
【TypeScript】変数に関数の型を指定したい場合
前回は、TypeScript の関数の型について紹介しました。
今回は、前回作成した関数を、新たな変数に使用したい場合について紹介します。
前回のコードは、こちらです。
新たにresolutionという変数を作成したとします。
この変数にcalculation関数を入れます。
一度、console.log(resolution(1, 2));で見てみます。

1+2=3 として結果が返ってきました。
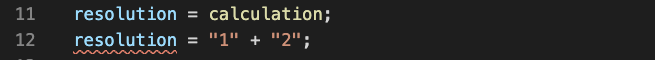
さらに resolution に 1 と 2 の文字列を入れてみます。

resolution 変数にエラーが発生していません。
console.log(resolution);で確認すると、

12 と結果が返ってきています。
これは、resolution変数が any 型だからです。
このような結果が出ないようにするためにします。
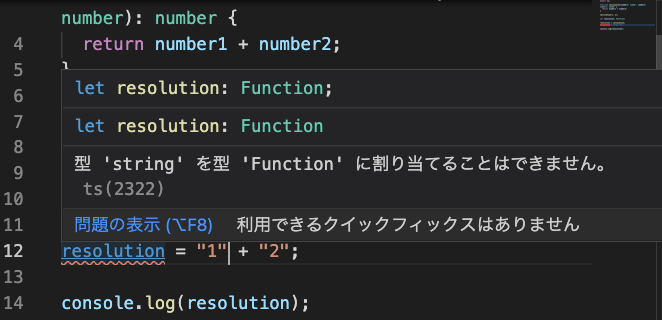
一つは、resolution変数は、Function 型だと指定します。
そうすることにより、resolutionは関数だと宣言できるようになります。

resolution変数にcalculation関数を入れてもエラーになりませんが、文字列の値を入れるとエラーになりました。

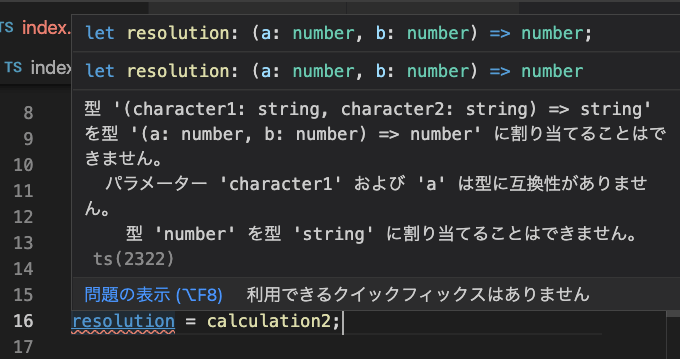
calculation関数と同様に、resolustion変数は、number 型と number 型の計算をするということをを指定したい場合は、以下のように行います。
これで、resolustion変数は、number 型と number 型のパラメータを使って、number 型を返しますよ、と宣言することができました。
文字列通しを足し算するcalculation2関数を作って、resolution変数に入れてみます。

『型 '(character1: string, character2: string) => string' を型 '(a: number, b: number) => number' に割り当てることはできません。』と指摘されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




