
HTML&CSS
CSS Gridレイアウトの中に、さらにGridレイアウトでコンテンツを作成する方法
作成日:2021年05月28日
更新日:2021年05月28日
前回は、Grid レイアウトでコンテンツを自由に配置する方法を紹介しました。
今回は、Grid レイアウトで作成したコンテンツの中に、さらに Grid レイアウトでコンテンツを作成してみます。
基本のコードは、以下になります。
html
<body>
<div class="container">
<div class="item item-1">
<div class="item-1--a">a</div>
<div class="item-1--b">b</div>
<div class="item-1--c">c</div>
<div class="item-1--d">d</div>
</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
<div class="item item-4">4</div>
<div class="item item-5">5</div>
<div class="item item-6">6</div>
</div>
</body>
css
.container {
background-color: #eee;
max-width: 48rem;
height: 20rem;
border: 1px solid #000;
display: grid;
grid-template-columns: auto 5rem 5rem;
grid-template-rows: auto 5rem;
}
.item {
padding: 1rem;
text-align: center;
color: white;
}
.item-1 {
background-color: darkgreen;
}
.item-1 div {
background-color: cyan;
color: black;
border: 1px solid black;
}
.item-2 {
background-color: darkgrey;
}
.item-3 {
background-color: darkkhaki;
}
.item-4 {
background-color: darkslateblue;
}
.item-5 {
background-color: darkgoldenrod;
}
.item-6 {
background-color: darkred;
}
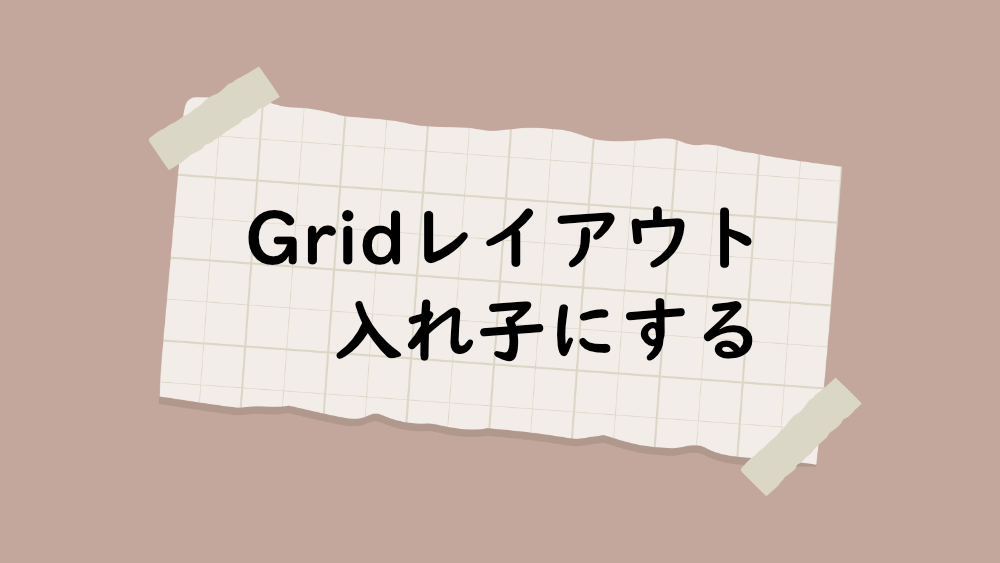
左上のコンテンツに、a から d までのコンテンツが入っている状態です。
a から d までのコンテンツを Grid レイアウトで配置してみます。
対象となるのは、左上のコンテンツなので、item-1 のクラスにdisplay:grid;を指定します。
例えば 2 列にするには、grid-template-columns: repeat(2, 1fr);を指定します。
css
.item-1 {
background-color: darkgreen;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
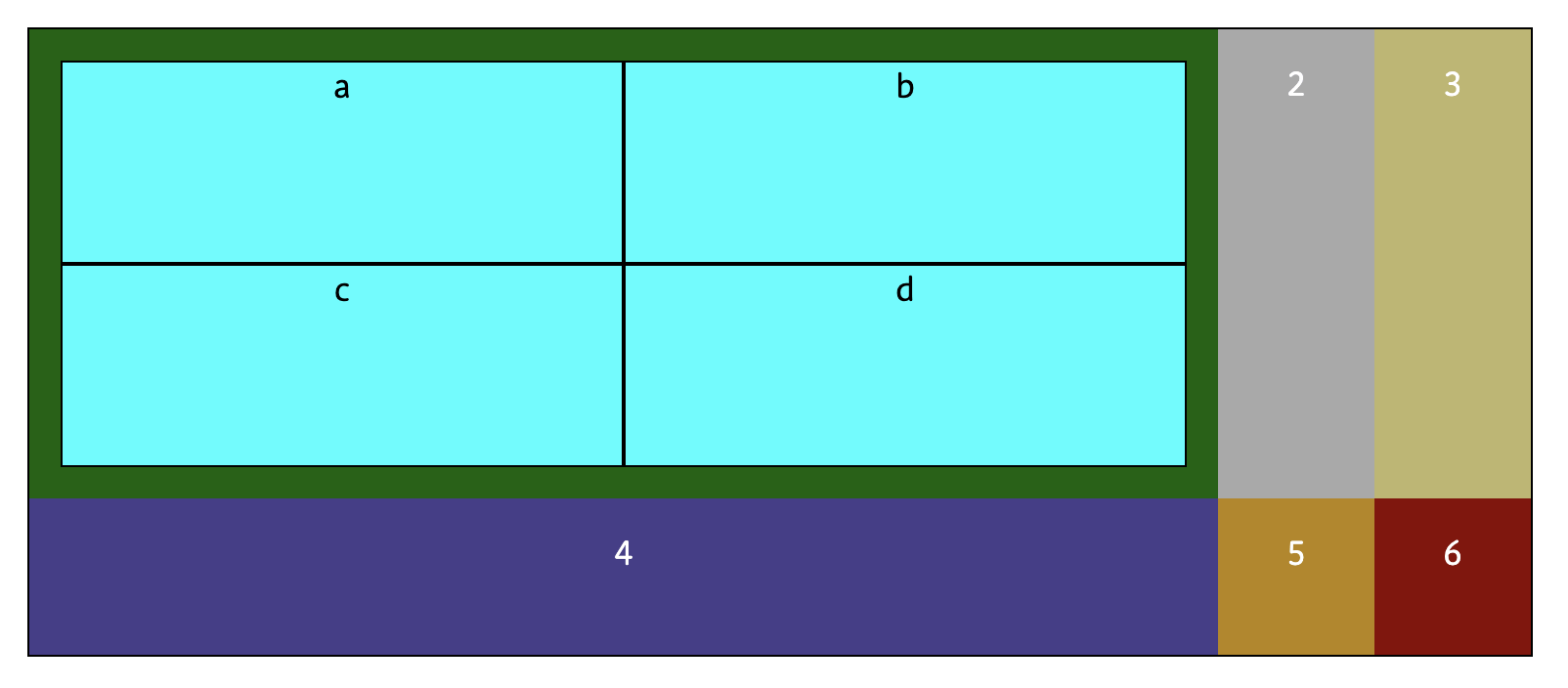
ブラウザで確認すると、

Grid レイアウトが入れ子の状態になりました。
入れ子になったコンテンツを自由に配置してみましょう。
Grid レイアウトを 3 行 3 列にしてみます。
css
.item-1 {
background-color: darkgreen;
display: grid;
z
grid-template-rows: repeat(3, 1fr);
}

a を右上に移動してみます。
css
.item-1--a {
grid-column: 3/4;
grid-row: 1/3;
}
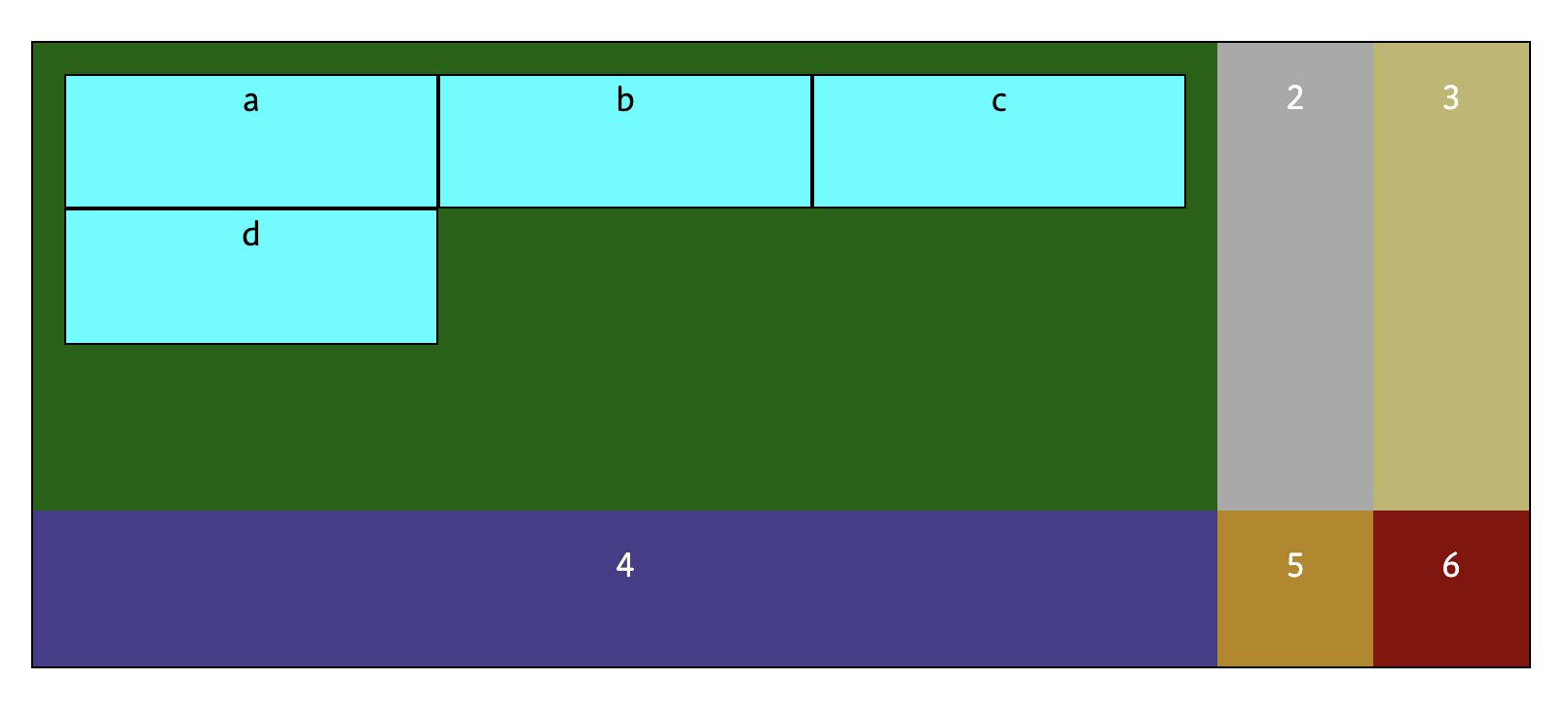
ブラウザで確認すると、

右上に移動しました。
他のコンテンツも移動してみます。
css
.item-1--b {
grid-column: 1/3;
grid-row: 1/2;
}
.item-1--c {
grid-column: 3/4;
grid-row: 3/4;
}
.item-1--d {
grid-column: 1/3;
grid-row: 2/4;
}
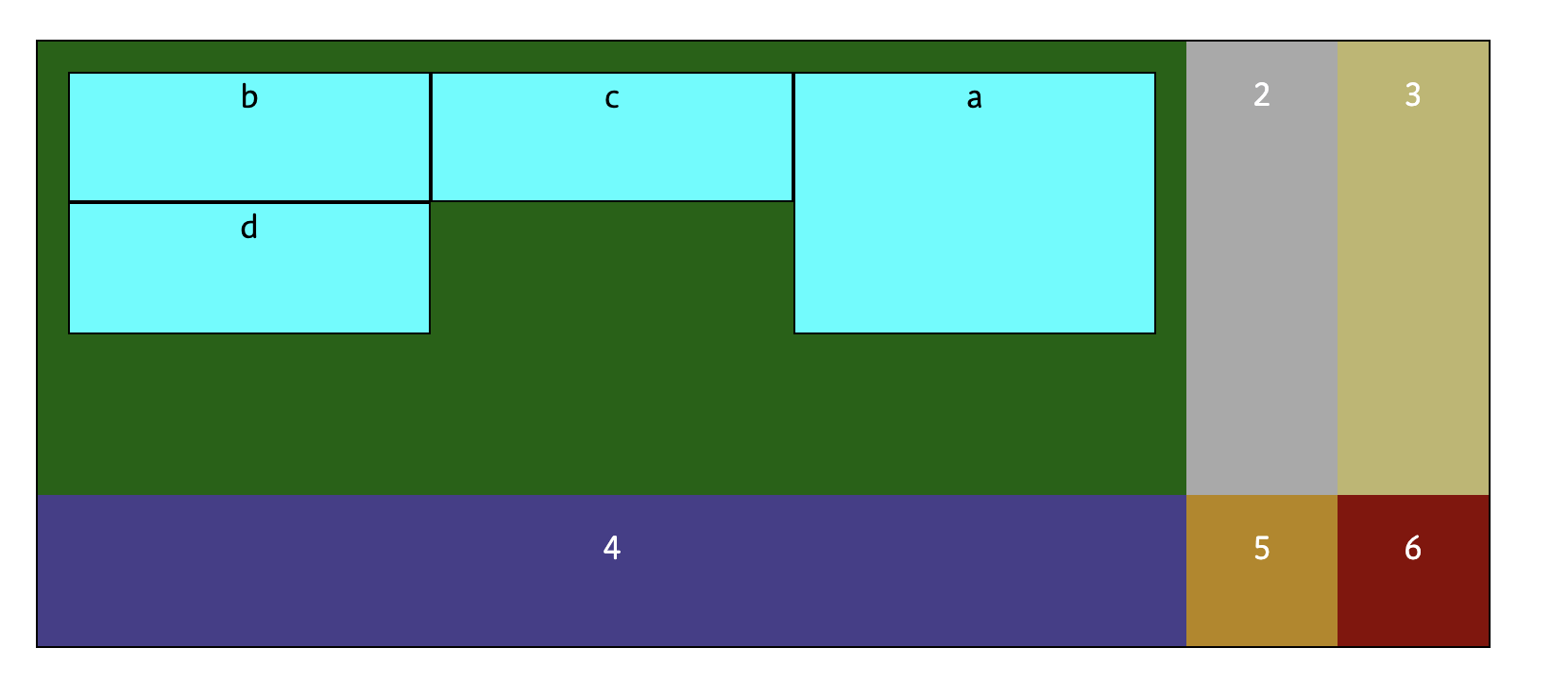
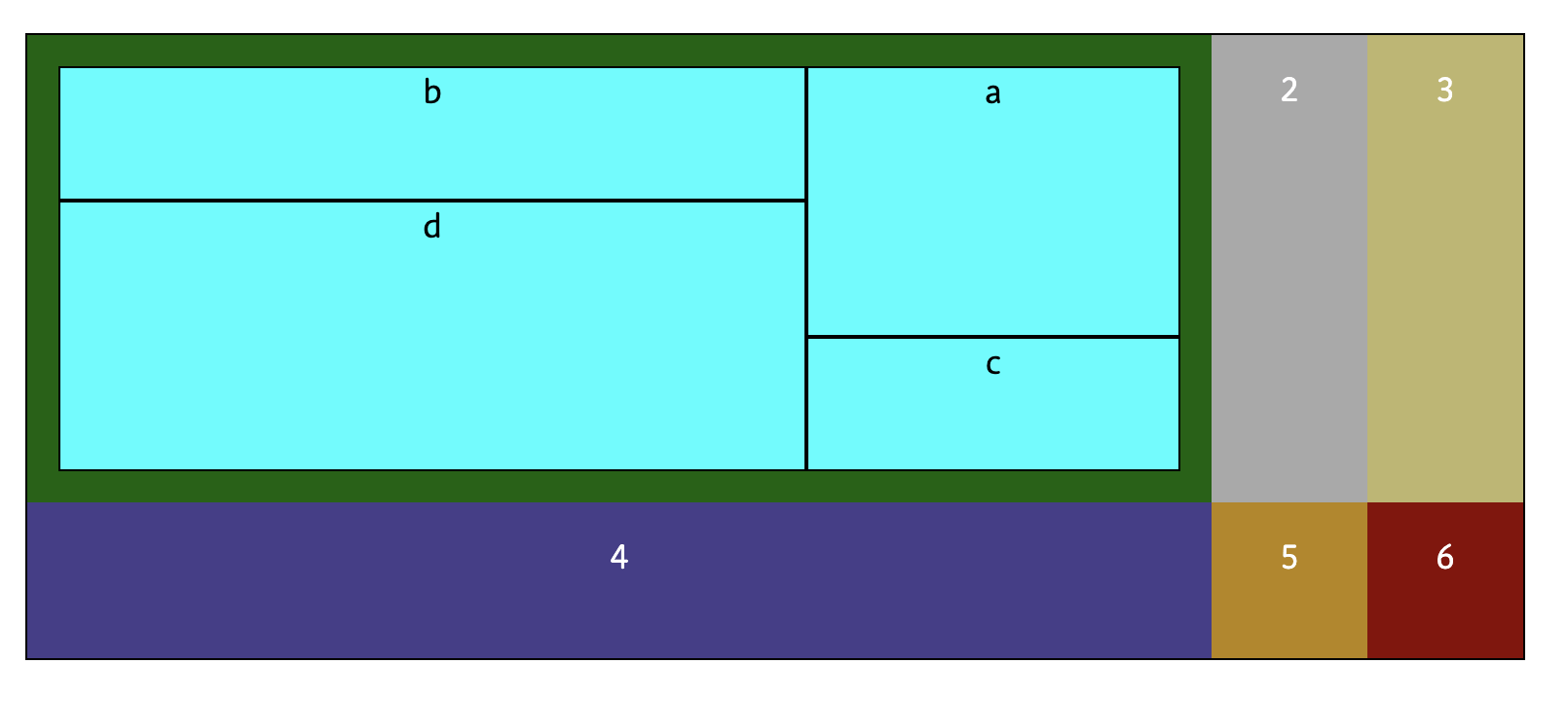
ブラウザで確認すると、

コンテンツが自由に移動できました。
自由にレイアウトが作成できるようになるので、ぜひ使ってみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




