
Flutter
【Flutter】Switchを使い、オンオフのスイッチボタンを実装する
作成日:2022年03月22日
更新日:2022年03月22日
Flutter でオンオフのスイッチボタンを実装するには、Switchを使用します。
まずは、Scaffold内にSwitchを設定します。
dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
child: Switch(),
);
}
}
スイッチの初期値を設定するため、isOnを作成します。
dart
class _MyHomePageState extends State<MyHomePage> {
var isOn = false;
Widget build(BuildContext context) {
return Scaffold(
child: Switch(),
);
}
}
Switchの中に、valueとonChangedを設定します。
valueは、isOnを指定しましょう。
また、スイッチボタンをタップすると、boolean で切り替わるようにします。
print で切り替わっているか確認します。
dart
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Switch(
value: isOn,
onChanged: (bool? value) {
if (value != null) {
setState(() {
isOn = value;
print("$isOn");
});
}
},
),
),
);
}
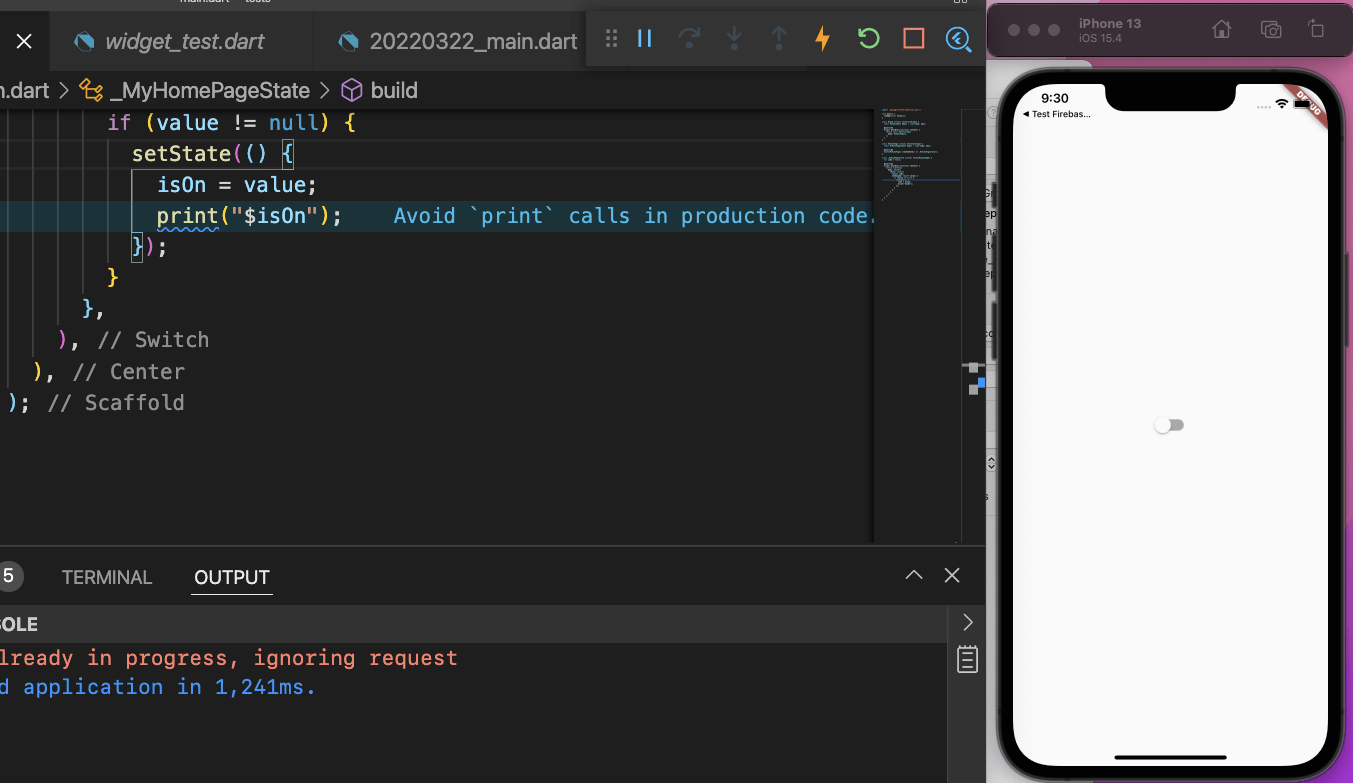
では、動作確認しましょう。

スイッチボタンをタップすると、

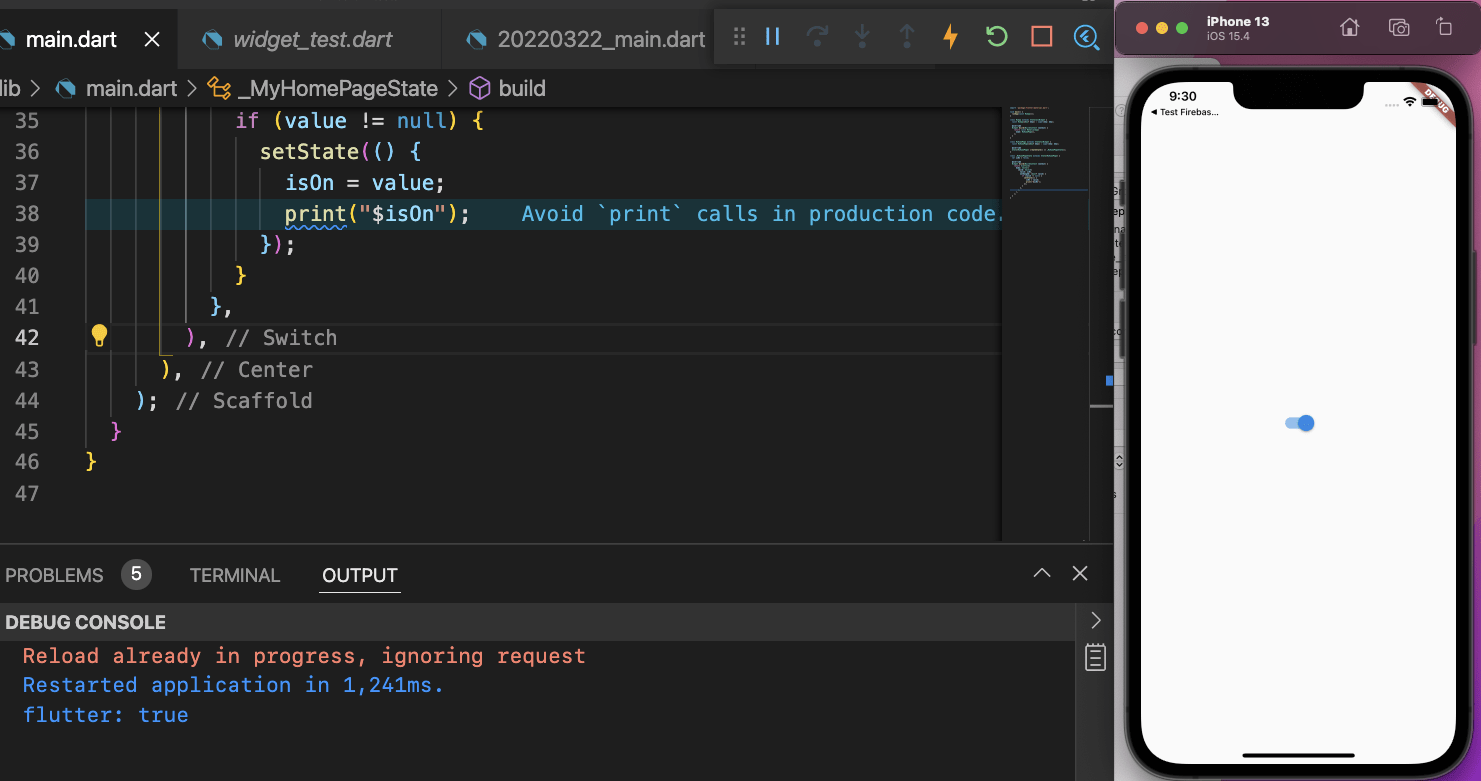
スイッチがオンになりました。
また、OUTPUT を確認すると、true になっています。
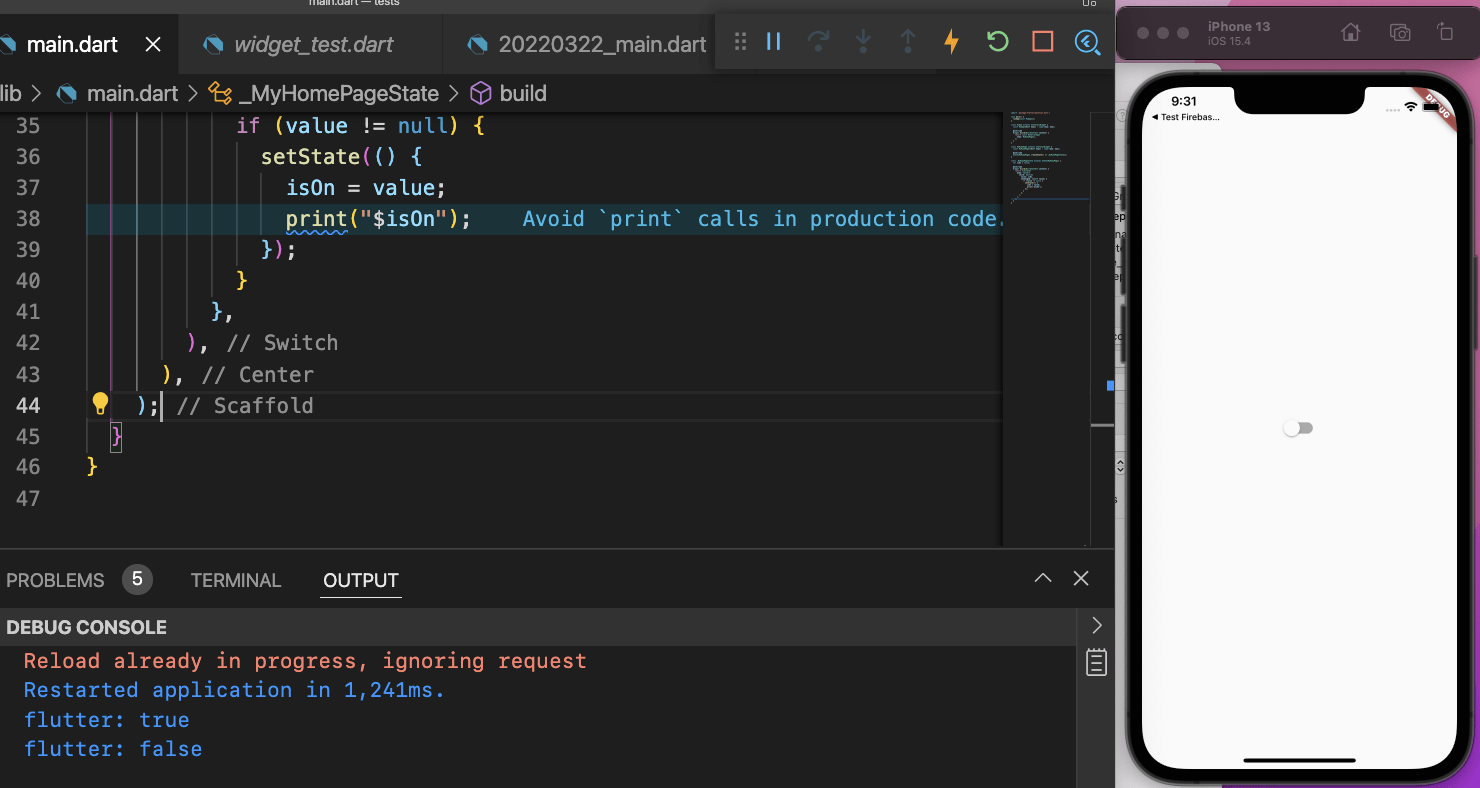
もう一度スイッチボタンをタップしてみます。

OUTPUT を確認すると、true になりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




