
HTML&CSS
【CSS】webkitやmozって何でしょうか
作成日:2021年06月23日
更新日:2021年06月23日
ウェブを制作していてサイトを調べている時、『webkit』や『moz』が頭についている CSS を見かけます。
これは、ベンダープレフィックスと言って、昔のブラウザで対応していない CSS の機能を対応させるために使用します。
例えば、background-image: url("/images/lake.jpg");を機能させるためには、
css
background-image: url("/images/lake.jpg");
-webkit-background-image: url("/images/lake.jpg");
-moz-background-image: url("/images/lake.jpg");
となります。
ちなみに、主要なブラウザは以下になります。
- -webkit- : Google Chrome, Safari, Opera
- -moz- : Firefox
今は、ベンダープレフィックスを使わなくても動作するようになってきていますが、使用しなければ動作しない場面が、まだ若干残っています。
昔のスマホやパソコンを使う方がいなくなったり、サポートが打ち切りになったら、ベンダープレフィックスを使う必要がなくなります。
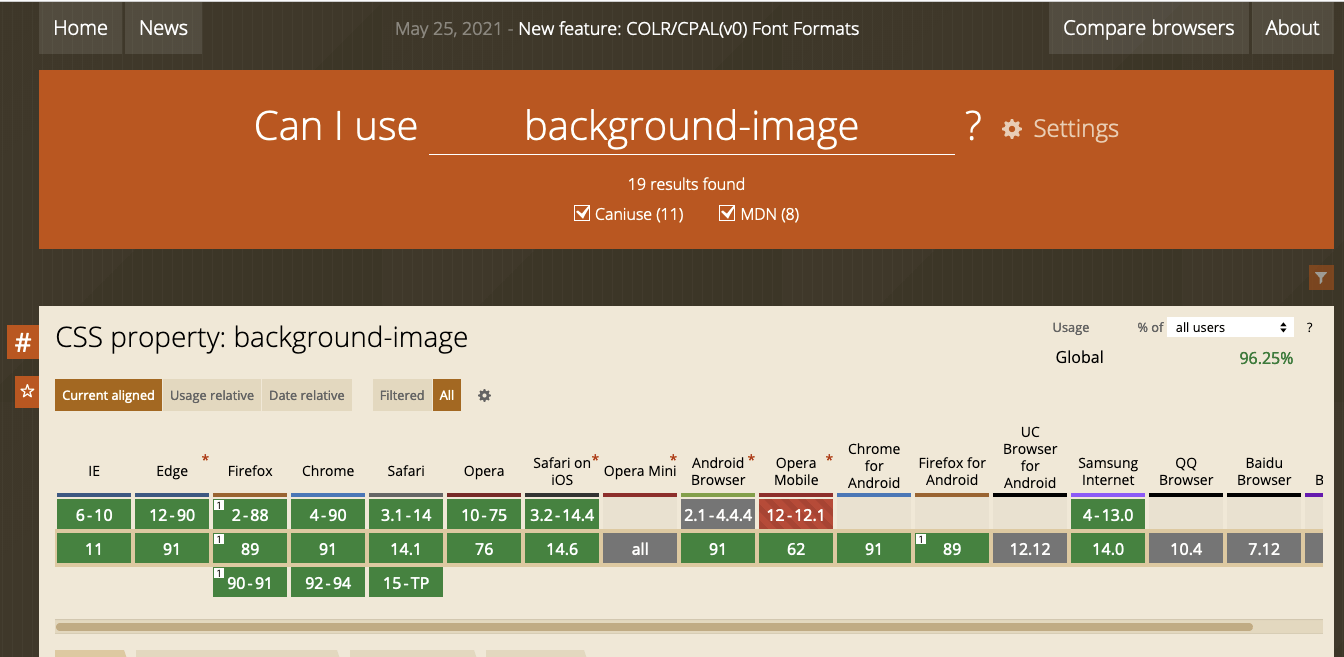
ちなみに、どの CSS がどのブラウザに対応しているかは、Can I use(https://caniuse.com/)というサイトで検索するとわかります。
例えばサイトで、『background-image』と検索すると、ブラウザが対応可能か一覧でわかります。

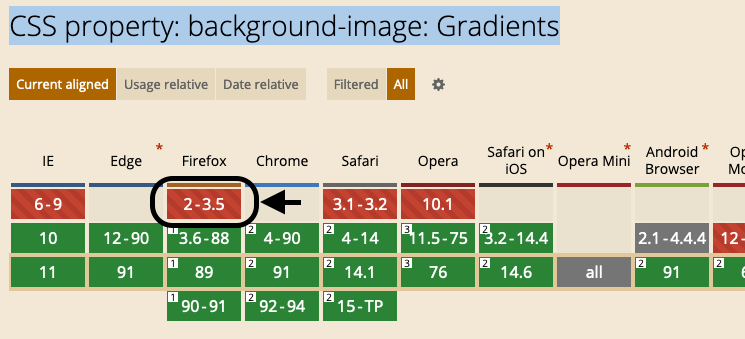
少し下の、『CSS property: background-image: Gradients』を見てみると、Firefox のバージョン 2 から 3.5 は対応していないことがわかります。

古いブラウザで対応しなければならない時は、ぜひ活用してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




