
Visual Studio Codeで制作サイトをすぐに確認する方法
Visual Studio Code でサイトを制作している時、毎回 HTML を開いて確認するのは手間ではありませんか?
今回は、Visual Studio Code で制作サイトをすぐに確認する方法を紹介します。
Visual Studio Code の拡張機能
Visual Studio Code の拡張機能に、Live Server があります。
Live Server を利用すると、HTML を保存しただけで、自動的にブラウザに反映されるようになります。
早速追加していきましょう。
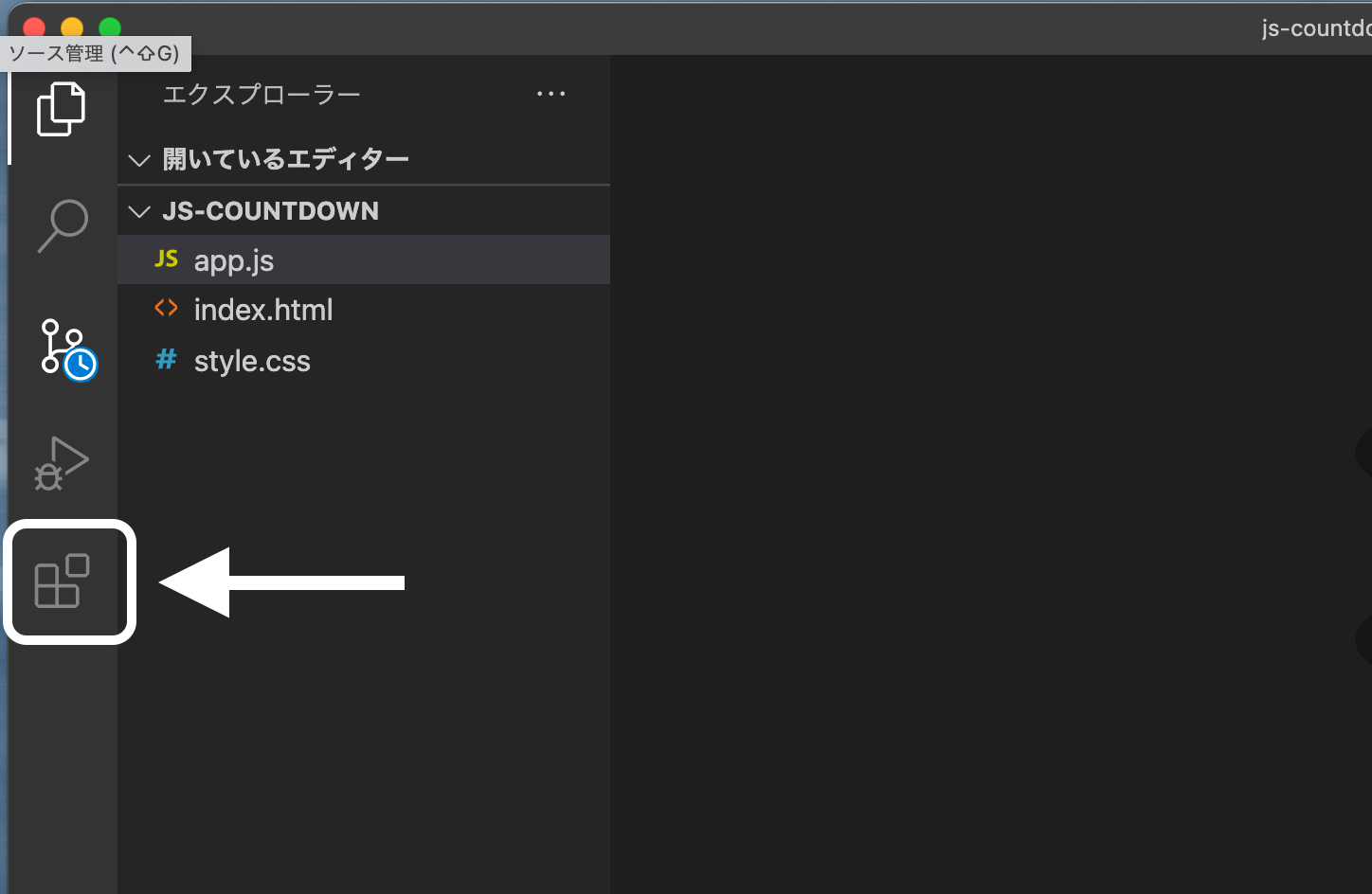
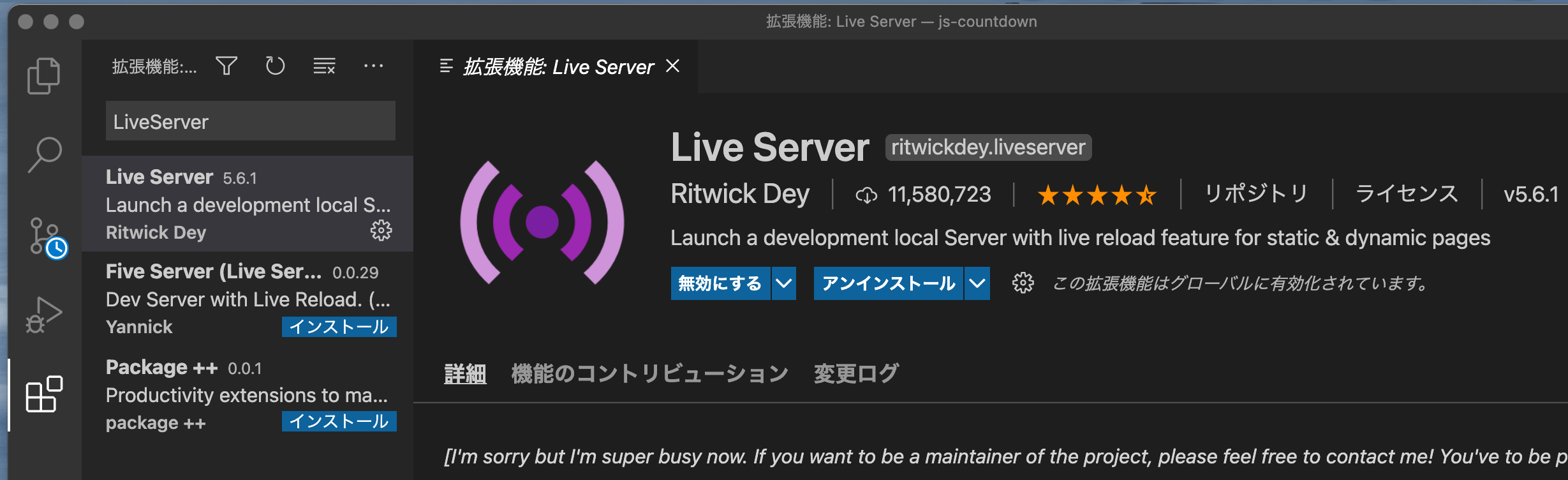
まずは、Visual Studio Code を開いて、左側にある、一つだけ四角が離れているアイコンをクリックします。

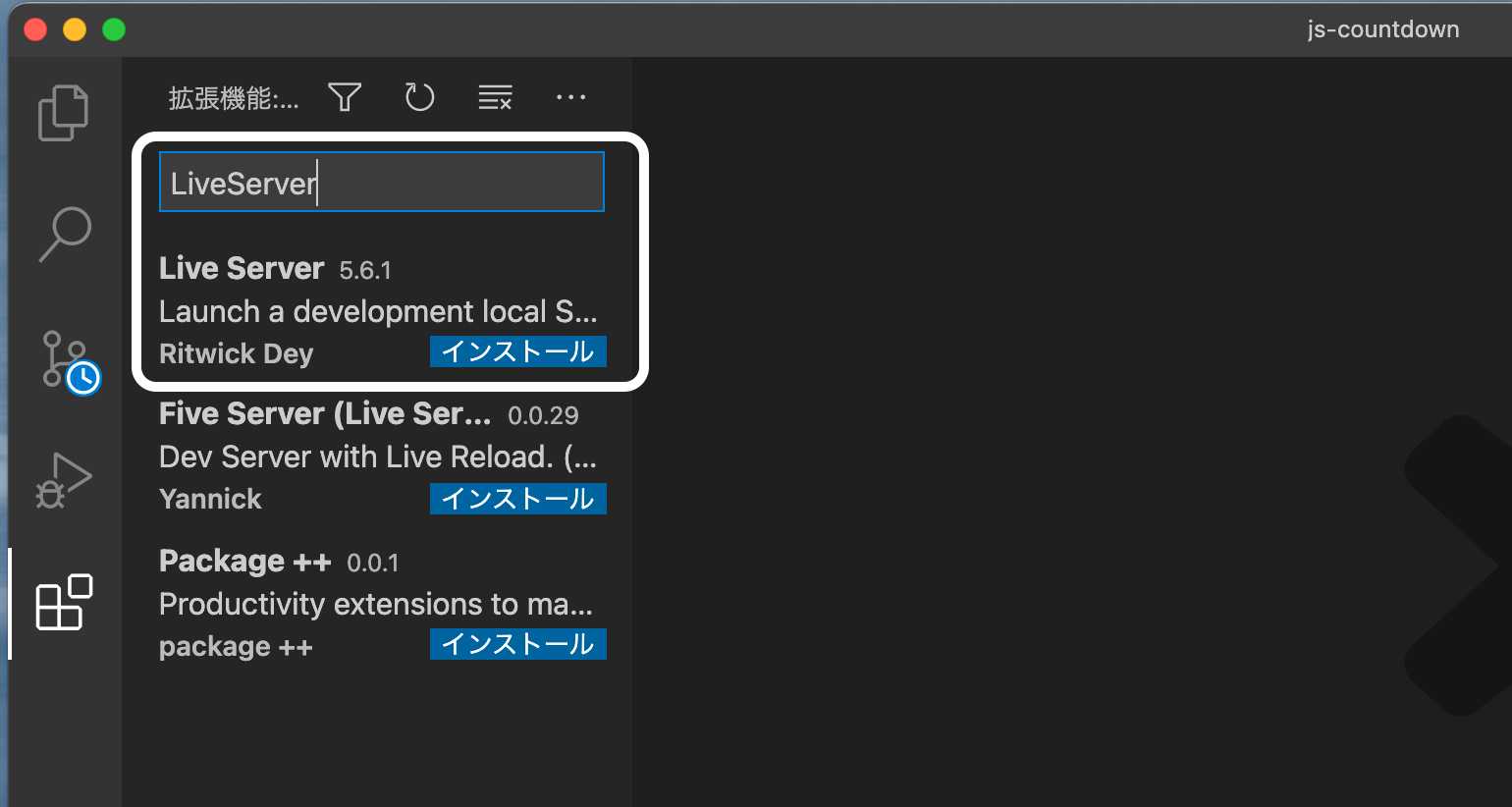
上の検索欄に、Live Server と入力します。
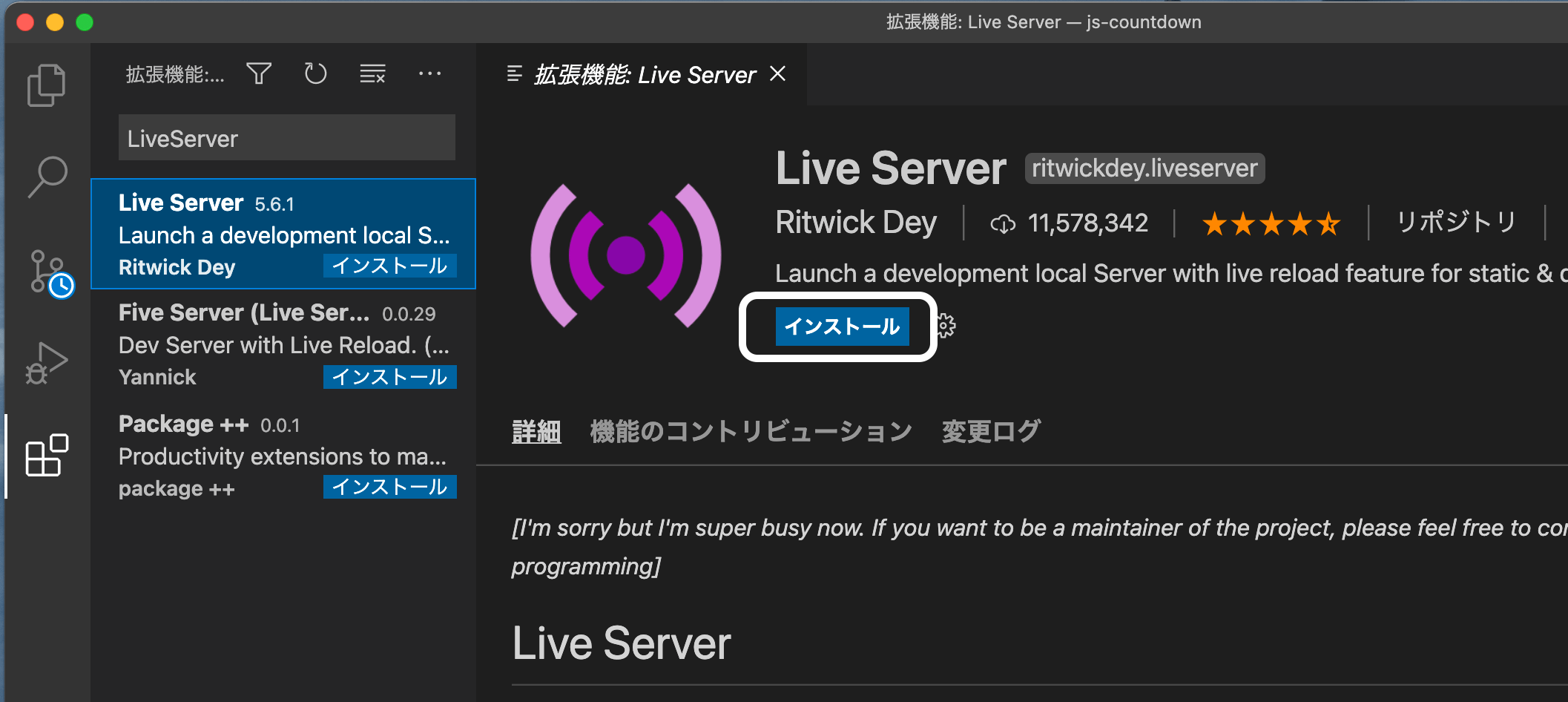
Live Server をクリックします。

Live Server は、1,100 万人以上がインストールしている、人気の拡張機能です。
イントールをクリックします。

インストールが完了後、『インストールしています』から、『無効にする アンインストール』に表示が変わります。

HTML で利用してみましょう。
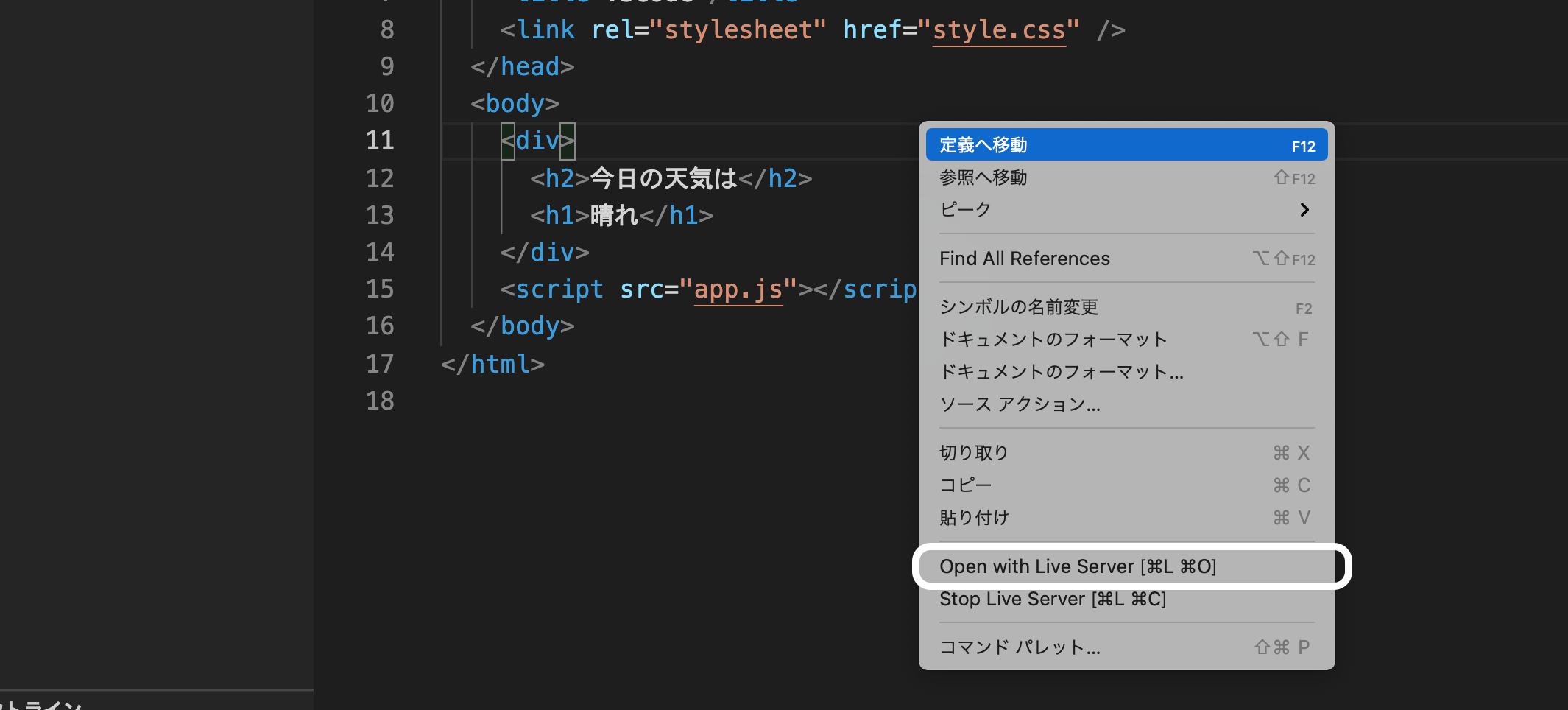
制作しているコードを開きます。
右クリックすると、『Open With Live Server』の項目があるので、クリックします。

自動でブラウザが立ち上がって、制作したサイトが立ち上がりました。

では、『晴れ』を『晴れ時々曇り』に変えて、保存してみます。
保存は、ショートカットキー:Windows なら Ctrl+S、Mac なら command+S で簡単に保存できます。

自動で更新されました。
サイトを制作する上で、非常に便利なので、ぜひご利用ください。
Node.js
Visual Studio Code の拡張機能とは別に、Node.js で Live Server を使用することができます。
Node.js のサイトの説明によると、Node.js はスケーラブルなネットワークアプリケーションを構築するために設計された非同期型のイベント駆動の JavaScript 環境とのことです。
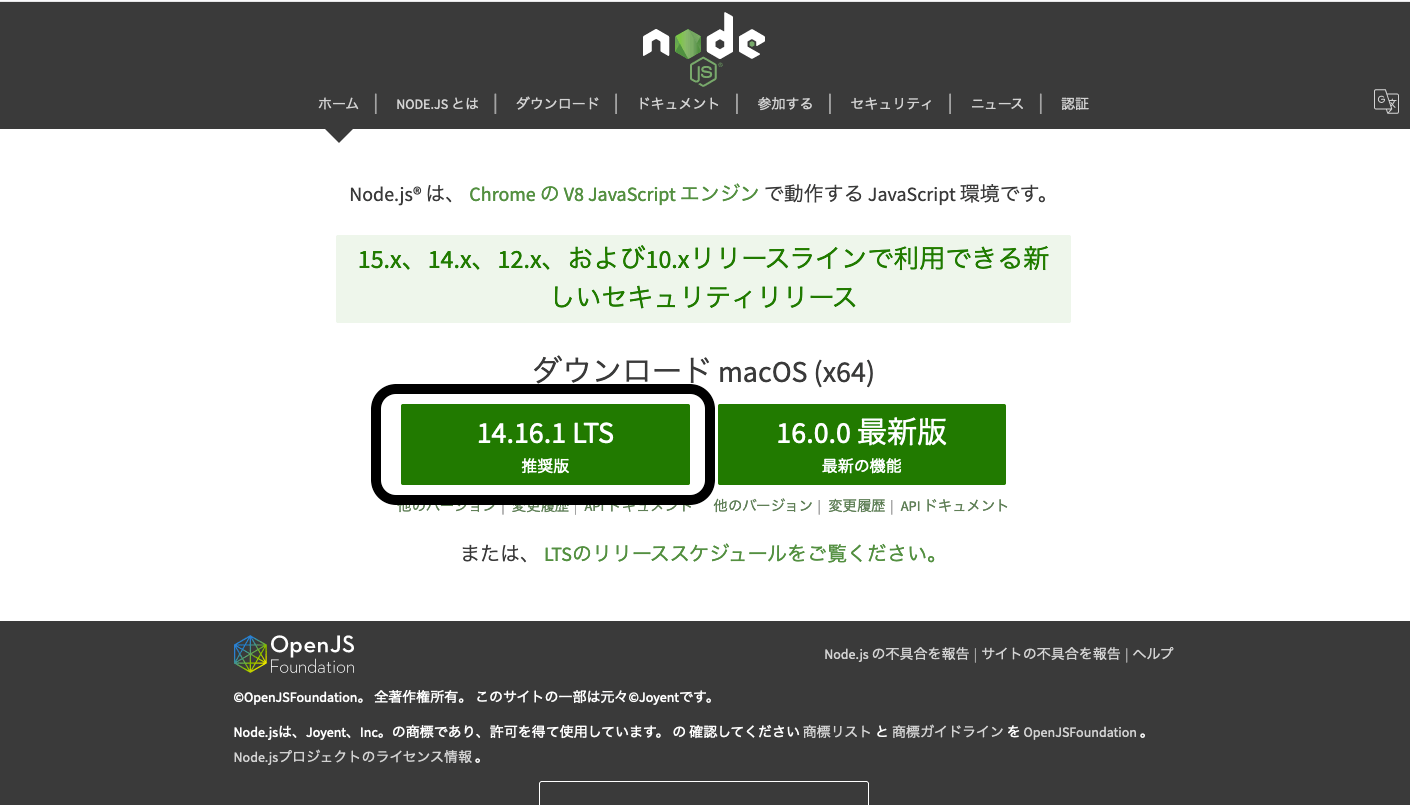
Node.js のサイトに行きます。
推奨版をインストールします。

インストール完了後、Visual Studio Code に戻ります。
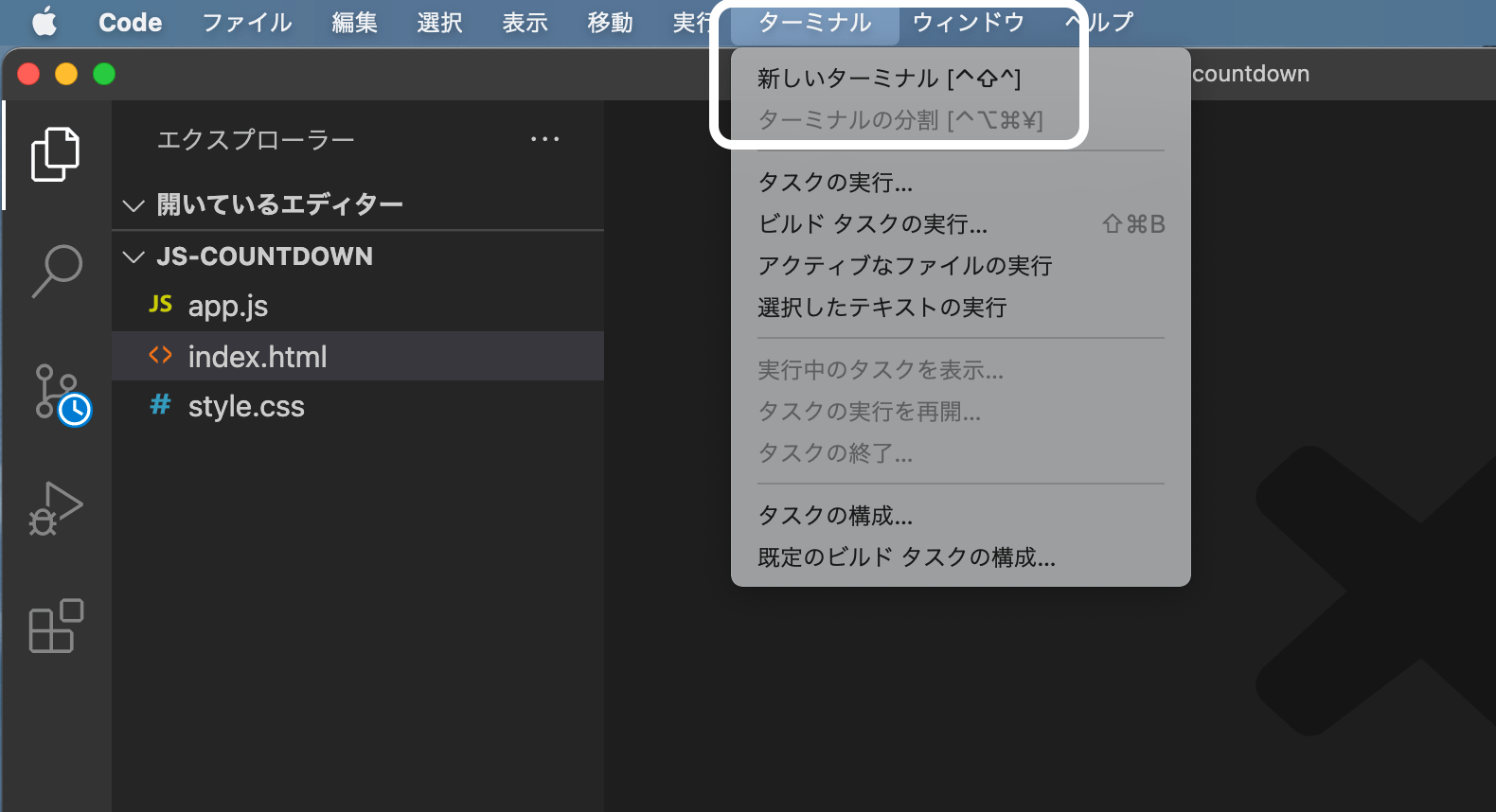
上のツールバーの『ターミナル』をクリックします。
新しいターミナルをクリックします。

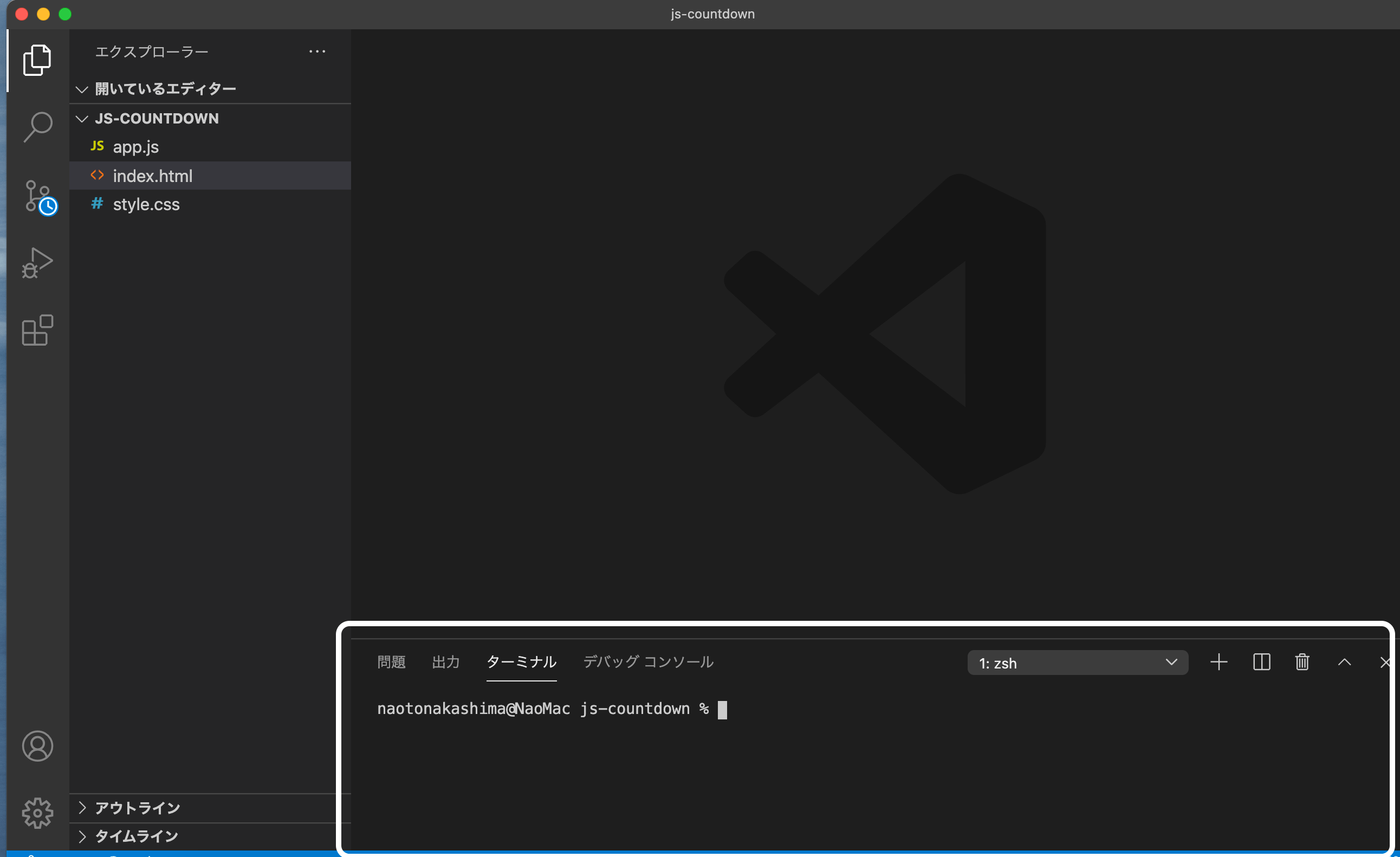
画面右下に、ターミナルが表示されました。

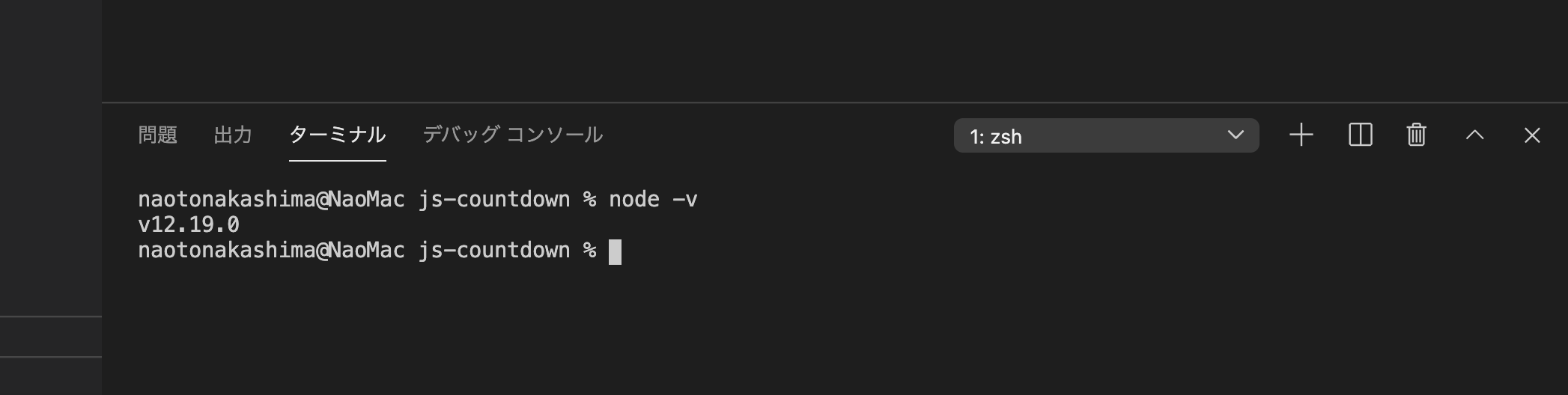
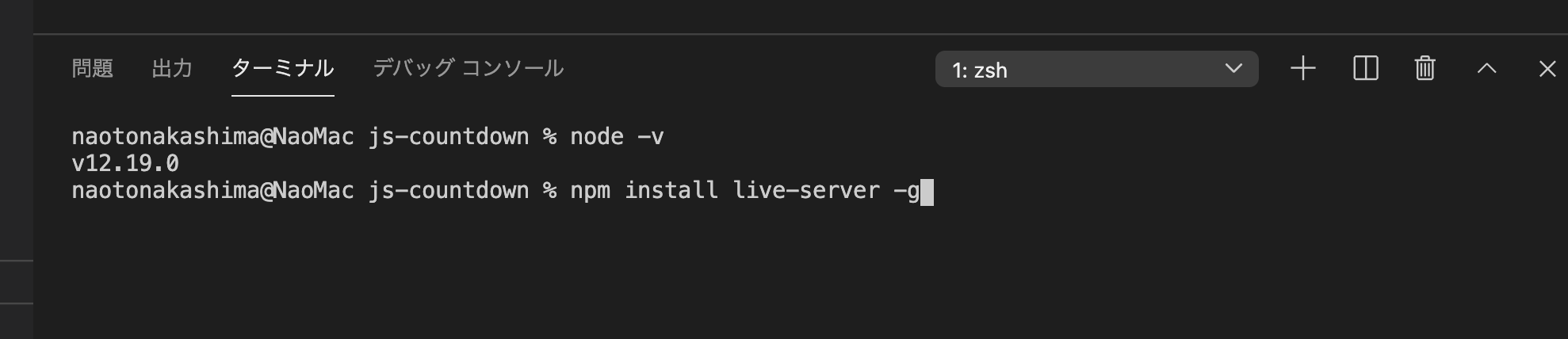
コマンドに、node -vと入力して、node.js がインストールされているか確認します。
※node.js をすでにお使いの方は、こちらは省略してください。
先程インストールしたバージョンが表示されたら、インストールができております。

Live Server をインストールするために、npm install live-server -gを入力します。

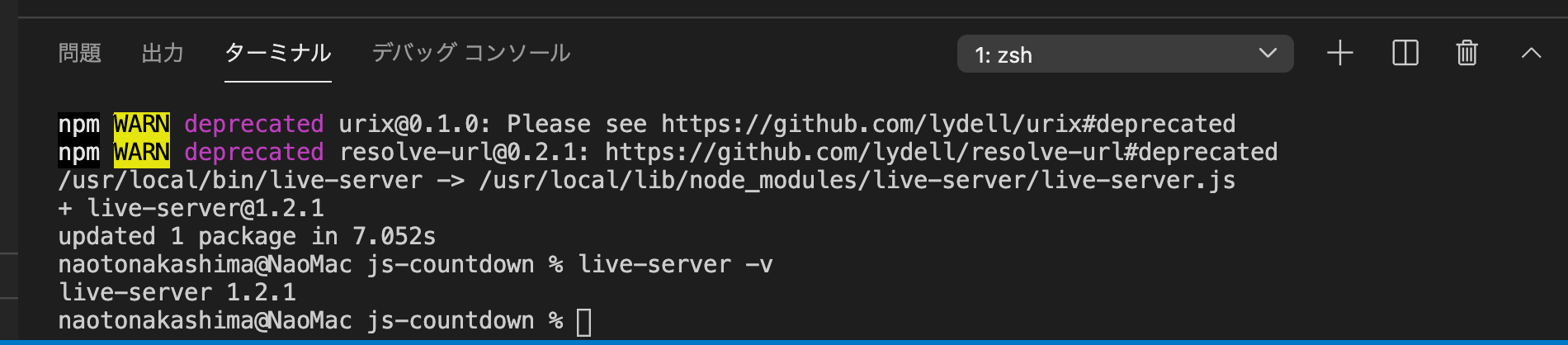
パスワードを聞かれたら、OS でアプリをインストールするときに入力しているパスワードを入力してください。
live-server -vと入力して、Live Server のバージョンが表示されたら、インストールは成功しています。

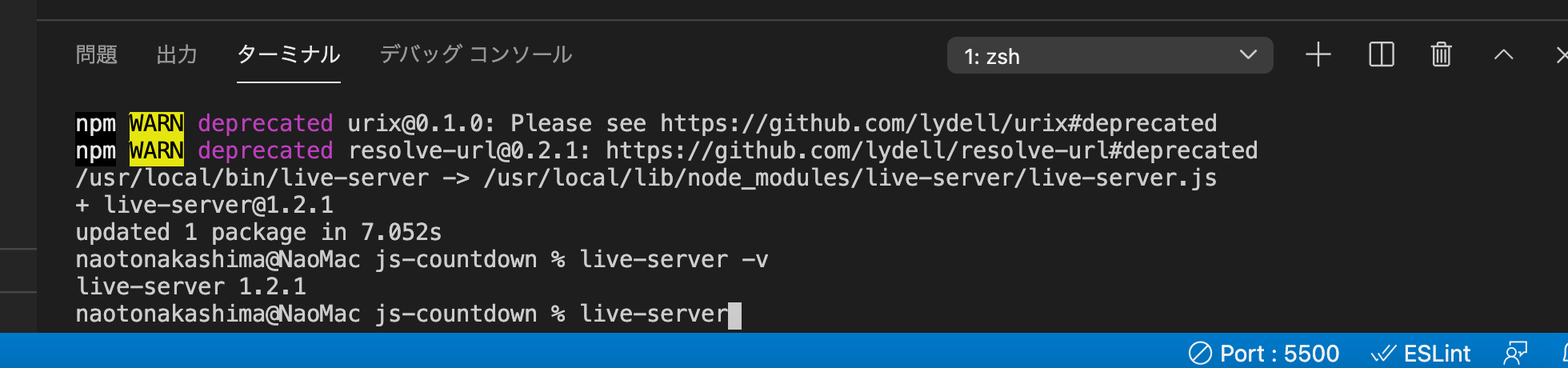
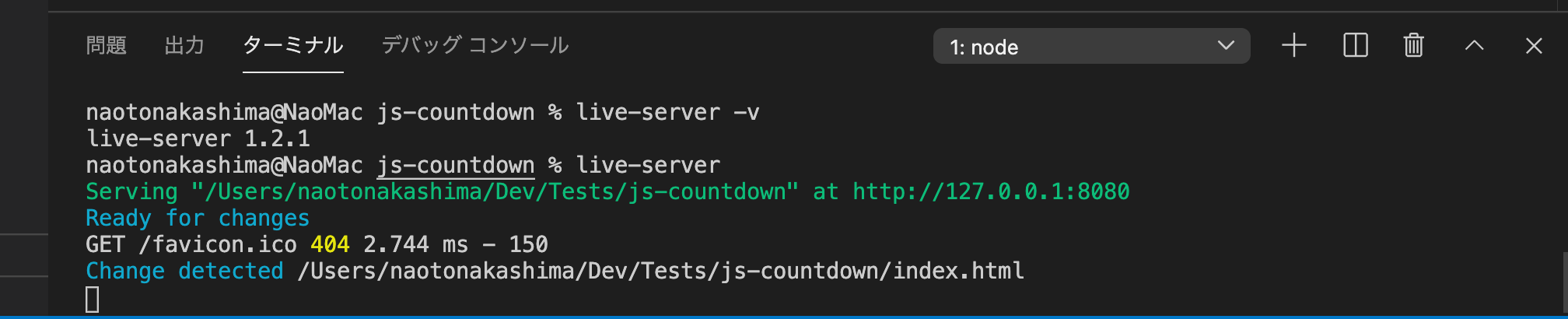
Live Server を起動するために、ターミナルでlive-serverと入力します。

ブラウザが自動で開きました。

試しに、『晴れ』を『晴れ時々曇り』に変えて、保存してみます。
 自動で更新されました。
自動で更新されました。
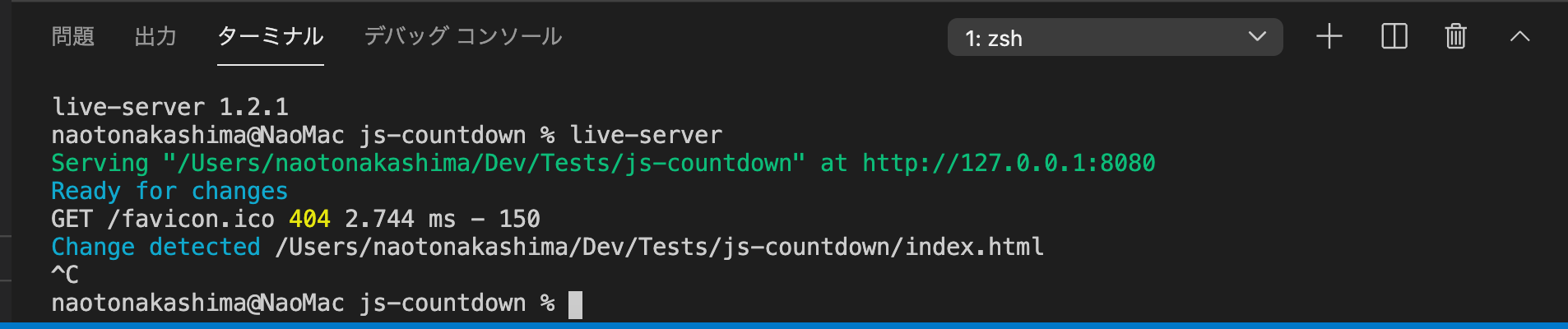
ターミナルを見ると、index.html が更新されているのがわかります。

Live Server を終了するときは、control+cを押します。

次回起動するときは、ターミナルでlive-serverを入力してください。
これで、効率よく作業ができるようになりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




