
Flutter
【Flutter】Drawerを使い、ハンバーガーメニューを作成する
作成日:2022年03月17日
更新日:2022年03月17日
Flutter でハンバーガーメニューを作成します。
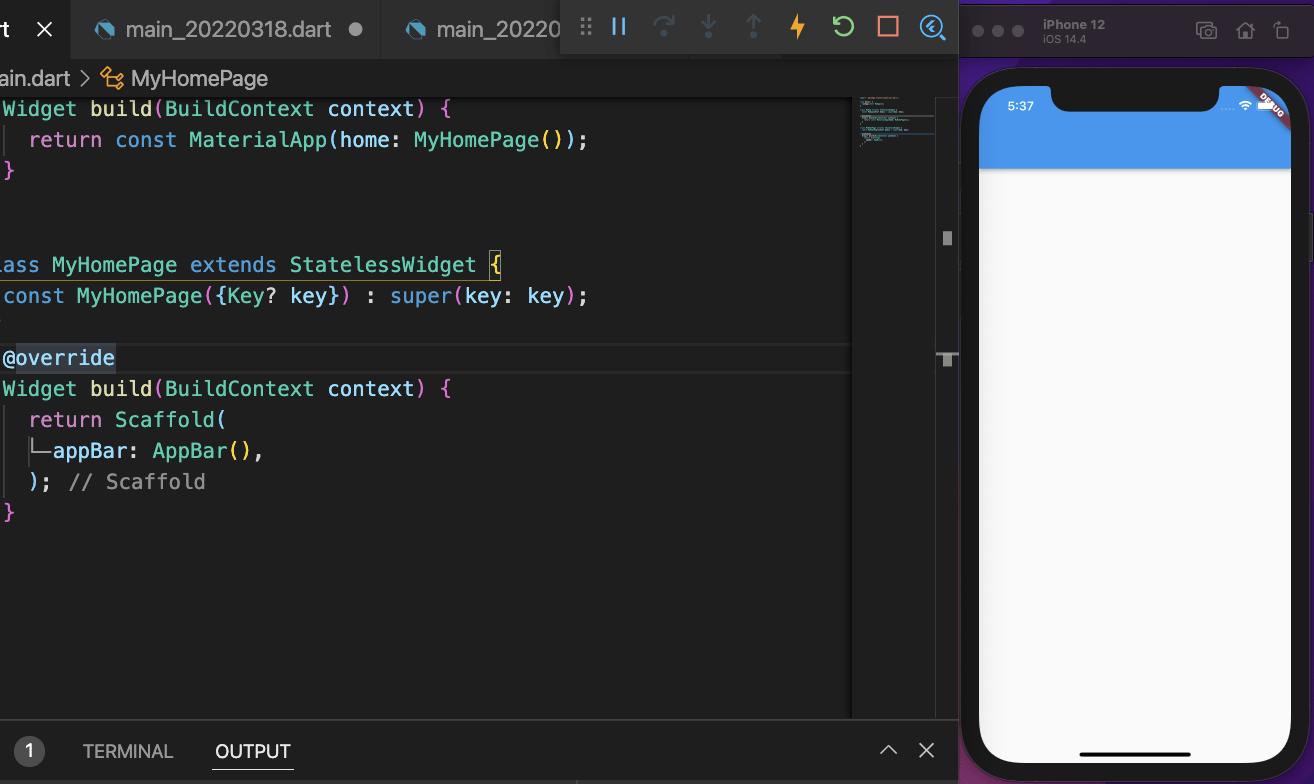
まずは、AppBarを作成した画面を作成します。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(home: MyHomePage());
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
);
}
}

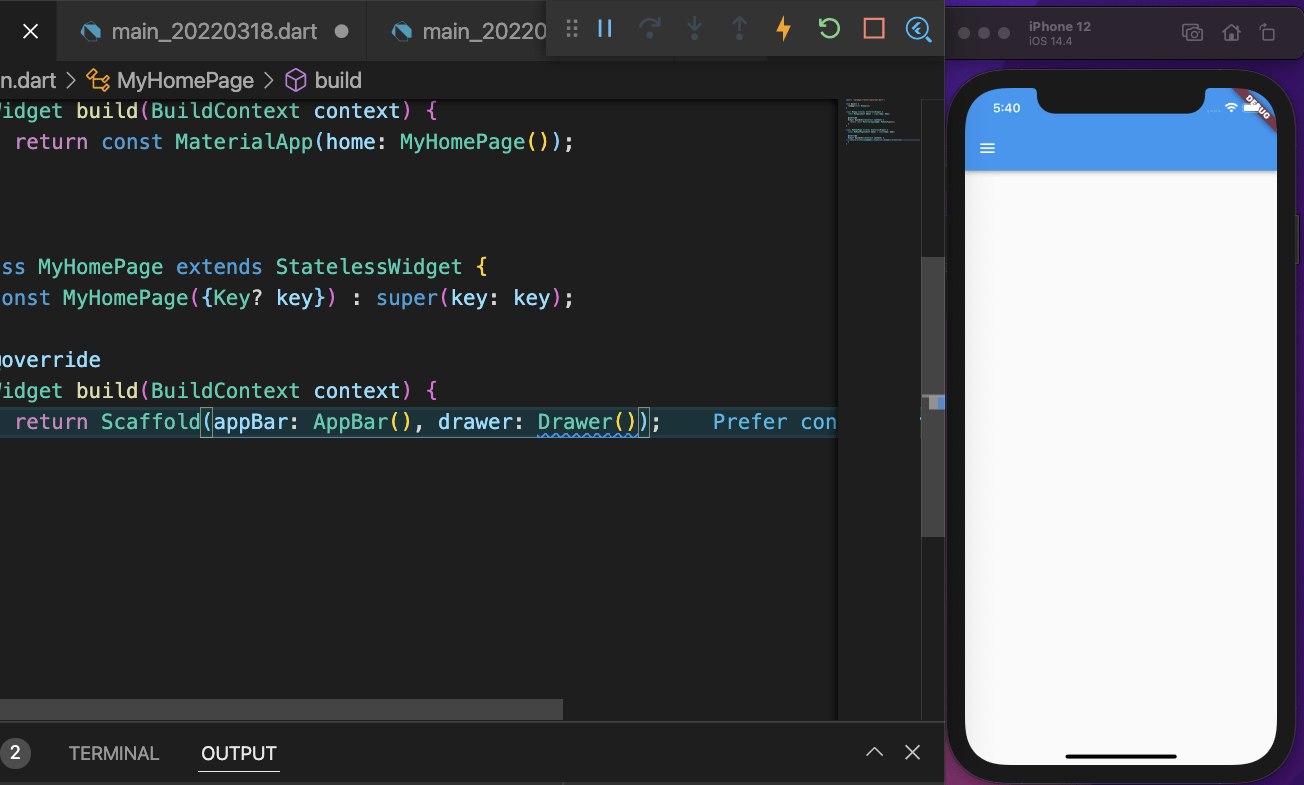
appBarの下に、drawerを追加します。
drawerには、Drawerを設定します。
dart
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(appBar: AppBar(), drawer: Drawer());
}
}

ハンバーガーメニューのアイコンが表示されました。
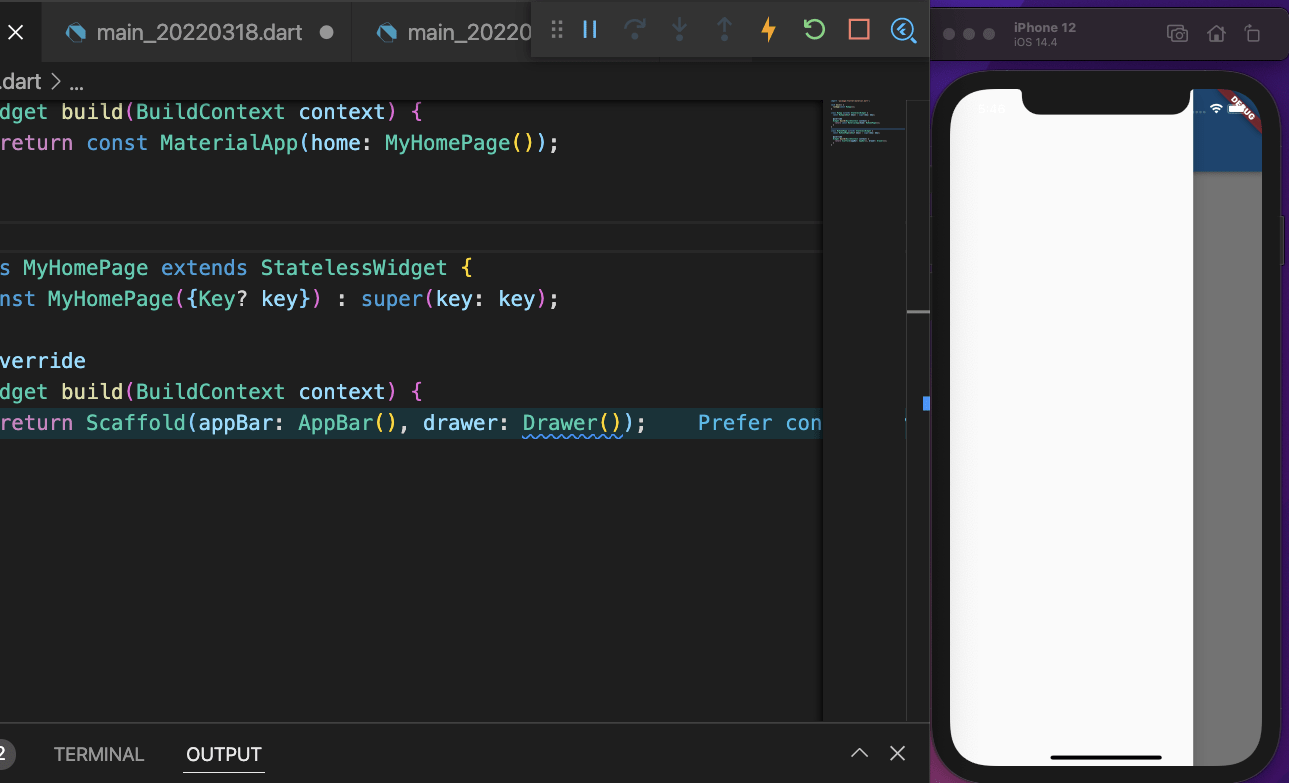
アイコンをクリックすると、

ハンバーガーメニューが表示されました。
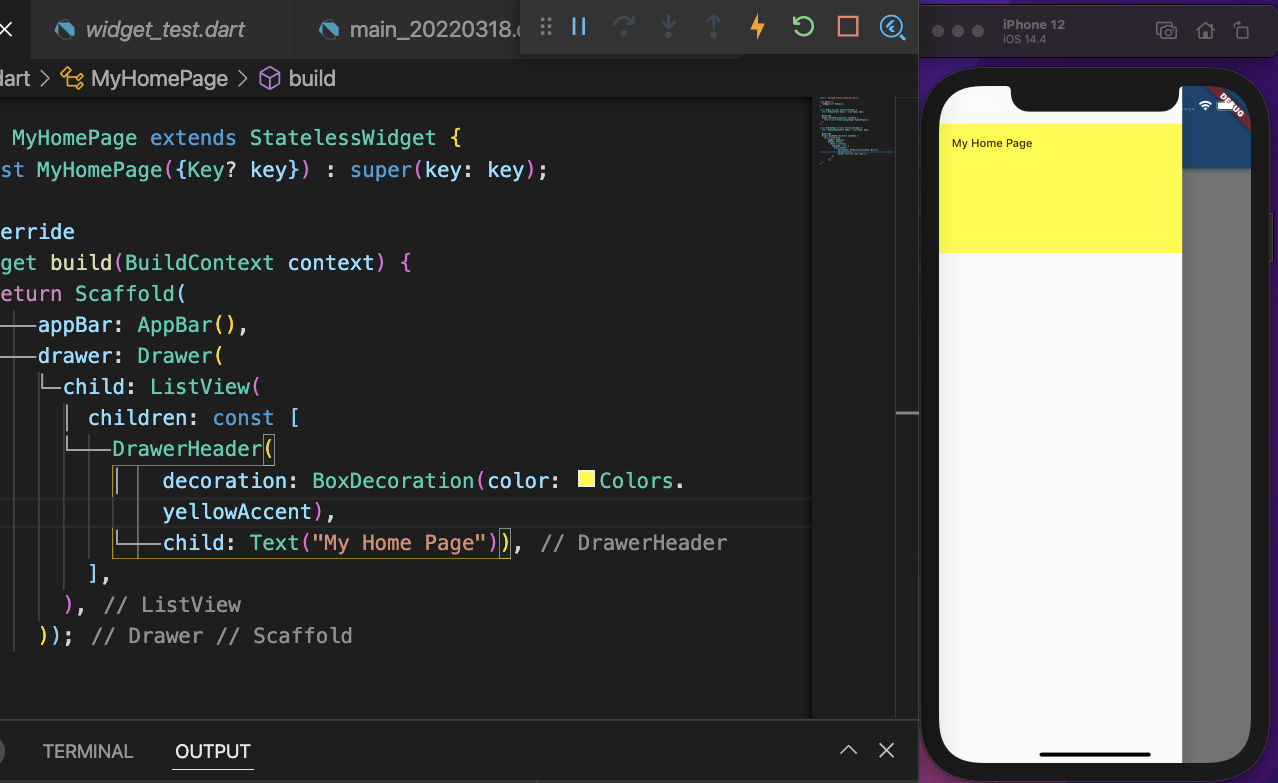
ハンバーガーメニューの内容を作成するには、Drawerの中にListViewを設定します。
ListViewの中にDrawerHeaderを設定します。
dart
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
drawer: Drawer(
child: ListView(
children: const [
DrawerHeader(
decoration: BoxDecoration(color: Colors.yellowAccent),
child: Text("My Home Page")),
],
),
));
}
ブラウザで確認すると、

ハンバーガーメニューのヘッダーが表示されました。
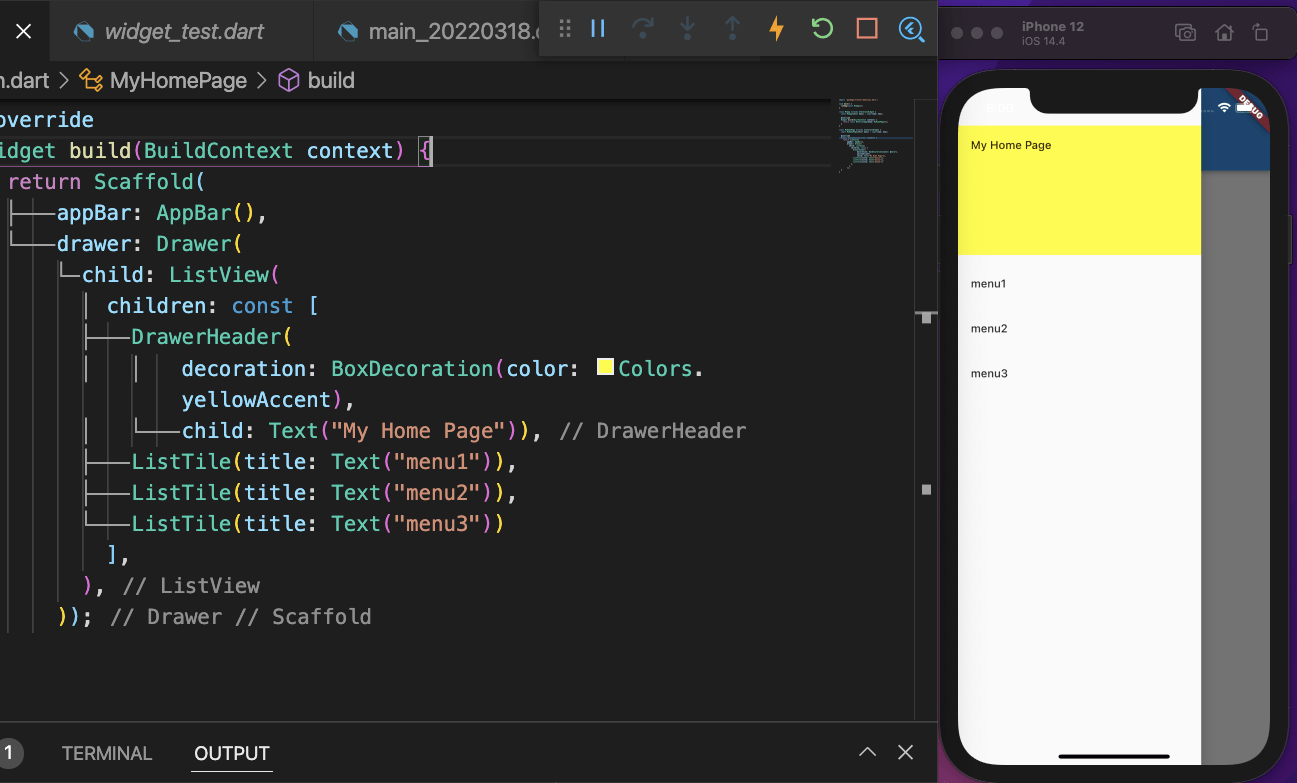
メニューを作成するには、ListTileを設定します。
dart
drawer: Drawer(
child: ListView(
children: const [
DrawerHeader(
decoration: BoxDecoration(color: Colors.yellowAccent),
child: Text("My Home Page")),
ListTile(title: Text("menu1")),
ListTile(title: Text("menu2")),
ListTile(title: Text("menu3"))
],
),
)
ブラウザで確認すると、

ハンバーガーメニューの中にリストが表示されました。
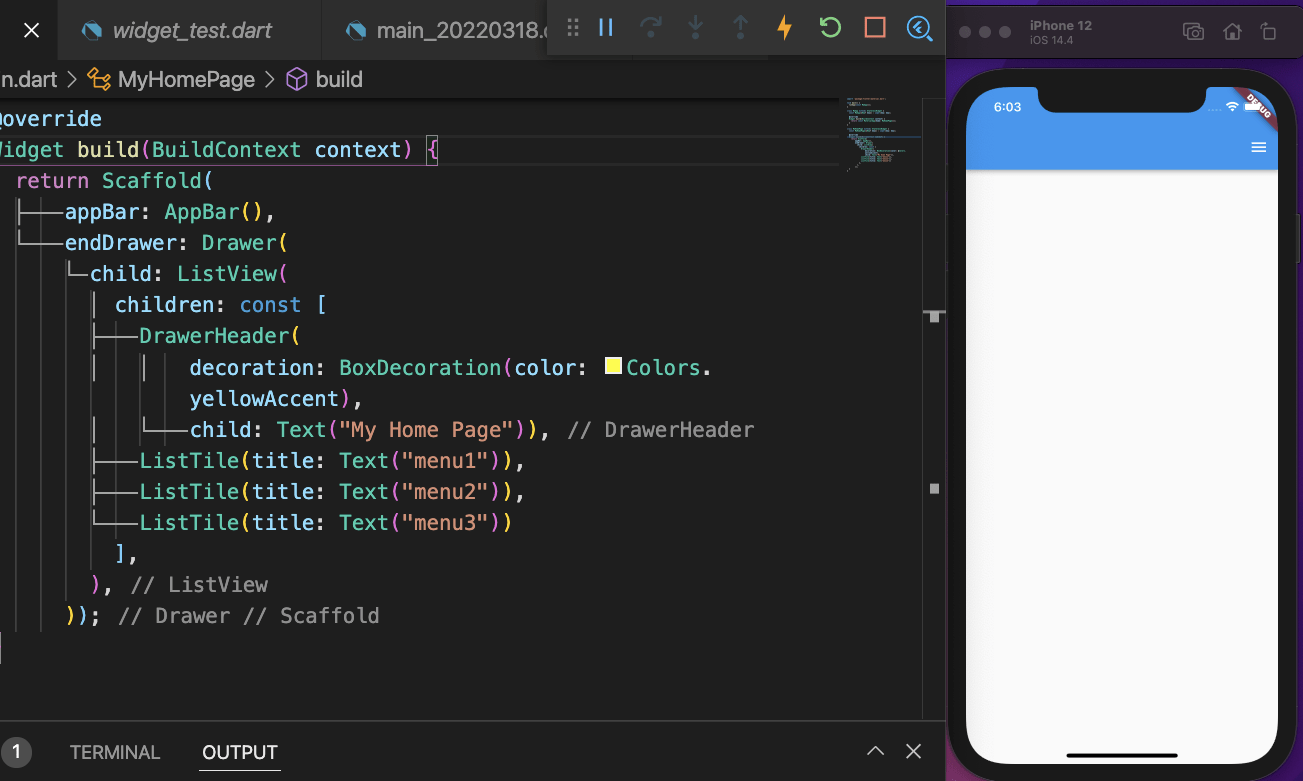
現在、AppBarにあるハンバーガーメニューアイコンが左にあります。
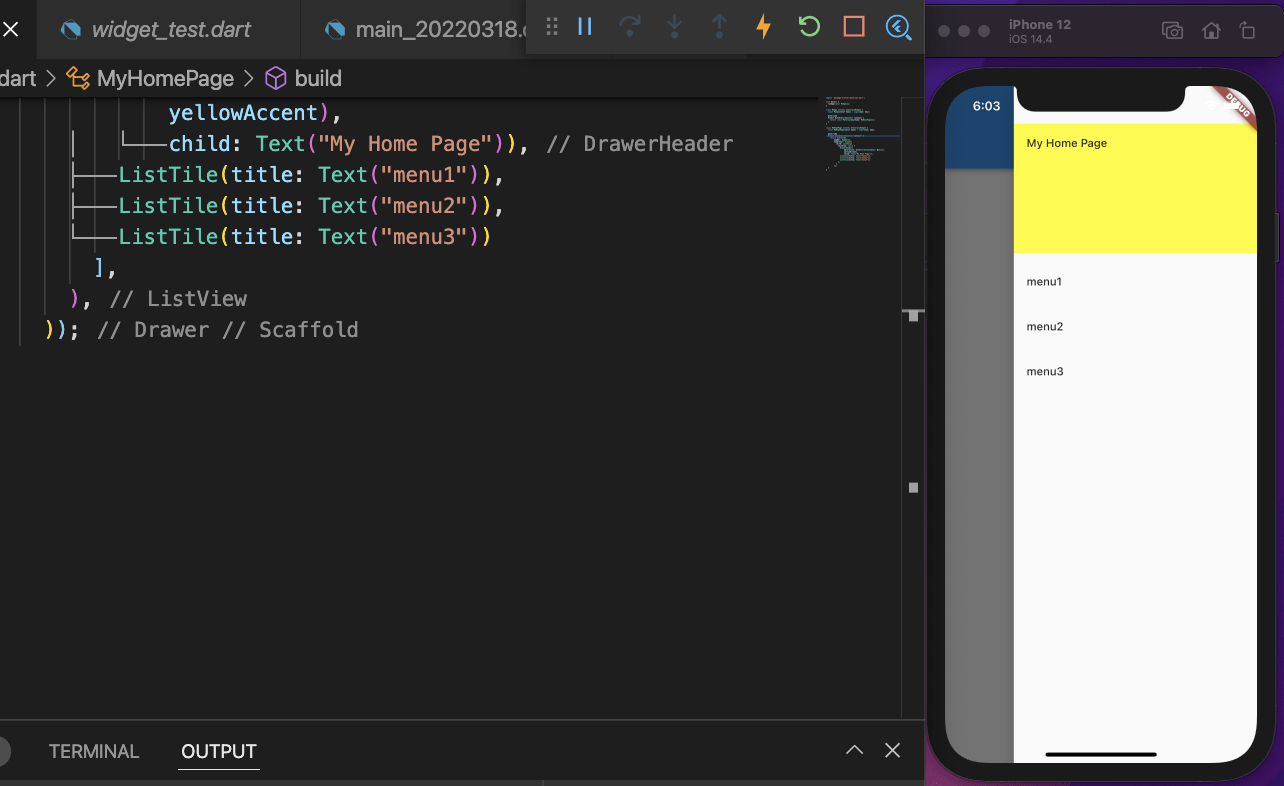
ハンバーガーメニューアイコンを右にしたい場合は、drawerをendDrawerへ修正します。
dart
endDrawer: Drawer(
child: ListView(
children: const [
DrawerHeader(
decoration: BoxDecoration(color: Colors.yellowAccent),
child: Text("My Home Page")),
ListTile(title: Text("menu1")),
ListTile(title: Text("menu2")),
ListTile(title: Text("menu3"))
],
),
)
ブラウザで確認してみましょう。


ハンバーガーメニューアイコンが右側になり、ハンバーガーメニューが右から出てきました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




