
TypeScript
【TypeScript】readonlyとは何ですか?
作成日:2021年08月03日
更新日:2021年08月05日
例えば、次のオブジェクトがあるとします。
ts
type Profile = {
name: string;
age: number;
};
const profile: Profile = {
name: "田中",
age: 23,
};
nameを『田中』から『佐藤』へ変更してみます。
ts
profile.name = "佐藤";
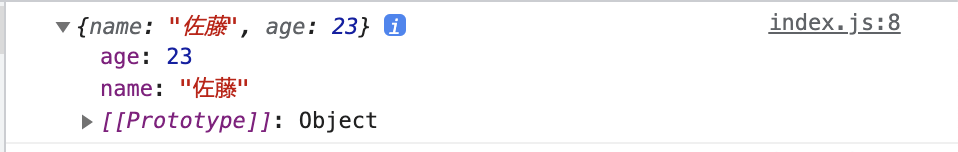
console.logで確認すると、

nameが『佐藤』になりました。
今回のように、勝手に書き換えたくないデータがある場合、readonly を使います。
書き方は、型を『<>』で閉じ、型の前に『Readonly』と入力します。
ts
const profile: Readonly<Profile> = {
name: "田中",
age: 23,
};
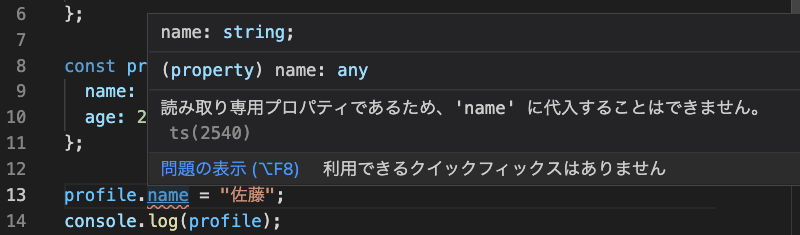
先程の[profile.name](http://profile.name/) = "佐藤";を確認してみましょう。

エラーが発生し、『読み取り専用プロパティであるため、'name' に代入することはできません。』と指摘されました。
これで、profileオブジェクトの中身が上書きされることは、なくなりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




