
HTML&CSS
Safariだけ、なぜかずれるスタイルを修正する方法
作成日:2021年05月19日
更新日:2021年05月19日
サイトを制作している時、Chrome と Safari でスタイルがずれてしまうこと、ありませんか?
今回は、Safari のみスタイルを修正する方法を紹介します。
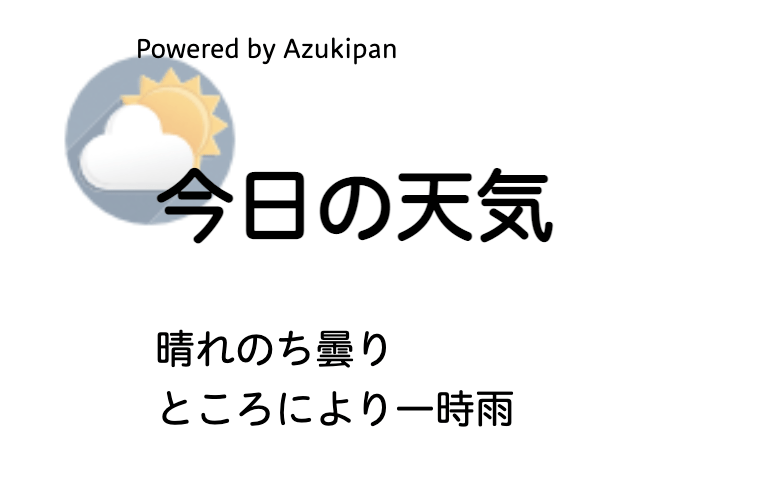
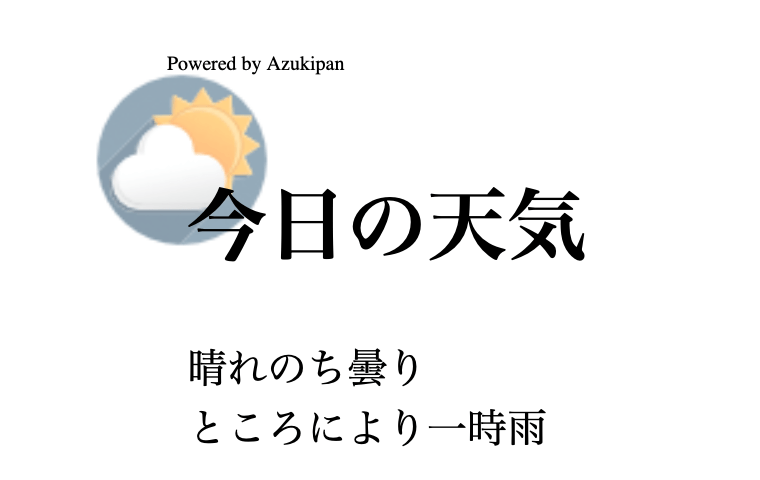
例えば、下の画像では、CSS で全く同じスタイルを指定しているのですが、『Powered by Azukipan』の位置がずれています。
Chrome

Safari

特に、position: absolute;の場合、ブラウザの環境により位置がずれることがあります。
その場合、以下のコードで Safari のみ異なるスタイルを指定することができます。
css
_::-webkit-full-page-media, _:future, :root クラス名 {
スタイル名
}
試しに、『Powered by Azukipan』のスタイルを修正してみます。
css
.name {
font-size: 8px;
position: absolute;
top: 204px;
left: 250px;
}
さらに、Safari 用のコードを追加します。
css
_::-webkit-full-page-media,
_:future,
:root .name {
top: 207px;
}
保存してみると、

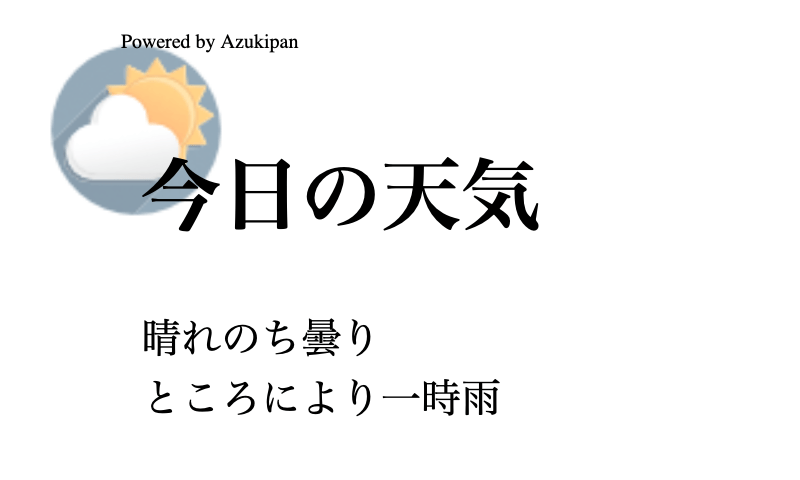
Chrome のスタイルは変わらず、Safari のみ『Powered by Azukipan』の位置を調整することができました。
Safari のスタイルがずれてお困りの方は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




