
【AWS】AWS Cloud Development Kit(AWS CDK)でDynamoDBに接続する
前回は、ゼロから AWS CDK を構築しました。

【AWS】AWS Cloud Development Kit(AWS CDK)をゼロから構築する
今回は、hello のデータを DynamoDB に接続します。
まずは、lib フォルダの cdk-stack.ts を開きます。
aws-cdk-libからaws_apigatewayをインポートします。
aws_apigatewayのLambdaRestApiを使って、エンドポイントを設定します。
ターミナルでプロジェクトのディレクトリに移動し、cdk deploy を実行します。
デプロイしてもいいかを聞かれるので、『y』を入力し、エンターキーを押します。

ターミナルにエンドポイントが表示されるので、アクセスすると、

hello.js の body の内容が表示されました。
次は、DynamoDB と接続してみます。
lib フォルダに、dynamodb.ts を作成します。
aws-cdk-libからaws_dynamodbをインポートします。
DynamoDb クラスを作成し、privateでname、primaryKey、stack、tableを設定します。
DynamoDB に接続するためのコンストラクターを設定します。
createTable を作成し、初期化処理しましょう。
createTable を設定します。
lib フォルダの cdk-stack.ts を開きます。
dynamodb.ts をインポートします。
CdkStack クラスに設定しましょう。
では、ターミナルで、cdk deploy を実行します。
ターミナルに表示されているエンドポイントにアクセスすると、

変わりがないようです。
では、DynamoDB( https://console.aws.amazon.com/dynamodbv2/home )で確認します。
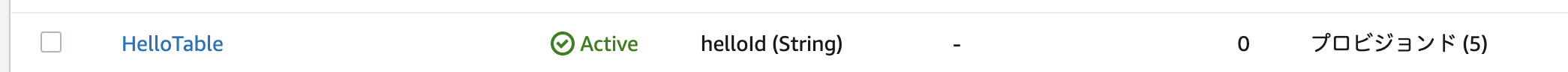
左メニューのテーブルをクリックしてみます。

HelloTable が出来上がっていました。
次回は、AWS CDK で AWS Lambda のデプロイを設定します。

【AWS】AWS Cloud Development Kit(AWS CDK)でAWS Lambdaのデプロイを設定する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




