
HTML&CSS
【CSS】コンテンツを横に並べることができる、インラインブロックの使い方
作成日:2021年06月17日
更新日:2021年06月17日
ウェブサイトを制作するとき、コンテンツは縦並びになります。
ヘッダーメニューのように、コンテンツを横並びにしたい場合、どうすればいいのでしょうか。
今回は、インラインブロックの使い道を紹介します。
基本のコードは、以下になります。
html
<ul>
<li>ホーム</li>
<li>事例</li>
<li>ギャラリー</li>
<li>about</li>
<li>お問い合わせ</li>
</ul>
css
ul {
list-style: none;
}
li {
background-color: darkgreen;
color: white;
}

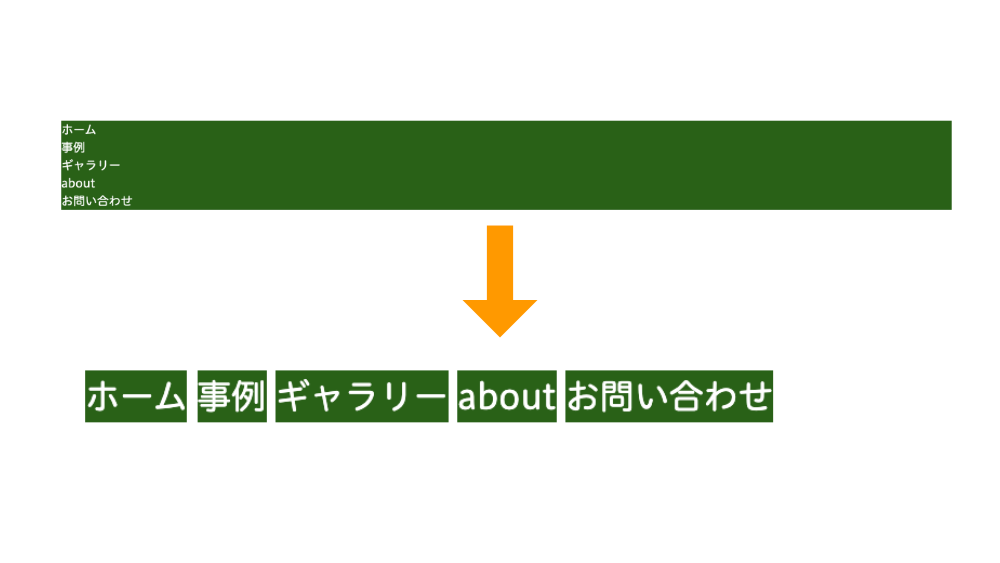
現在、コンテンツが横いっぱいに広がっていて、縦並びになっています。
コンテンツを横並びにするには、display: inline-block;を指定します。
css
li {
background-color: darkgreen;
color: white;
display: inline-block;
}
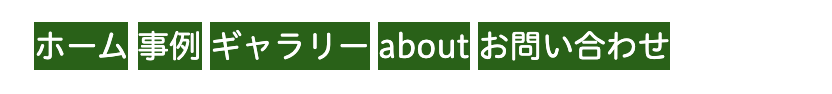
ブラウザで確認すると、

コンテンツが横並びになりました。
display: inline-block;にすると、コンテンツに合わせて幅が狭まり、横に並ぶようになります。
また、コンテンツのサイズを指定することもできます。
css
li {
background-color: darkgreen;
color: white;
display: inline-block;
width: 120px;
height: 30px;
}

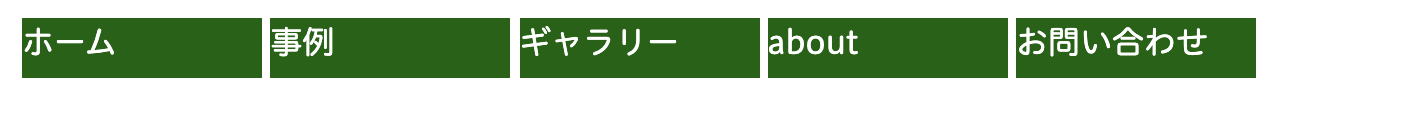
縦横のサイズが固定されました。
コンテンツのサイズが横幅いっぱいになった場合、次のコンテンツは下の行に移動します。
css
li {
background-color: darkgreen;
color: white;
display: inline-block;
width: 300px;
height: 30px;
margin: 8px;
}

ちなみに、display: inline-block;ではなく、display: inline;でもいいのでは?と思うかもしれません。
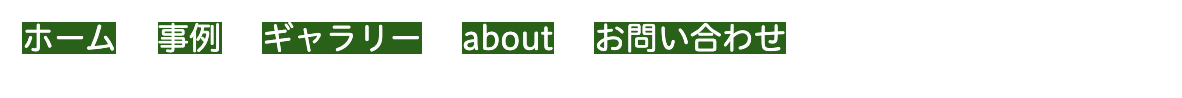
試しに、display: inline;にしてみると、
css
li {
background-color: darkgreen;
color: white;
display: inline;
width: 300px;
height: 30px;
margin: 8px;
}

コンテンツのサイズが小さくなりました。
display: inline;では、サイズの指定ができないのです。
コンテンツのサイズに合わせるinline要素と、コンテンツのサイズを指定できるblock要素が合わさったものが、inline-blockになります。
コンテンツを簡単に横並びしたい場合便利ですので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




