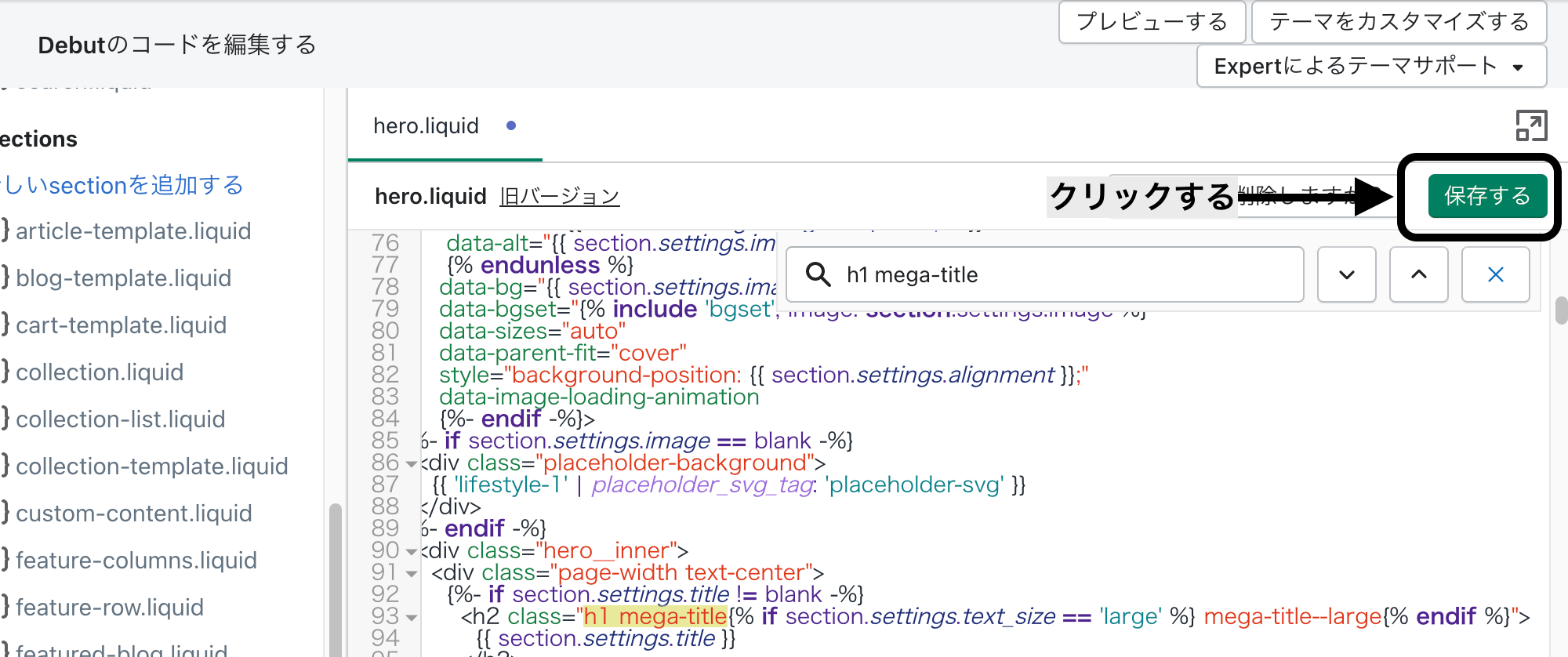
画面右にある『保存する』をクリックします。

正常に保存できれば、Asset saved と表示されます。

右上にある、『テーマをカスタマイズする』をクリックします。

カスタマイズする画面に戻りますので、トップ画面に行きます。
設定画面の見出しに、改行したい場所に 『<br>』を入力すると、タイトルが改行できるようになりました。

デザインの関係上、複数行にしたい場合は、こちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




