
TypeScript
【TypeScript】エラー『プロパティ '〇〇' は型 'HTMLElement' に存在しません。』が発生した場合の対処方法
作成日:2021年08月09日
更新日:2021年08月11日
HTML に入力フィールドがあったとします。
html
<input type="text" id="name" />
この入力フィールドに、TypeScript で値を入れたいとします。
ts
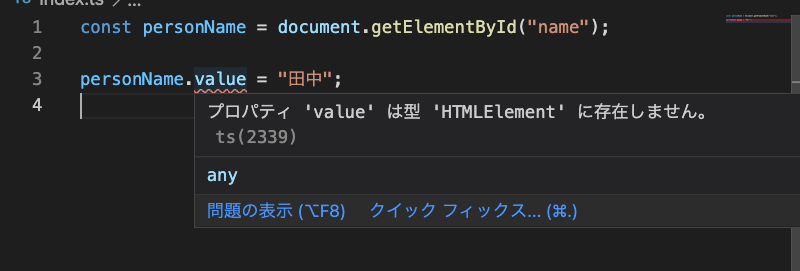
const personName = document.getElementById("name");
personName.value = "田中";
すると、

エラーが発生し、『プロパティ 'value' は型 'HTMLElement' に存在しません。』と指摘されました。
エラーを解除するには、型アサーションでHTMLElementの型を指定します。
書き方は、documentの前に、『<HTMLInputElement>』と書きます。
ts
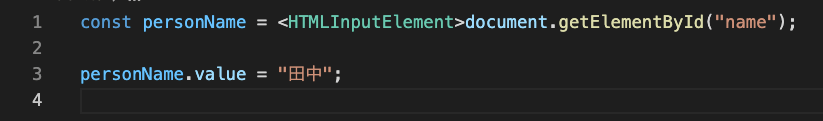
const personName = <HTMLInputElement>document.getElementById("name");
すると、

エラーが解除されました。

別の書き方として、getElementById の後ろに、『as HTMLInputElement』を指定する方法もあります。
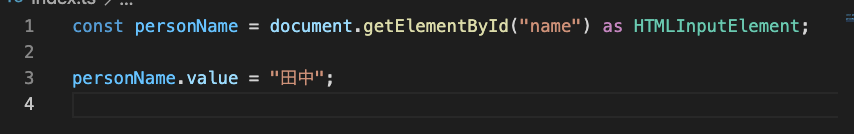
ts
const personName = document.getElementById("name") as HTMLInputElement;


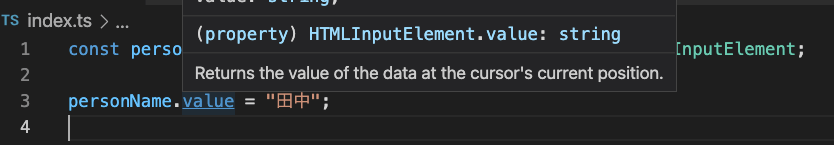
こちらも、エラーは発生せず、valueは string 型であると指定されました。
なぜ、このエラーが発生するかというと、TypeScript は value や placeholder の型が自動で変換されないので、HTMLInputElement へ明示的に変換してあげる必要があります。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




