
【AWS】サーバーレスオフラインでDynamoDBのデータを更新する
前回は、サーバーレスオフラインで DynamoDB のデータを削除しました。

【AWS】サーバーレスオフラインでDynamoDBのデータを削除する
今回は、DynamoDB のデータを更新します。
まずは、更新するためのハンドラーを作成します。
api フォルダに、update-note.js を作成します。
create-note.js からコードを流用しましょう。
item.note_idとitem.timestampの部分は、必要ないので削除します。
uuidとmomentのインポートも削除しましょう。
note_idと一致するデータの内容を更新するようにします。
dynamodbのputに、条件付き書き込みを追加する場合、ConditionExpressionを設定します。
ConditionExpressionに #note_id = :note_idを指定します。
ExpressionAttributeNamesで#note_idの名前をnote_idへ置換します。
ExpressionAttributeValuesで条件付き書き込みの値を定義します。
ハンドラーの作成が完了したので、YAML を設定します。
serverless.yml を開きます。
functionsにupdate-noteを作成します。
methodは、patchとします。
一通り完成したので、テストしてみましょう。
ターミナルでプロジェクトのディレクトリに移動し、serverless offline を実行します。
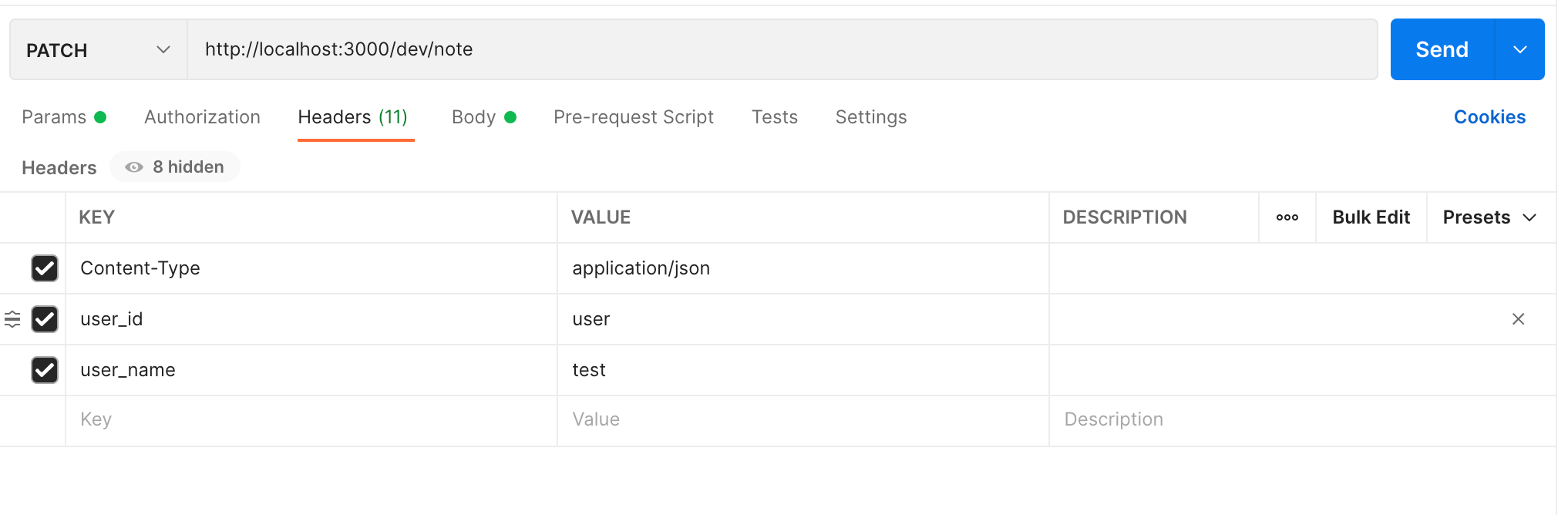
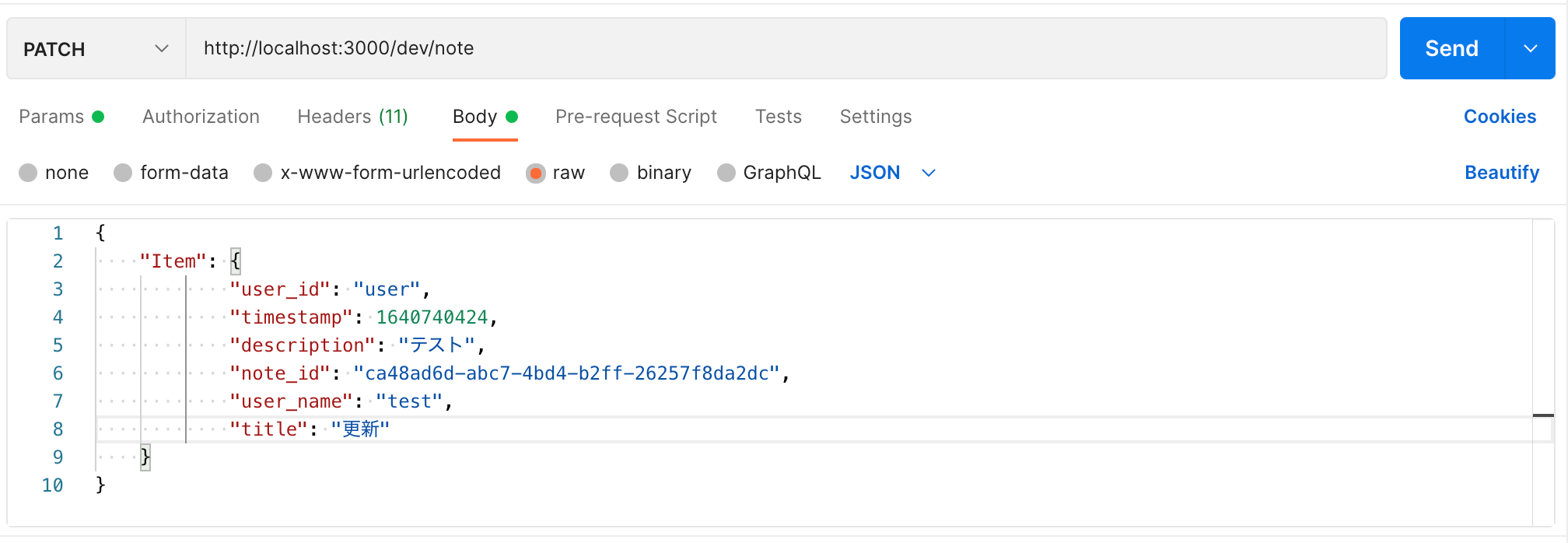
ポストマンを開いて、URL と Headers を設定します。
メソッドは、PATCH としましょう。

Body に更新を指定したいデータをデータ一覧からコピーします。

PATCH メソッドの Body に貼り付けます。
この時、Item も指定するようにします。
また、title を更新したい内容に書き換えましょう。

『Send』ボタンをクリックすると

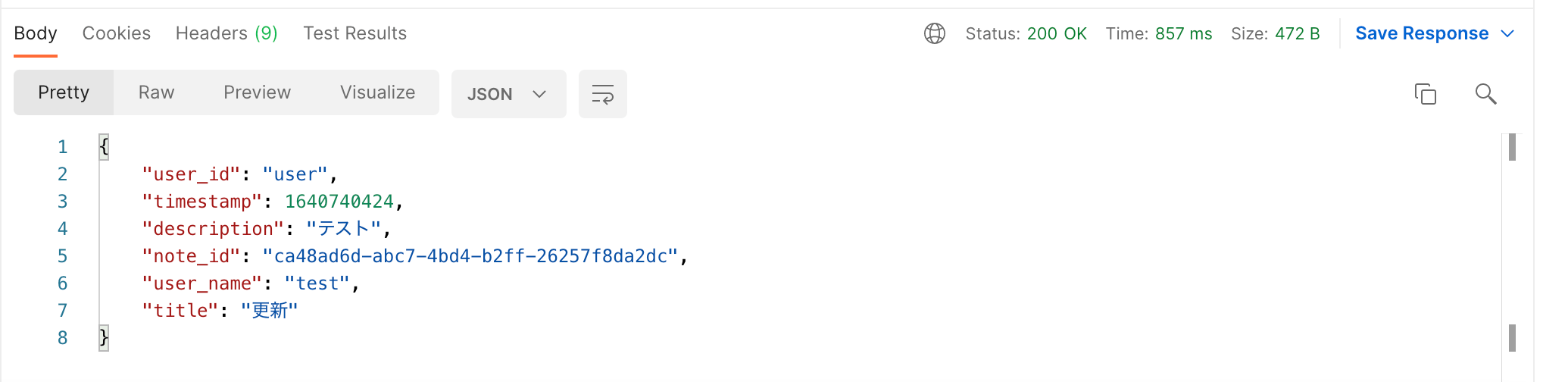
成功したようです。
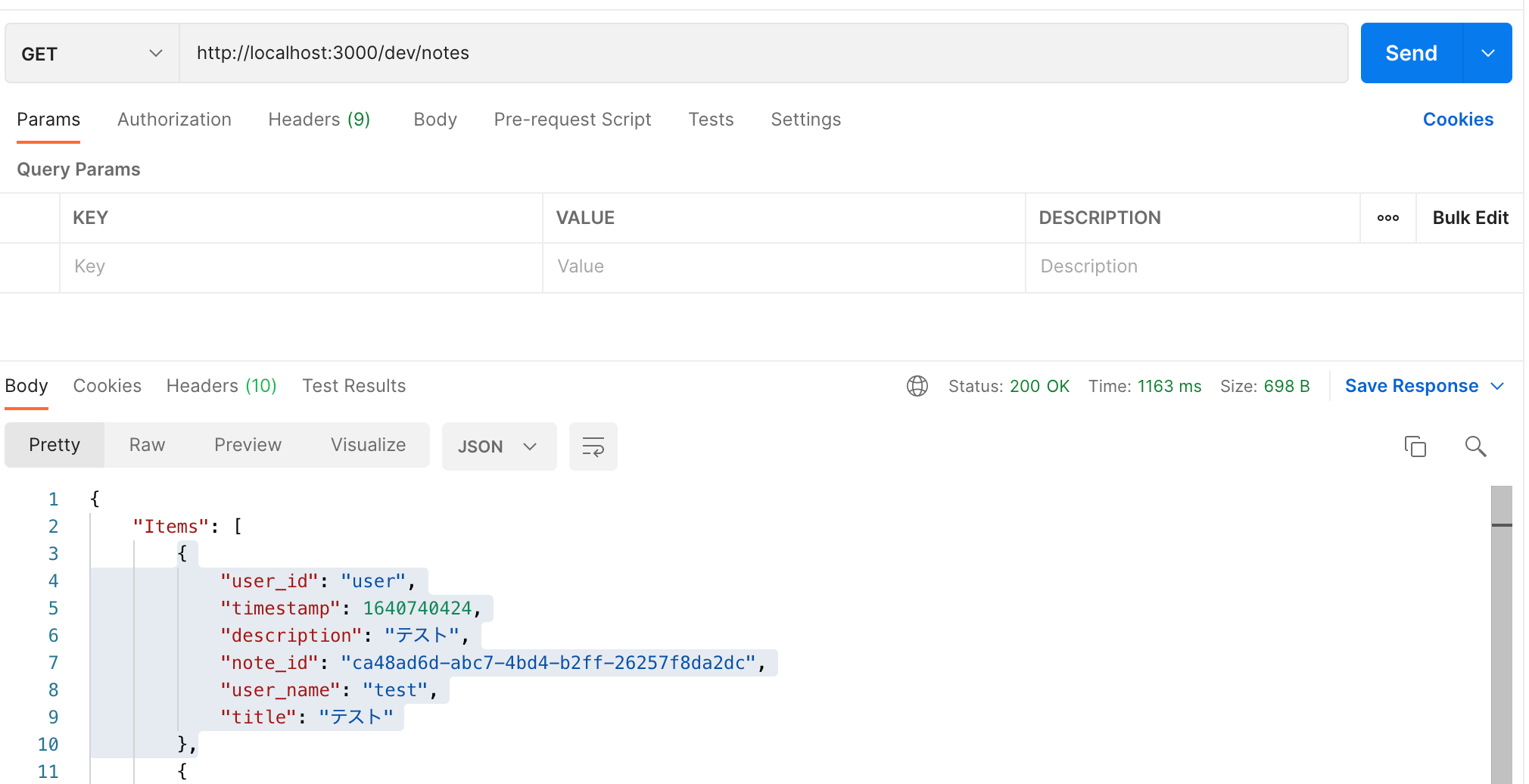
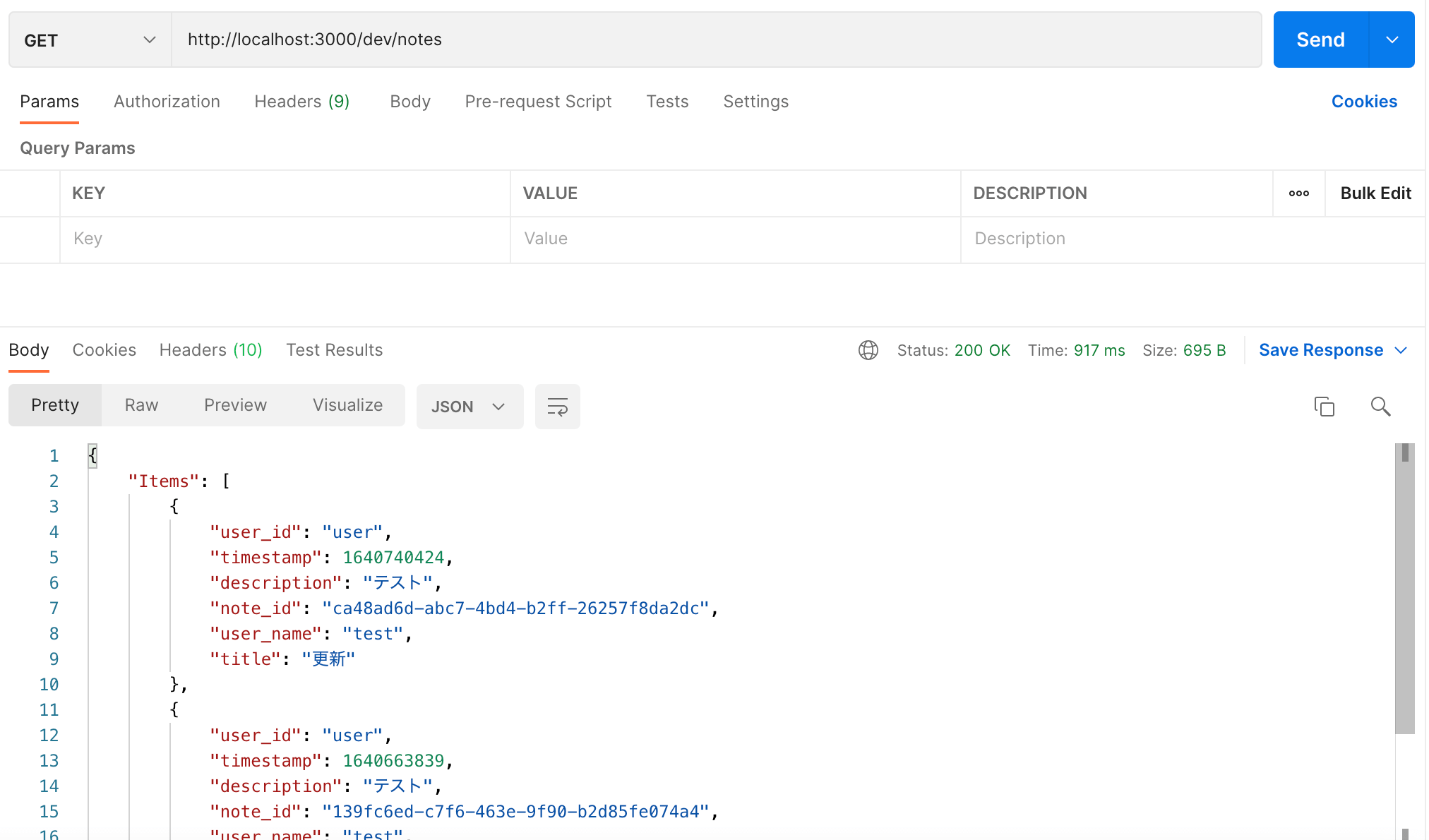
試しにデータを取得してみると、

データの title が更新されていました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




