
【TypeScript】クラスでアクセス修飾子を使う方法
アクセス修飾子とは、public、private、protectedを使って、クラスがどこからアクセス可能かを指定する修飾子のことを言います。
次のクラスがあったとします。
tanaka.nameをconsole.log();で確認してみます。

『田中』が表示されました。
クラスから呼び出しを不用意に行わないようにするために、アクセス修飾子を使います。
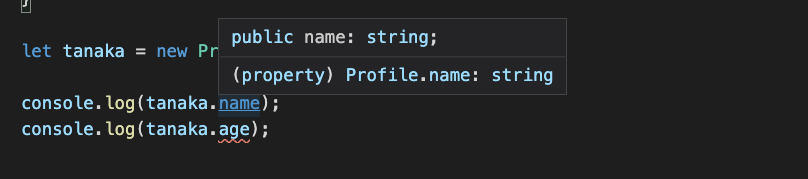
例えば、名前を呼び出しをできるようにするには、name の型の前にpublicを使います。

エラーが発生せず、name を呼び出せています。
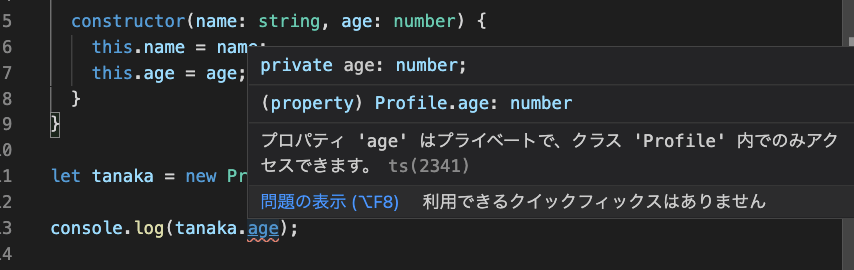
反対に、年齢は呼び出してほしくないとした場合、ageの型の前に、privateを追加します。
tanaka.ageをconsole.log();で確認しようとすると、

エラーが発生し、『プロパティ 'age' はプライベートで、クラス 'Profile' 内でのみアクセスできます。』と指摘されました。
privateを指定すると、age単体では、呼び出すことができなくなります。
ageは、classの中のみ呼び出すことができます。
例えば、Profile クラスの中に Message 関数を作成します。
こちらをconsole.log();で確認してみましょう。

ageを呼び出すことができました。
ageをProfileクラスからだけではなく、サブクラスからも呼び出しができるようにするには、protectedを使用します。
例えば、nameをpublicからprotectedに変えて、AnotherMessageというサブクラスを作ってみましょう。
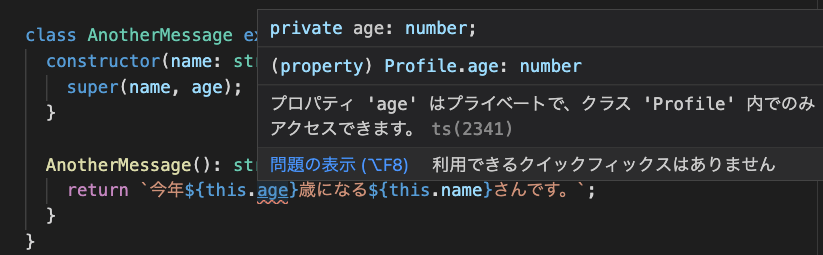
確認すると、

this.nameにはエラーが発生していませんが、this.ageにはエラーが発生しています。
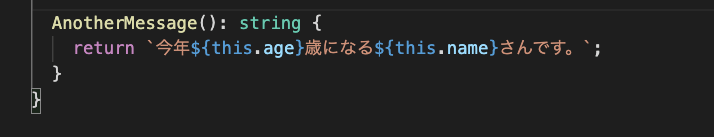
ageをprotectedにすると、エラーが解消されます。

エラーが解消されて、nameと age は、サブクラスから呼び出されるようになりました。
念のため、console.log();で確認すると、

メッセージが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




