
【AWS】AWS Amplify StudioでFigmaのデザインを基に、Reactを作成する
AWS Amplify Studio を使うと、Figma のデザインを基に、ほぼコードを書かず、自動で React を作成してくれます。
Figma のデザインを作成する。
Figma のデザインを作成するには、Figma のコミュニティ( https://www.figma.com/community/file/1047600760128127424 )から、AWS Amplify UI キットを取得します。

まずは、Figma にログインします。
『Duplicate』ボタンをクリックします。

Figma のデザインが生成されました。

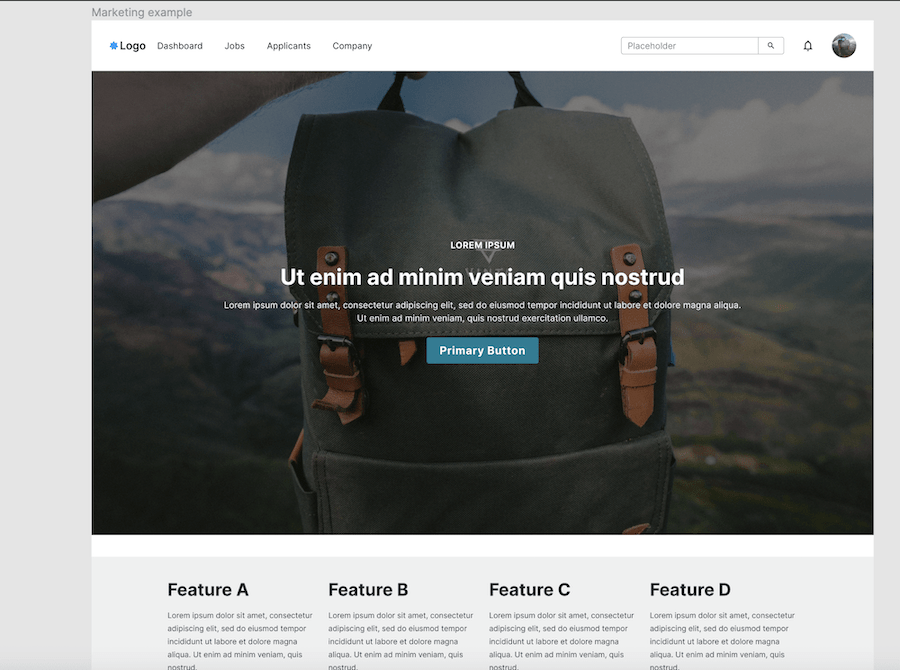
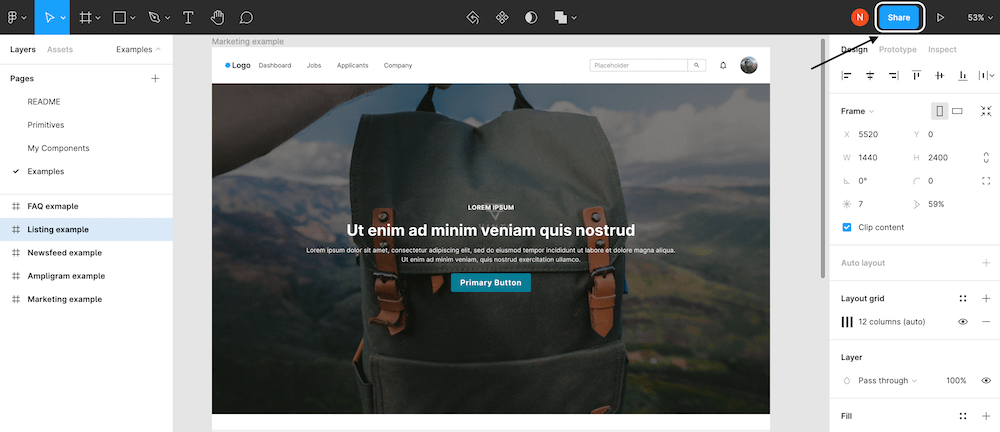
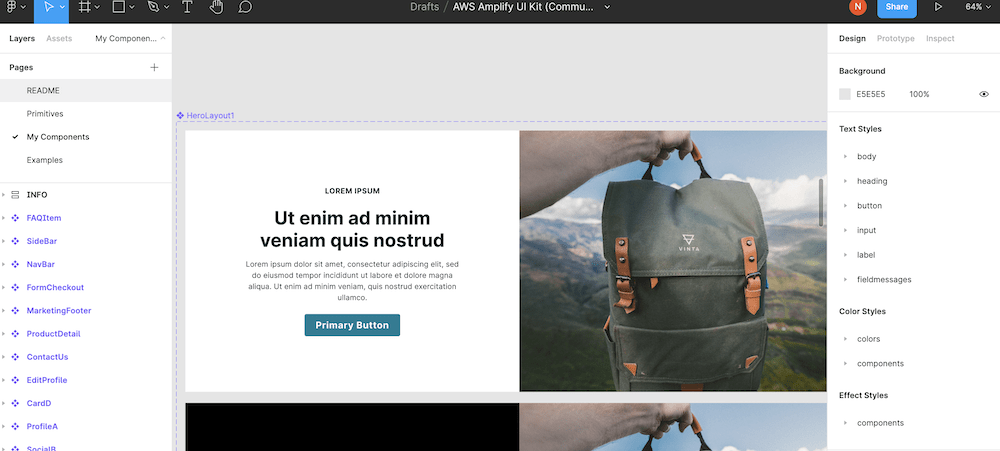
左サイドバーの『Examples』をクリックしてみると、

商品画面が表示されました。
AWS Amplify Studio と Figma を連携する
Figma で作成したデザインを、Amplify Studio に連携します。
Figma の右上にある『Share』をクリックします。

AWS Amplify Studio( https://aws.amazon.com/jp/amplify/studio/ )へアクセスします。

『Get started for free』をクリックしましょう。

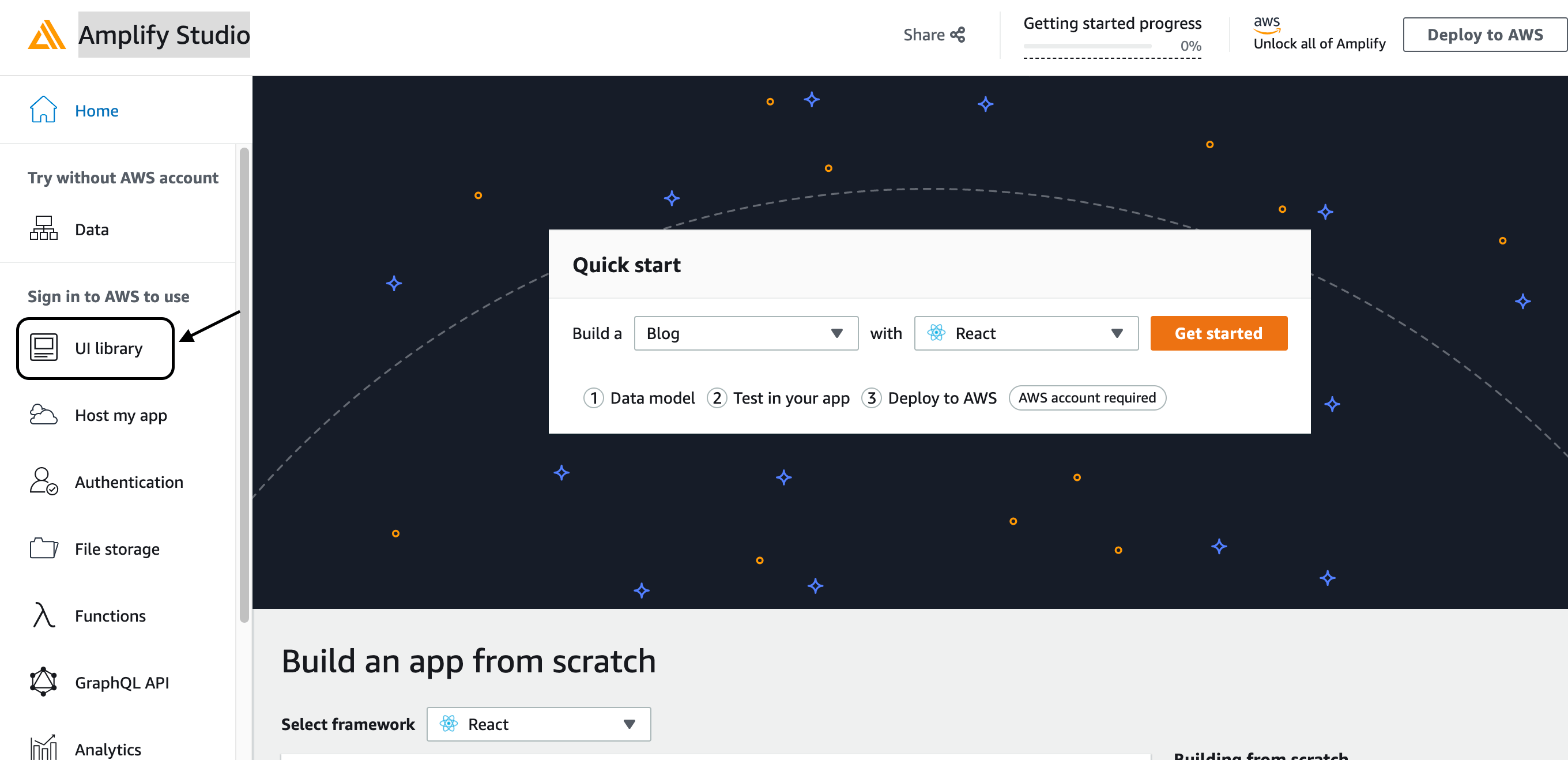
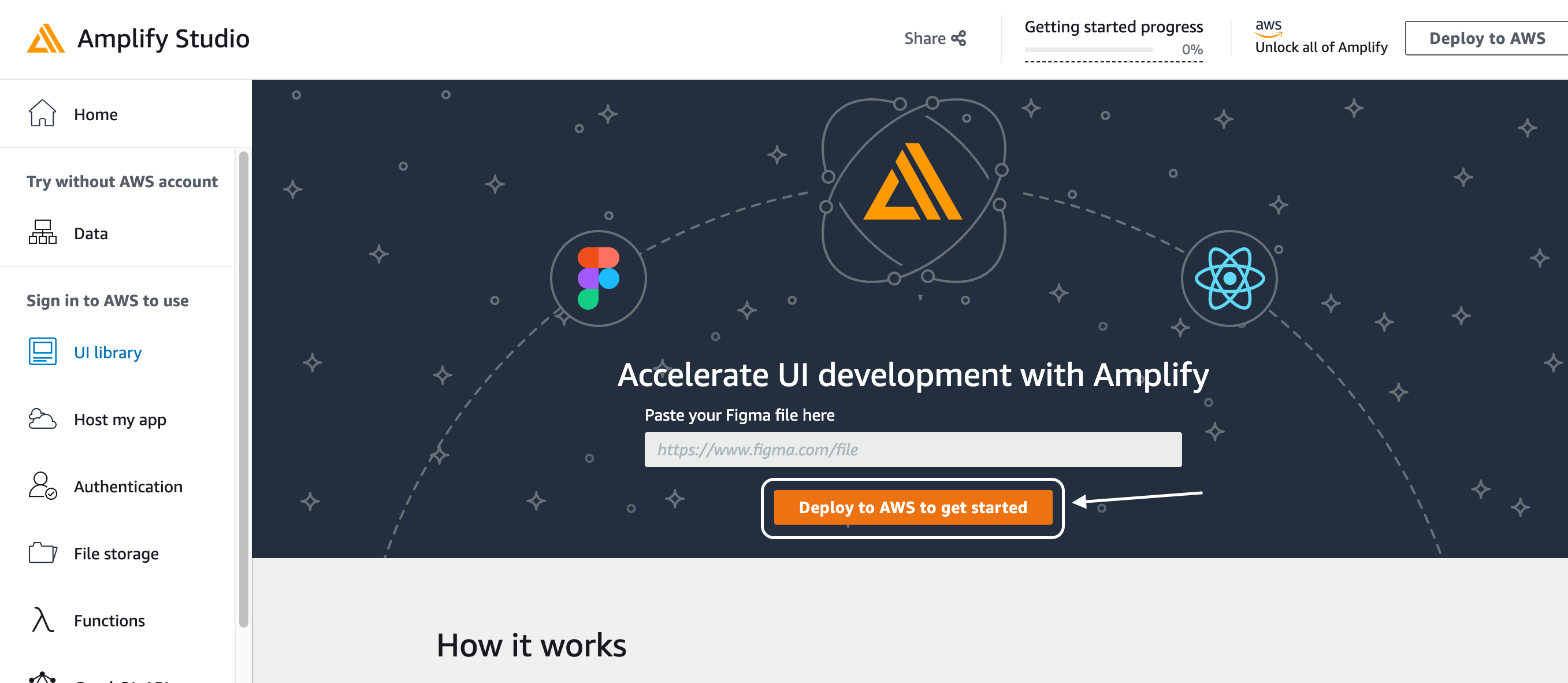
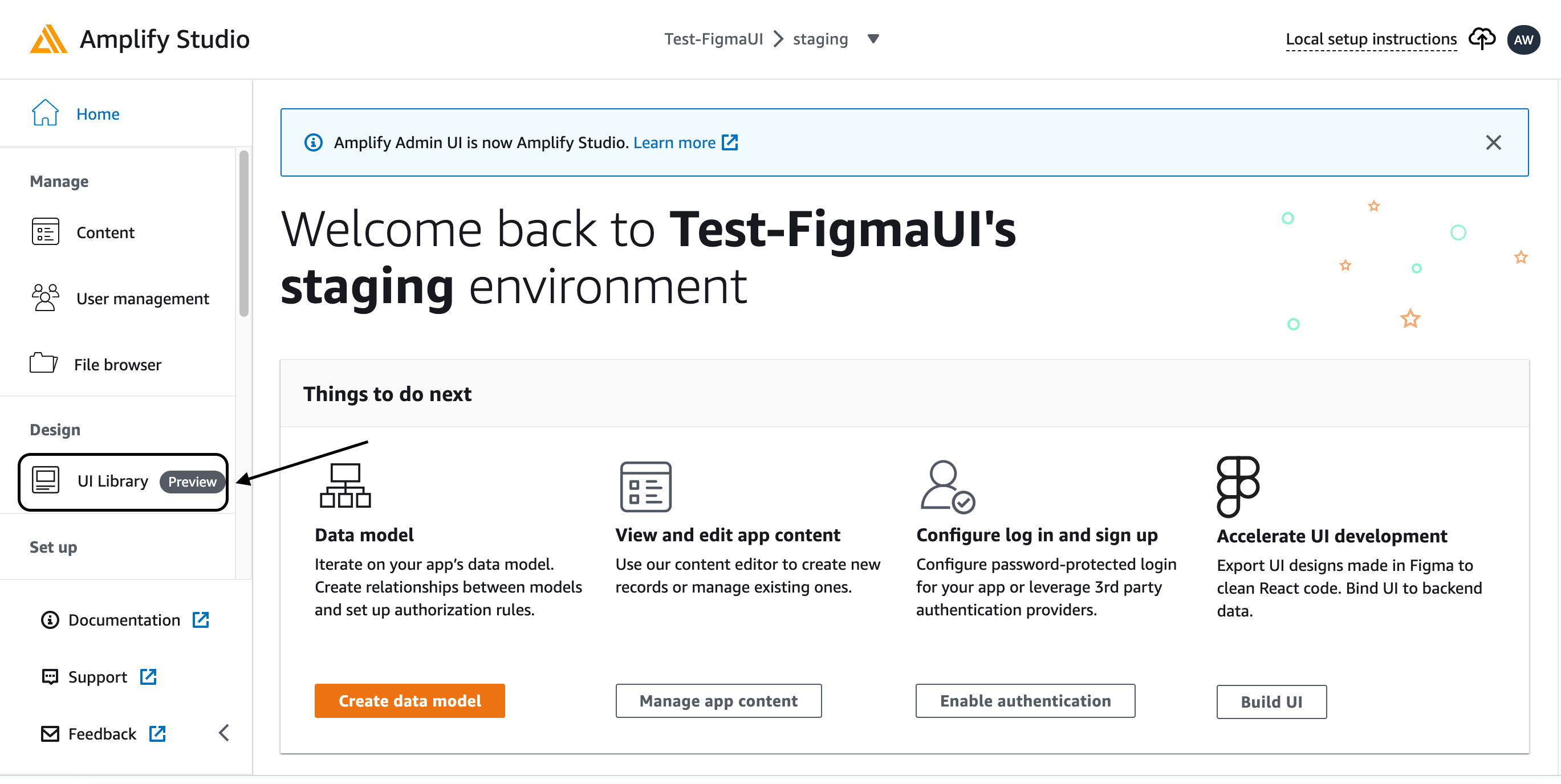
左メニュの『UI library』をクリックします。

『Deploy to AWS to get started』をクリックします。

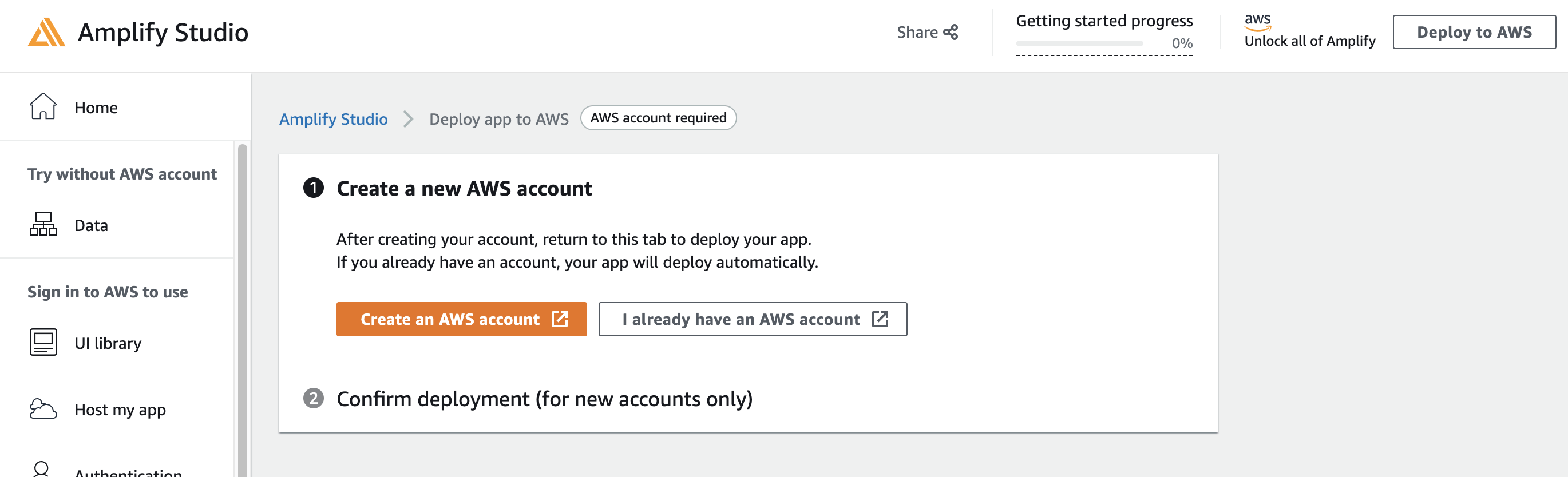
AWS にログインしましょう。

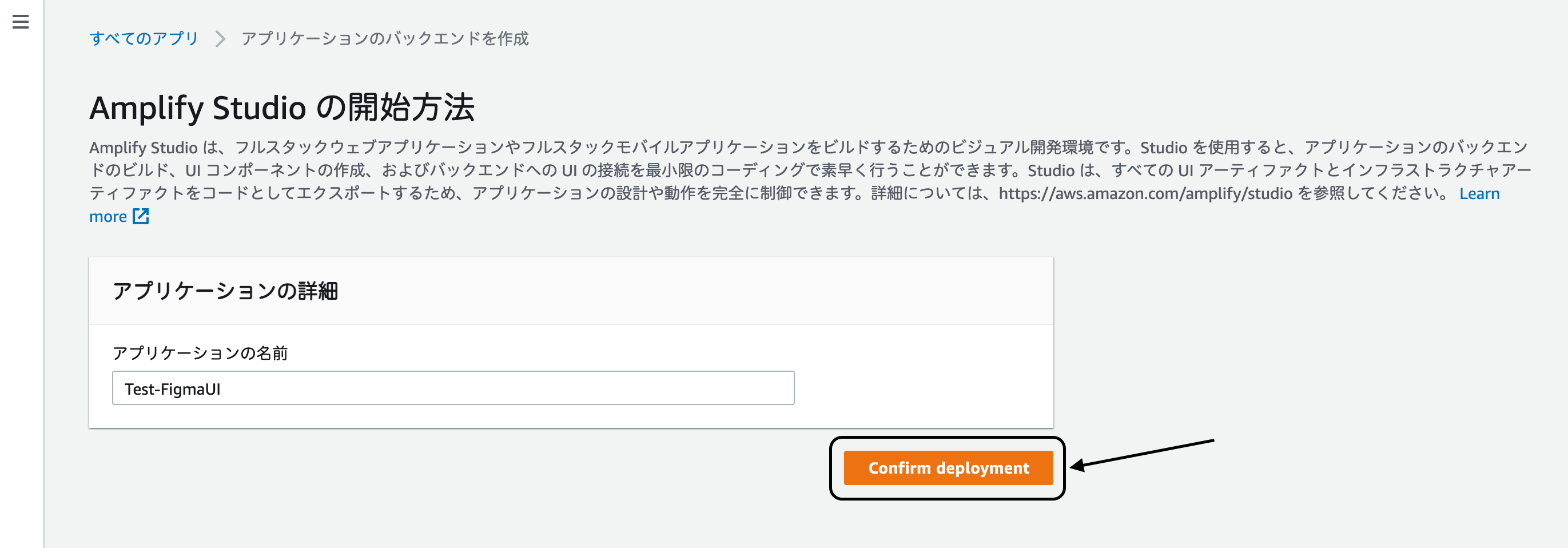
『confirm deployment』をクリックします。

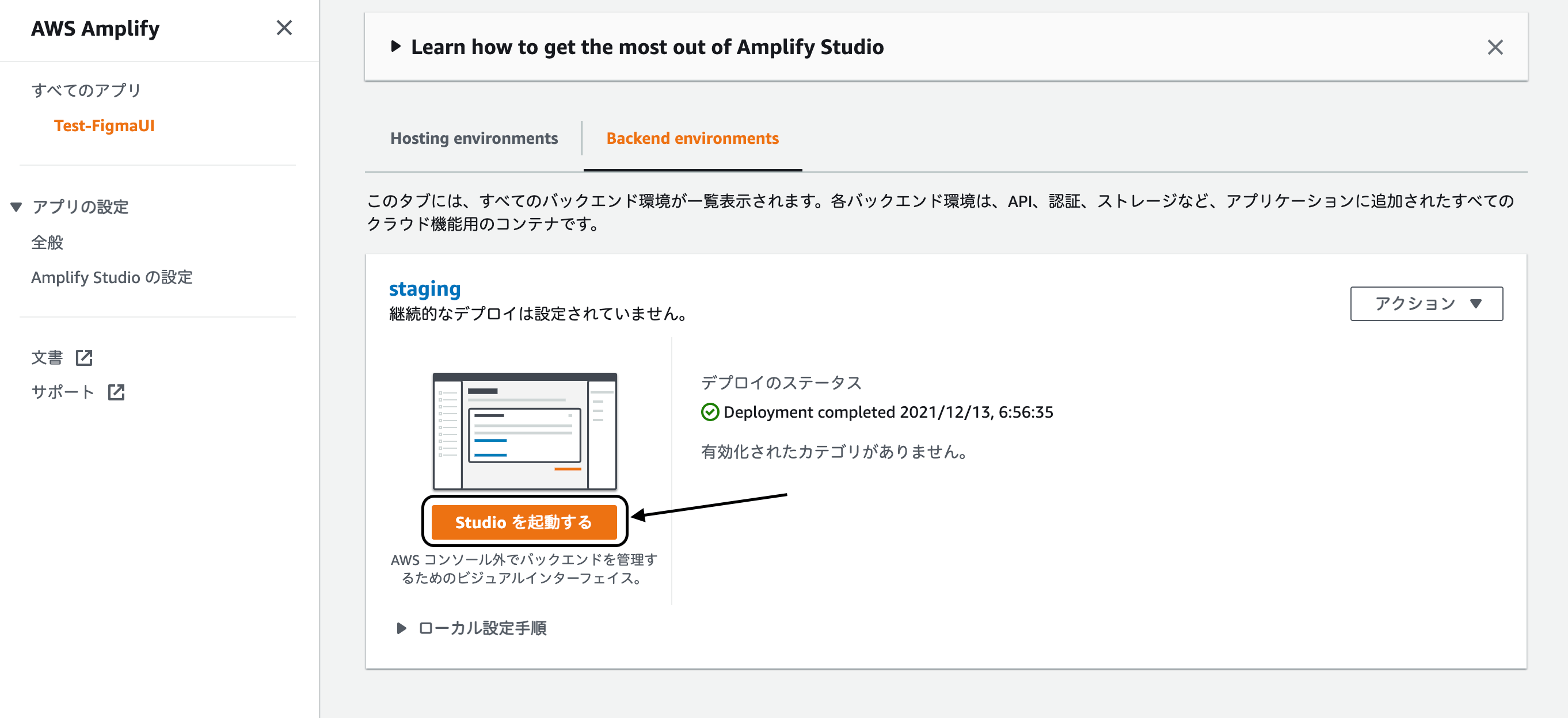
設定が完了した後、『Studio を起動する』をクリックします。

左メニューの『UI Library』をクリックします。

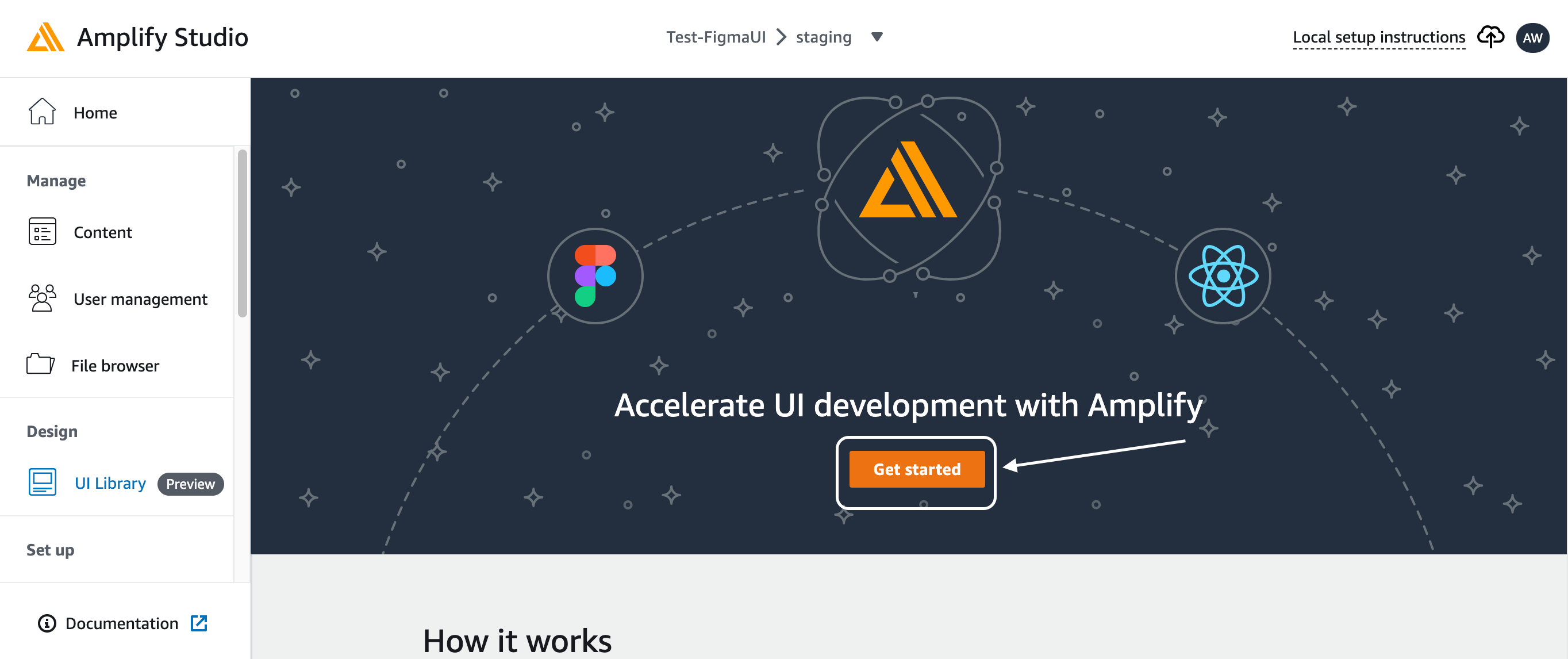
『Get started』をクリックします。

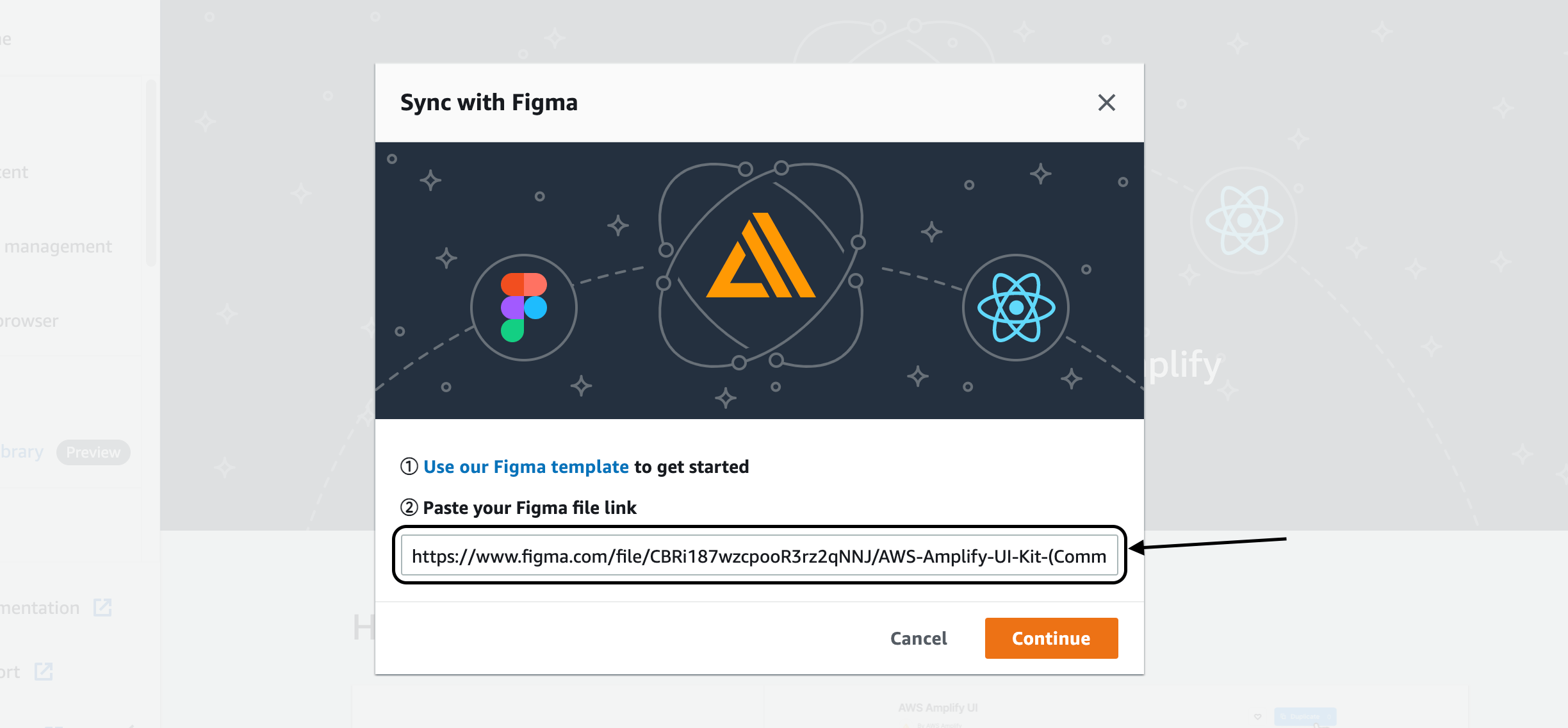
先程 Figma でコピーした URL を、Paste your Figma file link の下に貼り付けます。

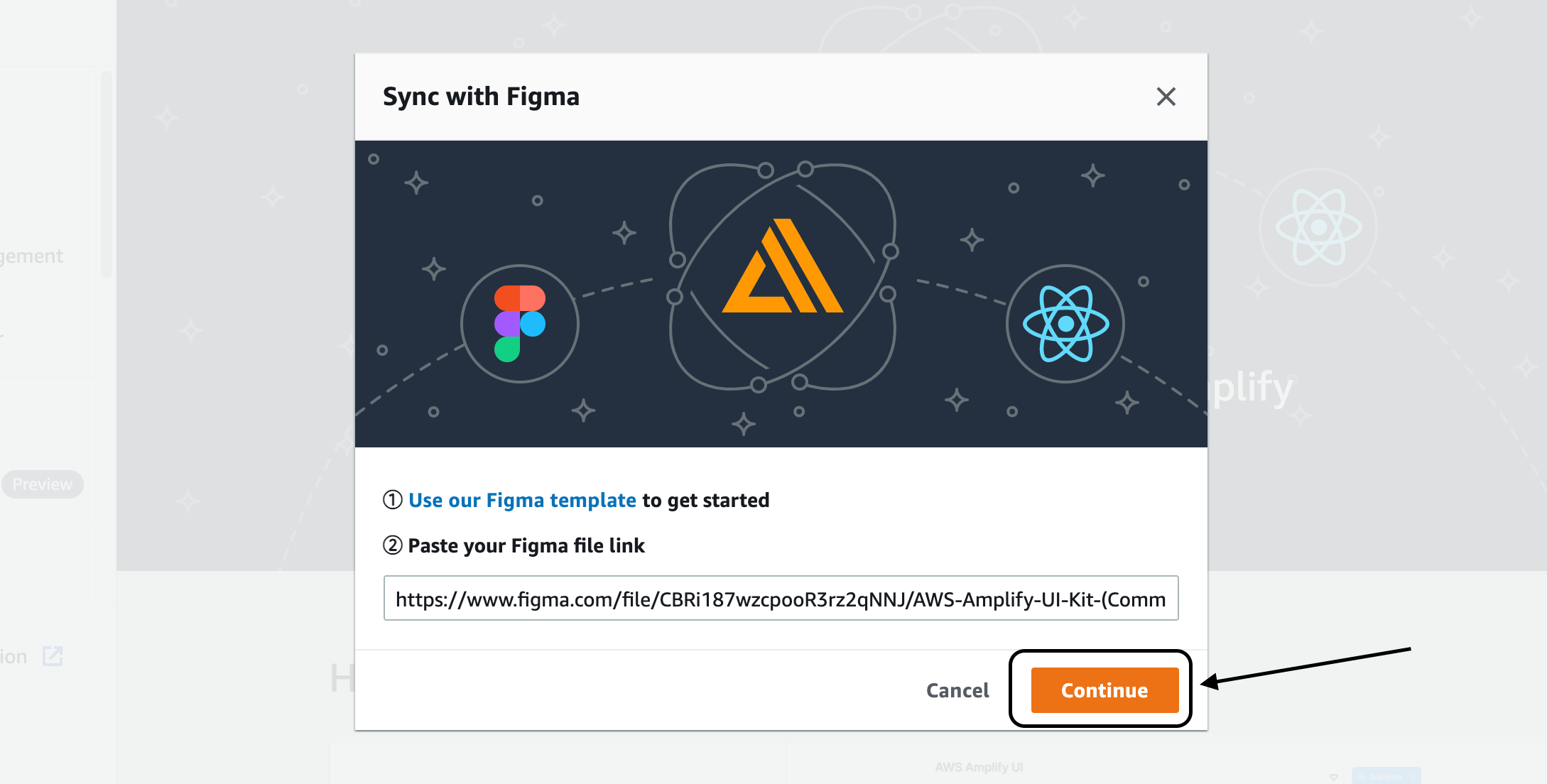
『continue』をクリックします。

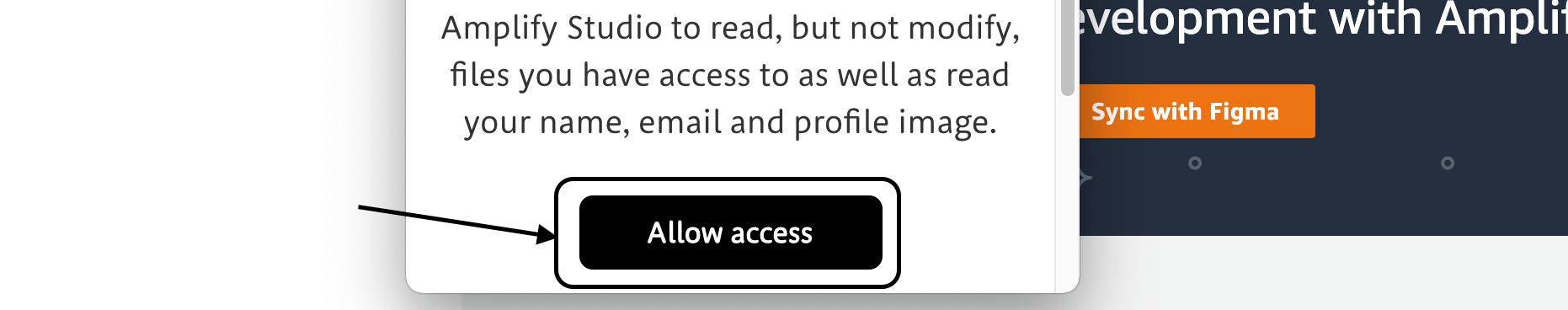
『Allow Access』をクリックします。

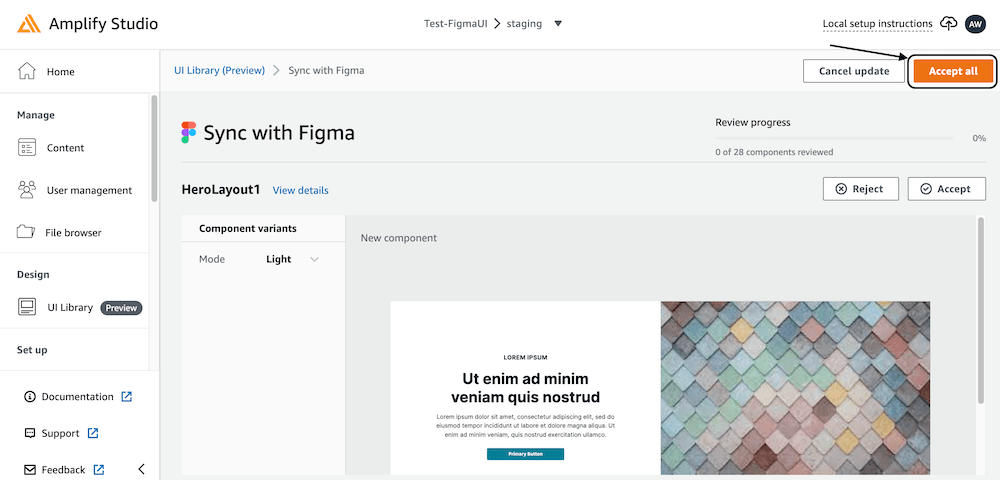
画面右上の『Accept all』をクリックします。

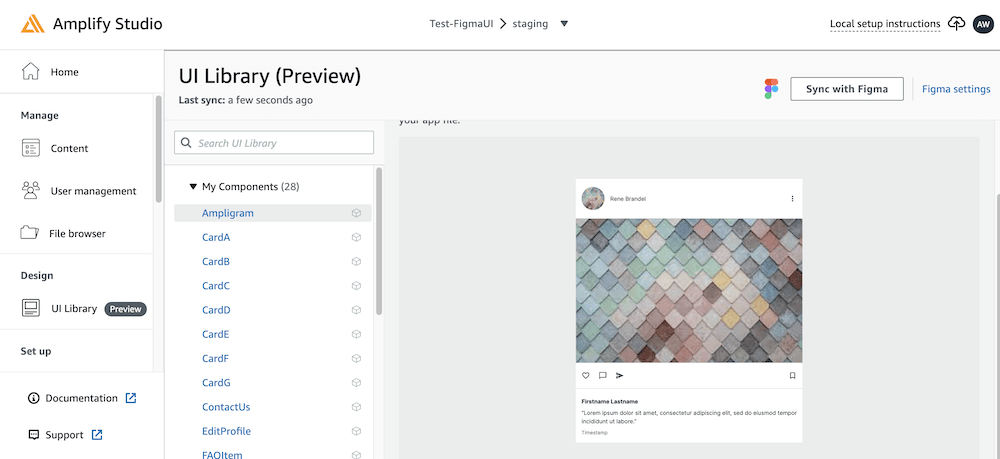
UI コンポーネントが出来上がりました。

UI コンポーネントをローカルにセットアップする
先程 Amplify Studio で作成した UI コンポーネントをローカルにセットアップします。
Amplify CLI をインストールしていない場合は、ターミナルでnpm install --save aws-amplify @aws-amplify/ui-react を実行します。
プロジェクトを一から作成する場合、npx create-react-app 〇〇で、react を作成します。
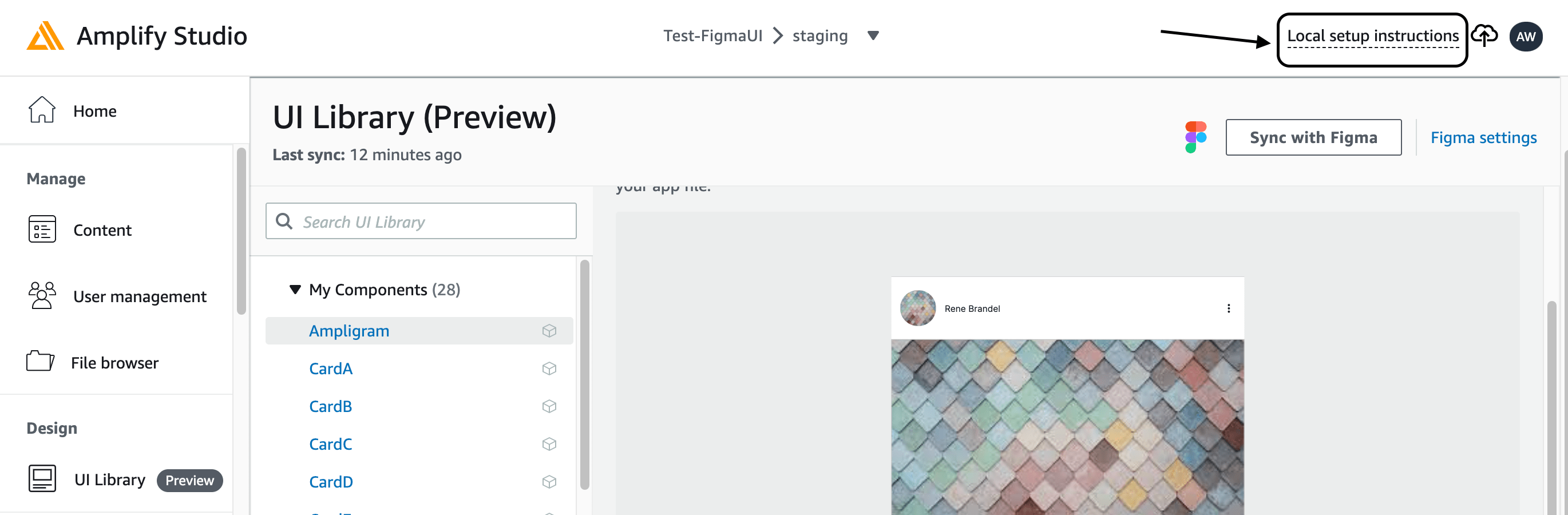
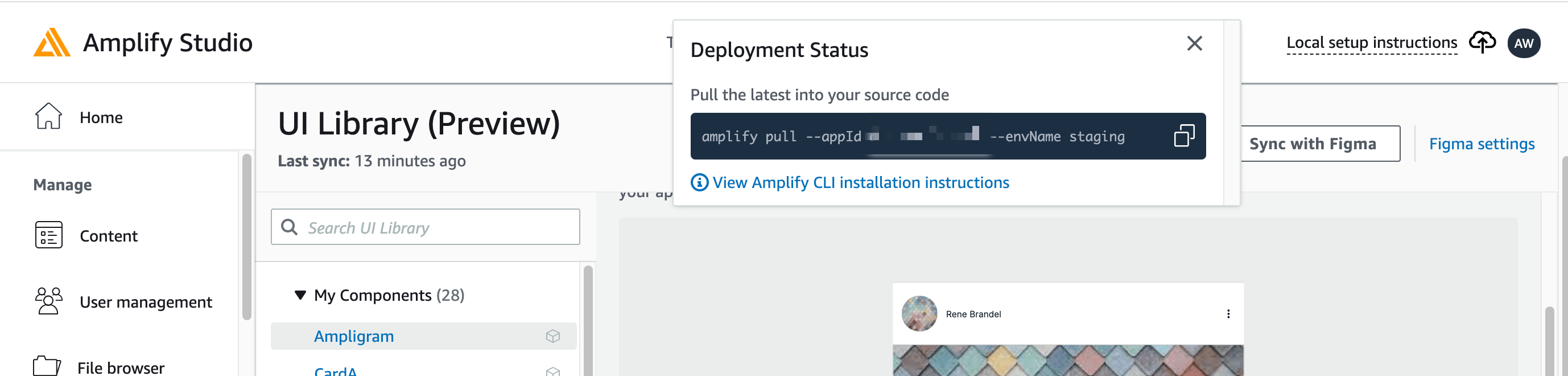
Amplify CLI をインストール完了した後、AWS Amplify Studio の右上にある、『Local setup instructions』をクリックします。

amplify pull から始まるコードをコピーします。

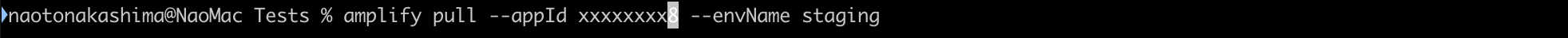
プロジェクトのディレクトリを作成し、コピーしたコードを実行します。

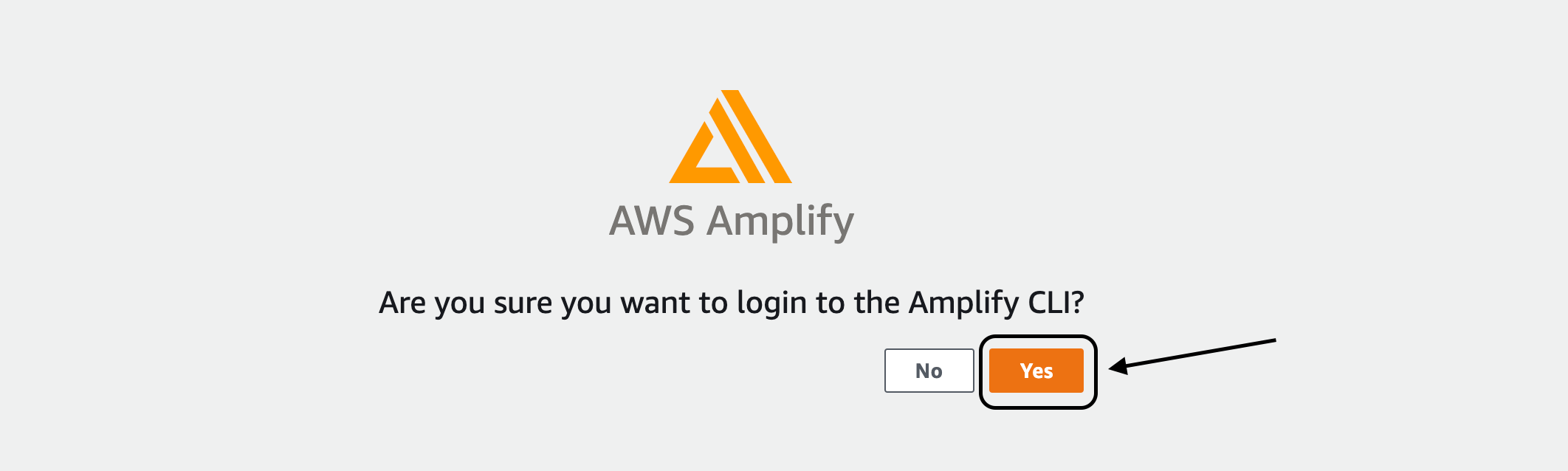
しばらくすると、ブラウザが開きログインしていいか聞かれるので、『Yes』をクリックします。

ログインが完了しました。

ターミナルに戻ります。
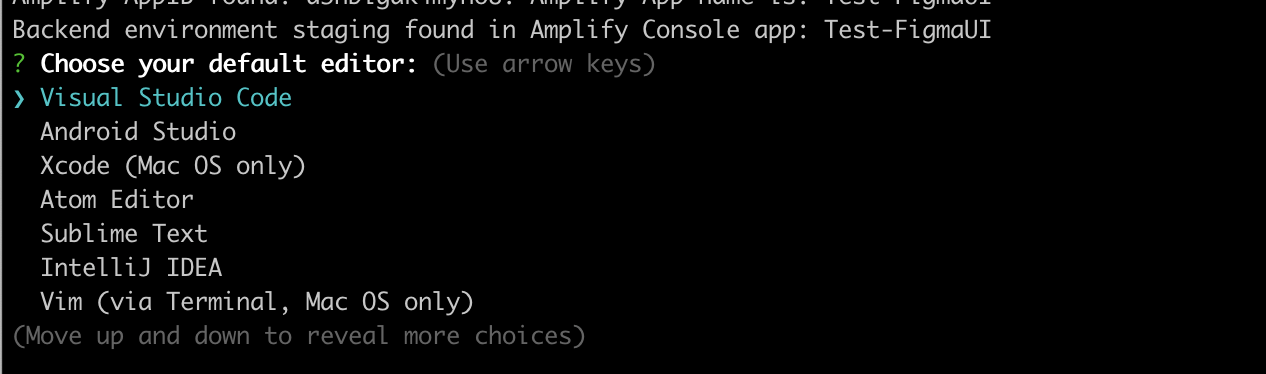
エディタを聞かれるので、Visual Studio Code にします。

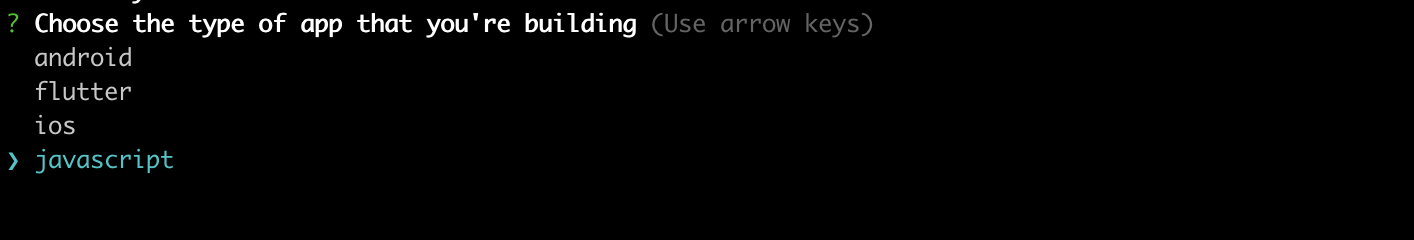
javascript にします。

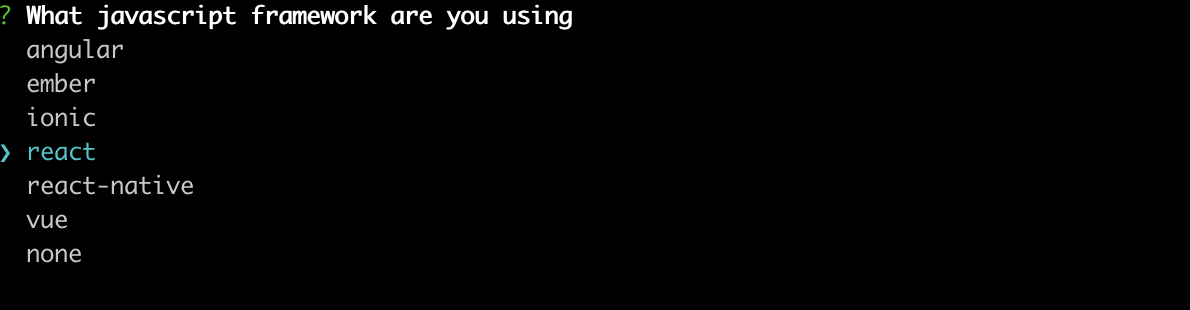
react にします。

ソースディレクトリは、src にしたいので、そのままエンターキーを押します。

そのあと聞かれることは、全てエンターキーを押します。
設定が完了しました。

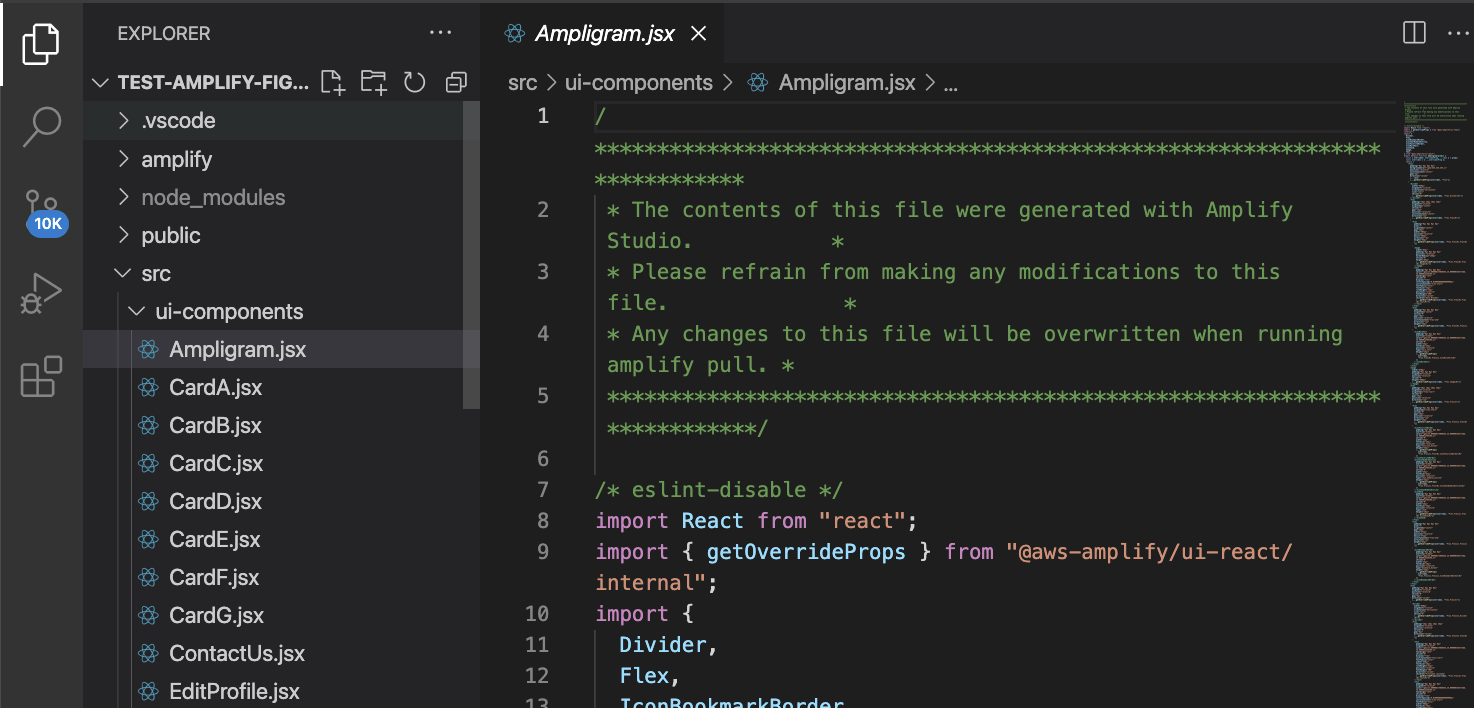
プロジェクトを開いてみると、

amplifyフォルダとui-componentsフォルダが追加されました。
UI コンポーネントを使用する
実際に、UI コンポーネントを使用してみましょう。
まずは、プロジェクトのディレクトリのターミナルで、npm install aws-amplify @aws-amplify/ui-react を実行します。
src フォルダの index.js に、以下のコードを追加します。
AppをAmplifyProviderでラップします。
これで、ui-componentsの中身を使用する準備ができたので、実際に使用してみます。
App.jsx で、ui-componentsのHeroLayout1を使ってみます。
npm run startでプロジェクトを起動すると、

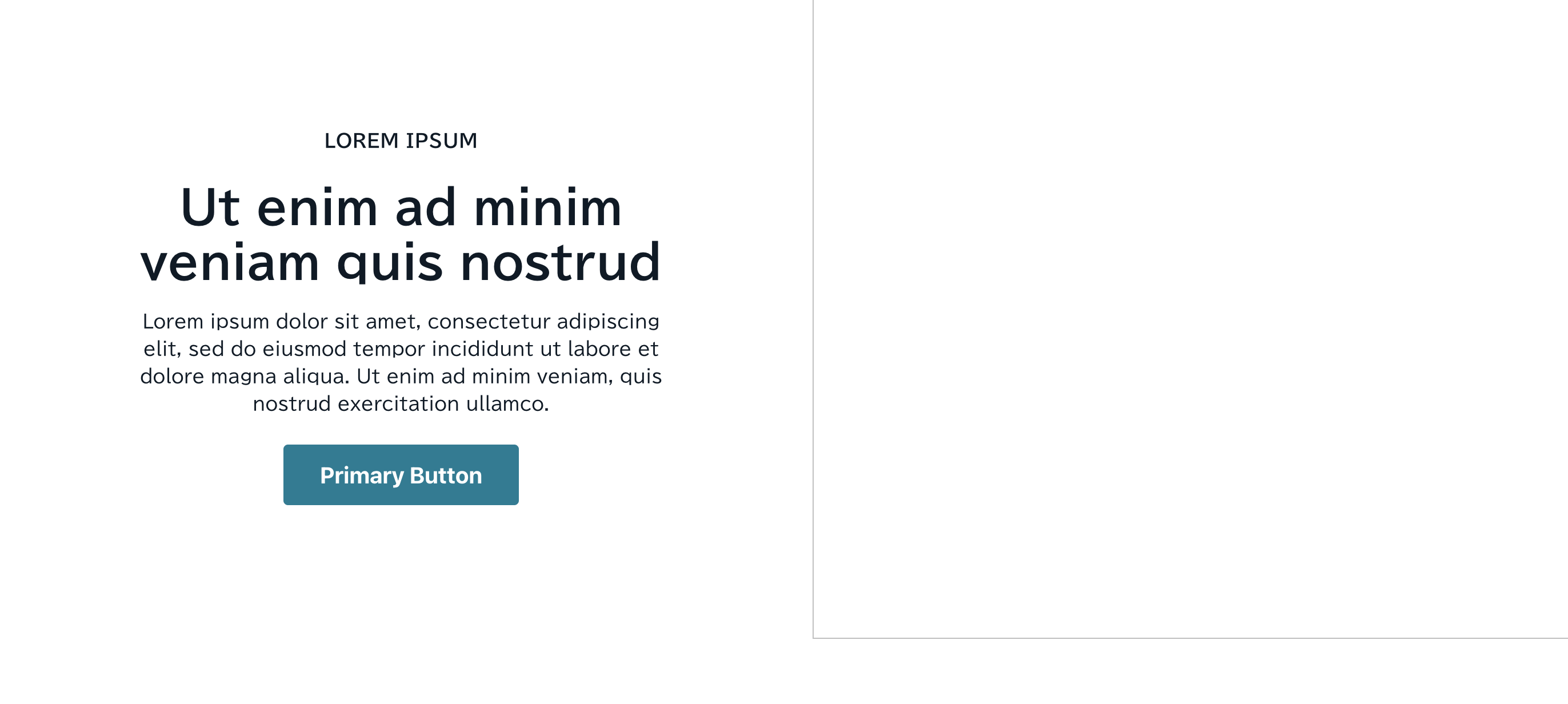
画面が表示されました。
Figma の HeroLayout1 の画像なしと同じデザインになりました。

次回は、Figma のデザインを基に作成した React を修正します。

【AWS】AWS Amplify StudioでFigmaのデザインを基に作成したReactを修正する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




