
HTML&CSS
【CSS】スタイルに変数を指定する方法
作成日:2021年06月25日
更新日:2021年06月25日
ウェブサイトを制作している時、色やサイズを使い回したいこと、ありませんか?
今回は、CSS でスタイルに変数を指定する方法を紹介します。
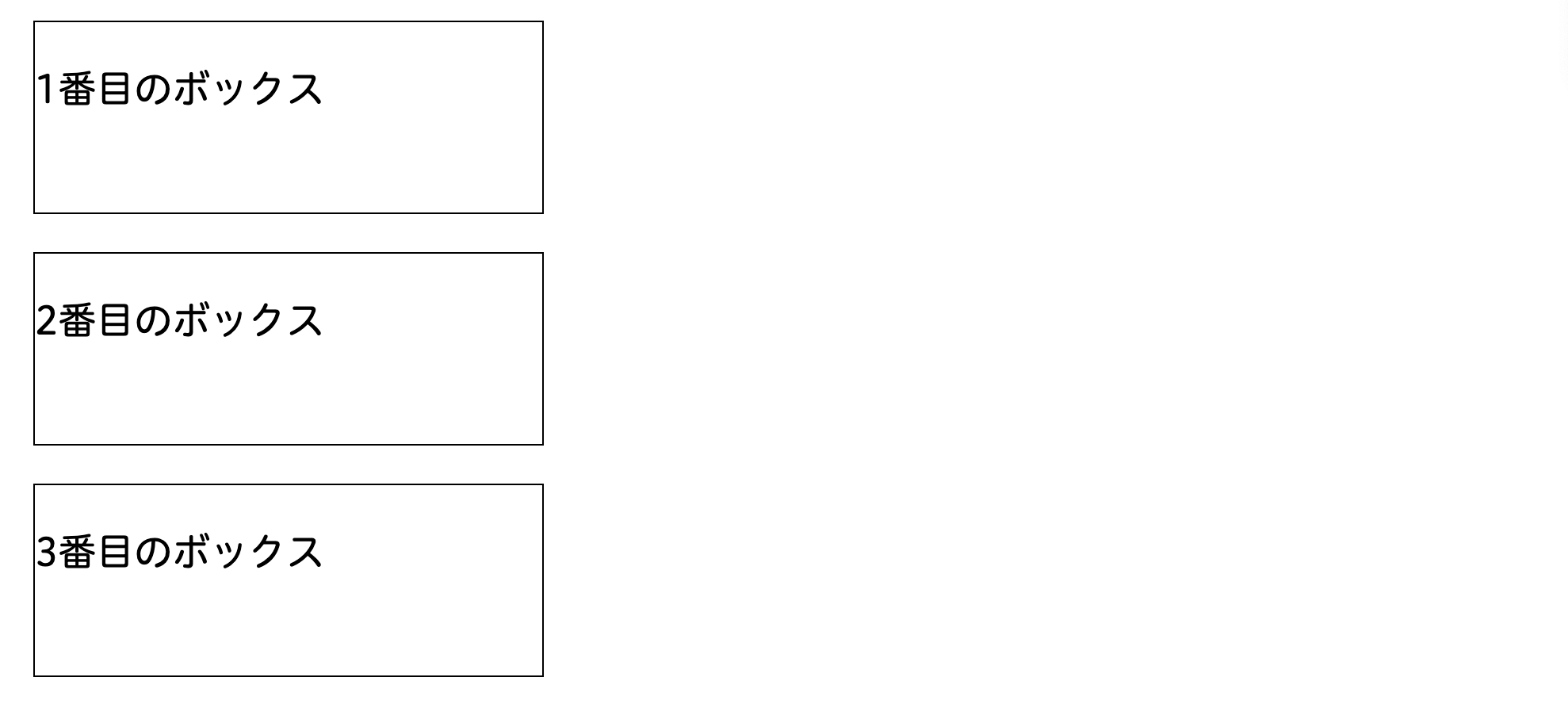
基本のコードは、以下になります。
html
<div class="box box-1"><p>1番目のボックス</p></div>
<div class="box box-2"><p>2番目のボックス</p></div>
<div class="box box-3"><p>3番目のボックス</p></div>
css
.box {
width: 320px;
height: 120px;
border: 1px solid #000;
margin: 24px;
font-size: 24px;
}

変数の設定方法
CSS で変数を設定するには、『—〇〇』(ダッシュ、ダッシュ、変数名)と書きます。
例えば、オレンジ色の変数を設定したい場合は、-orange-color: #ffa500;となります。
変数を使用する場合は、『var(—◯◯)』(var(ダッシュ、ダッシュ、変数名))と書きます。
例えば、背景色に変数を使用する場合は、background-color: var(--orange-color);となります。
css
.box-1 {
--orange-color: #ffa500;
background-color: var(--orange-color);
}
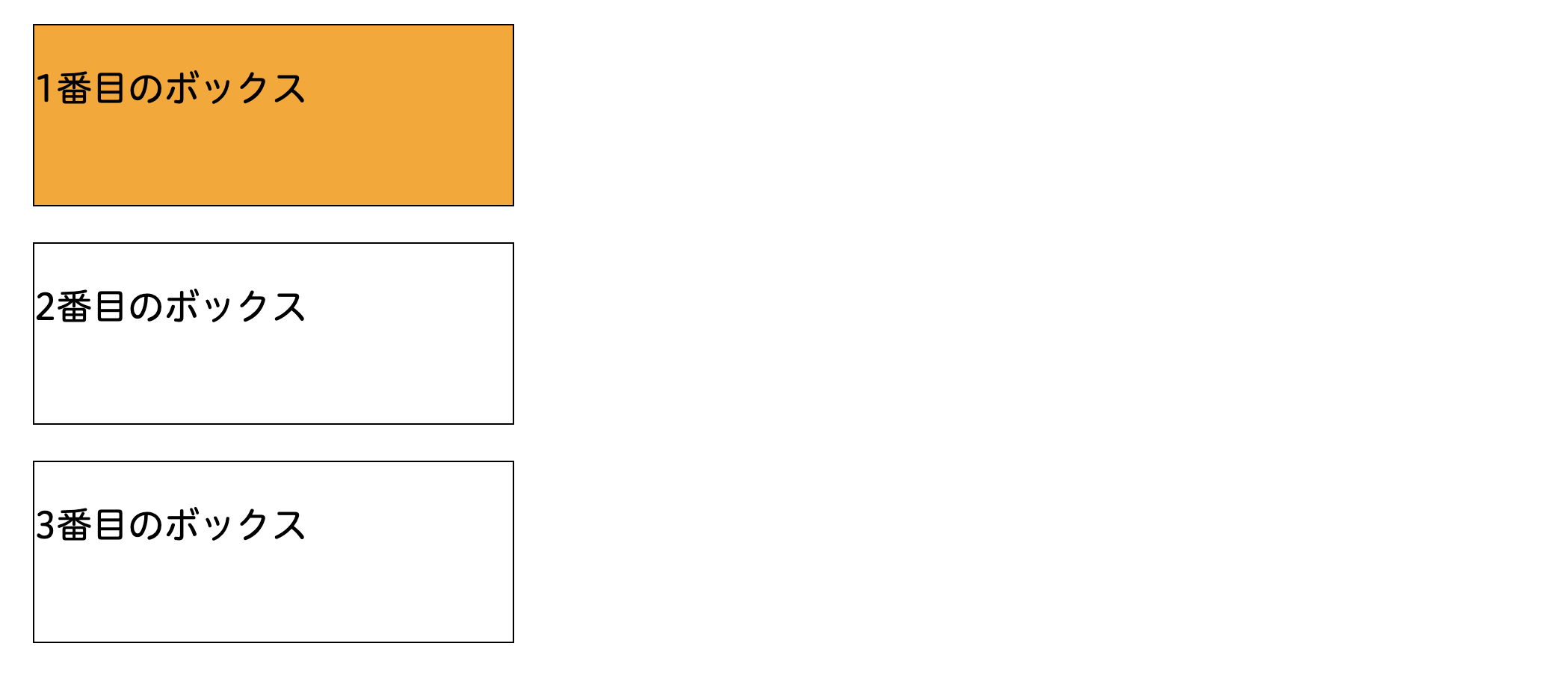
ブラウザで確認すると、

1 番目のボックスの背景色がオレンジになりました。
通常、ウェブサイトのテーマ色を決めて、変数を:root内に設定します。
css
:root {
--primary-color: #ffa500;
--secondary-color: #ffedcc;
}
.box-1 {
background-color: var(--primary-color);
}
.box-2 {
background-color: var(--secondary-color);
}
.box-3 {
background-color: var(--primary-color);
}

色だけではなく、サイズも変数として設定できます。
css
:root {
--primary-color: #ffa500;
--secondary-color: #ffedcc;
--even-width: 640px;
}
.box-2 {
background-color: var(--secondary-color);
width: var(--even-width);
}
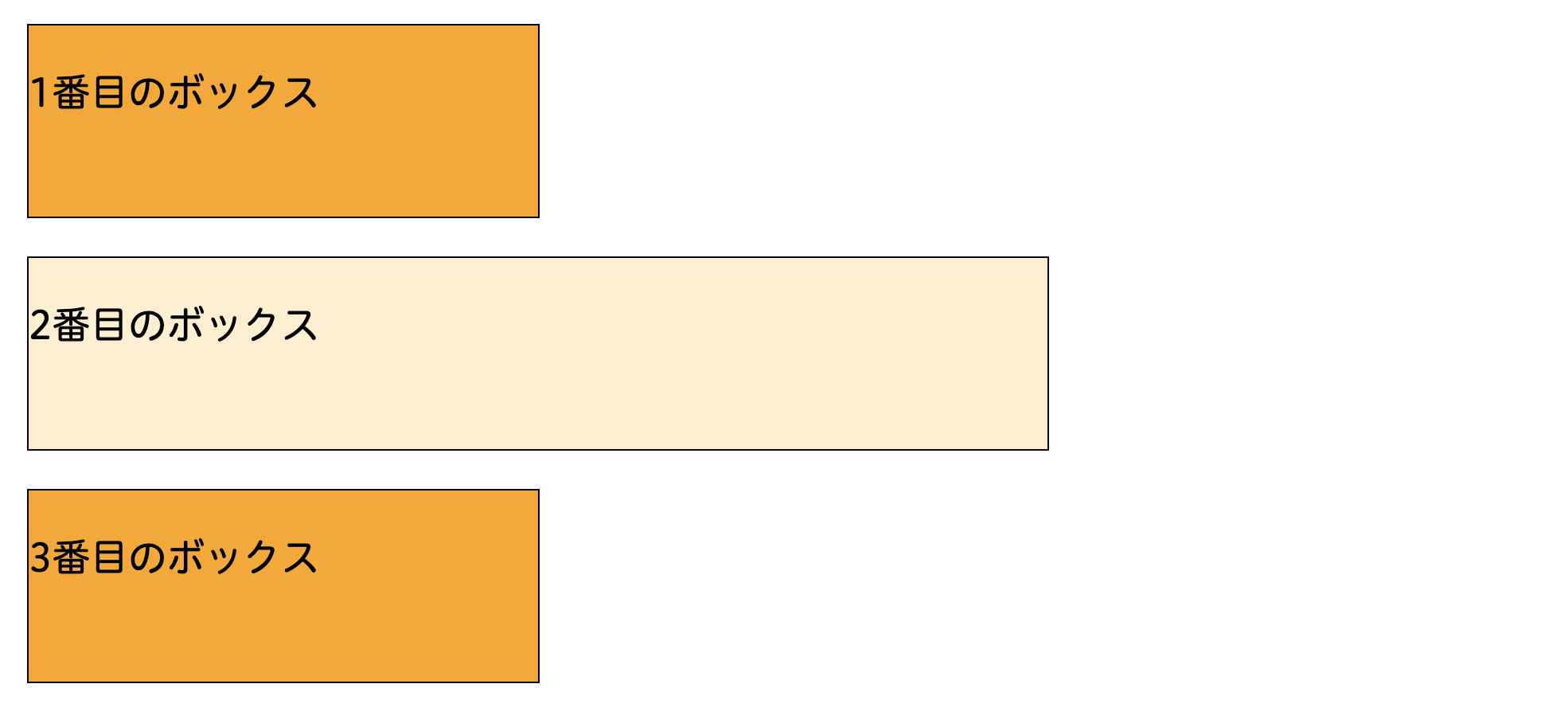
ブラウザで確認すると、

2 番目のボックスの横幅が広がりました。
ウェブサイトのテーマを設定するときに便利ですので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




