
TypeScript
【TypeScript】パーシャル型とは何ですか?
作成日:2021年07月30日
更新日:2021年08月05日
nameとageが必要なProfileの型を作成しました。
ts
type Profile = {
name: string;
age: number;
};
tanakaというオブジェクトを作成してみます。
ts
let tanaka: Profile = { name: "田中", age: 23 };
次に、satoというオブジェクトを作成してみます。
佐藤さんの、ageがわからなかったので、ageを削除しました。
ts
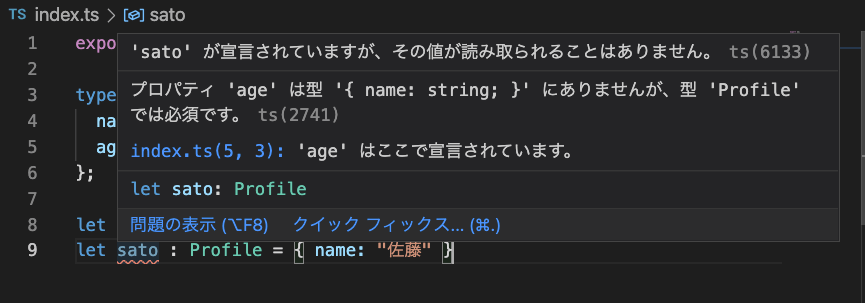
let sato: Profile = { name: "佐藤" };
すると、

エラーが発生し、『プロパティ 'age' は型 '{\ name: string; }' にありませんが、型 'Profile' では必須です。』と指摘されました。
このような時に使うのが、パーシャル型(Partial Type)です。
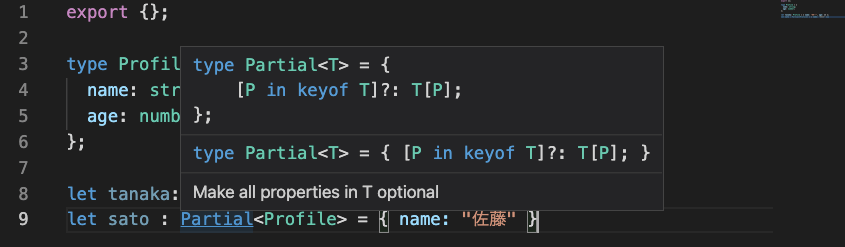
パーシャル型は、必須のプロパティをオプションのプロパティにしてくれます。
書き方は、オプションにしたい型を『<>』で閉じ、<>の前に、『Partial』と書きます。
ts
let sato: Partial<Profile> = { name: "佐藤" };
すると、


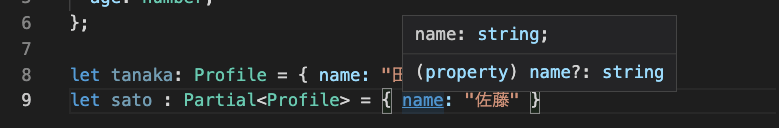
型の後に『?』がついてオプションになりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




