
TypeScript
【TypeScript】inferとは何ですか?
作成日:2021年08月07日
更新日:2021年08月08日
例えば、同じ値があっても、用途が違うために型が異なっている場合があったとします。
ts
type Person = {
name: string;
age: number;
job: string;
};
type Questionnaire = {
email: string;
job: boolean;
description: string;
};
こちらの例では、Personオブジェクトのjobは string 型ですが、Questionnaireのjobは boolean 型になっています。
同じ値で異なる型を使い分けたい場合、inferを使います。
書き方は、コンディショナルタイプで値の後にinferと書いて、Uを書きます。
ts
type Resume<T> = T extends { job: infer U } ? U : never;
Tの型を使いたい場合、中のjobが string 型なので、Resumeの型は string 型になります。
もし、Tの型にjobがない場合は、never 型になります。
Personオブジェクトのjobを使ってみましょう。
ts
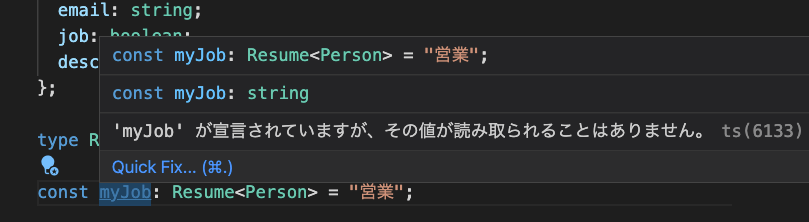
const myJob: Resume<Person> = "営業";
確認すると、

myJobが string 型になりました。
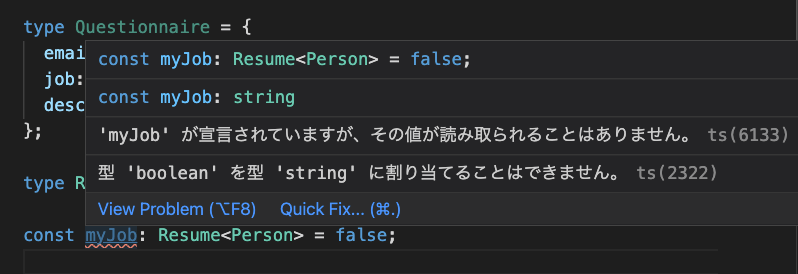
営業を false に変えてみると、

エラーが発生し、『型 'boolean' を型 'string' に割り当てることはできません。』と指摘されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




