
【Flutter】開発した内容が正常に動作するか、ユニットテストを実行する
Flutter では、テストをする方法がいくつかあります。
その中で、一番基本となるユニットテストを実行します。
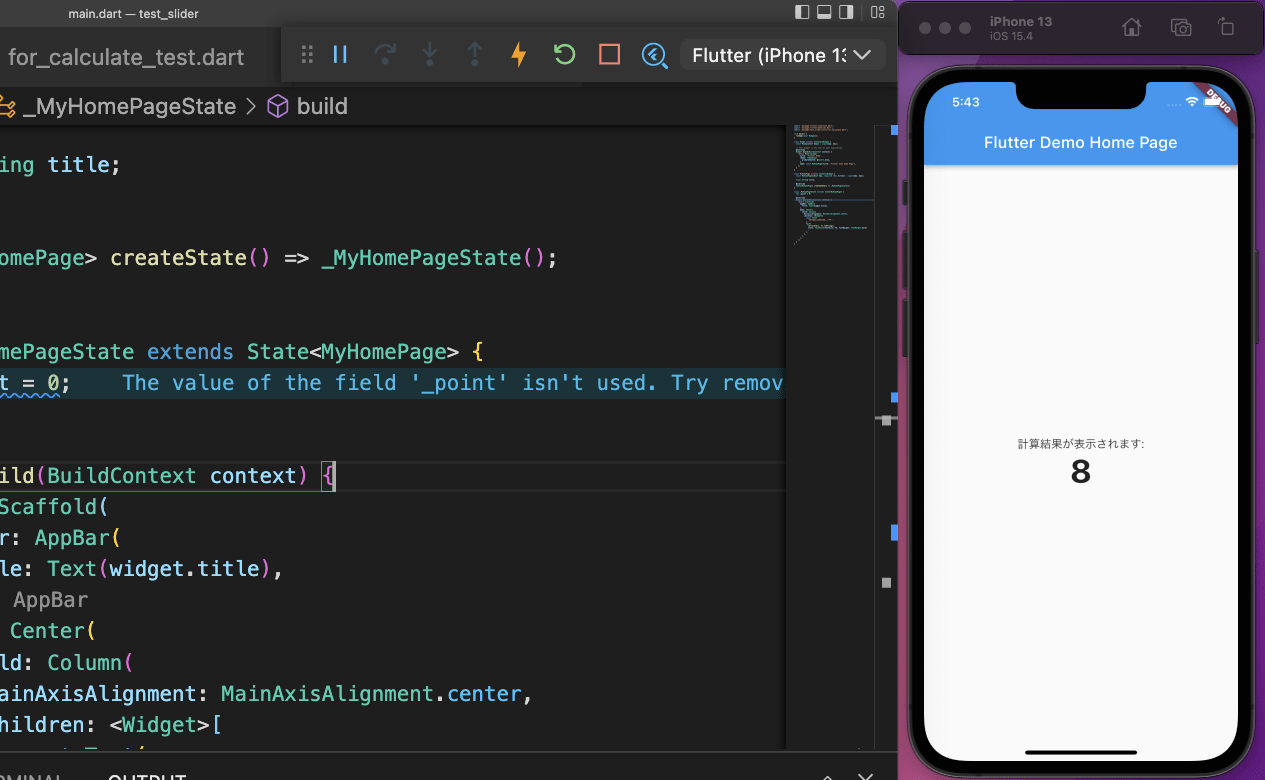
まずは、画面に数字を表示させます。
main.dart

次に、掛け算を計算するファイルを作成しましょう。
utils フォルダに、for_calculate.dart を作成します。
for_calculate.dart の中身は、a と b を掛けた数を返すようにします。
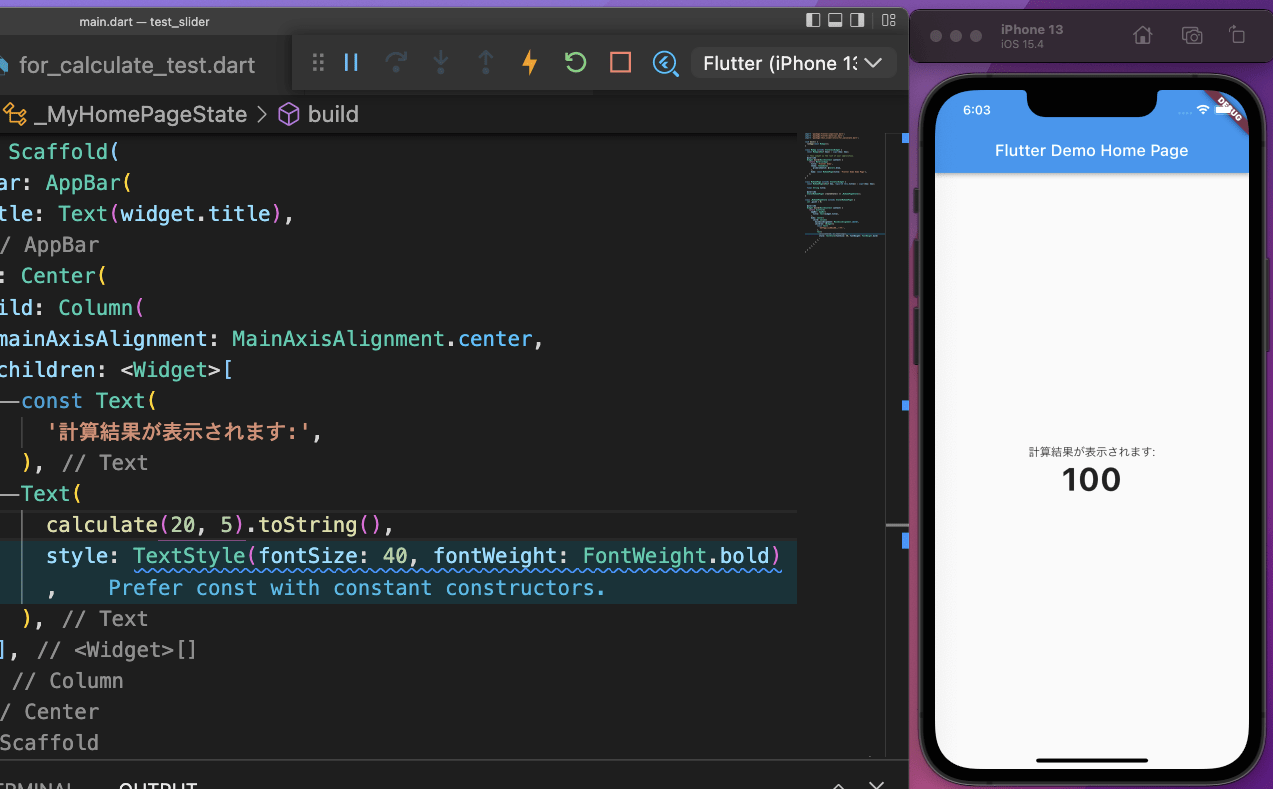
calculate 関数の結果を、画面に表示させます。
画面を確認すると、

20 x 5 = 100 なので、画面に 100 が表示されました。
ここから、計算式のテストを行います。
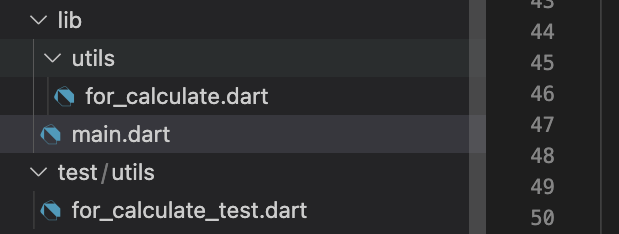
test フォルダに、計算式を作成したファイルと同じフォルダを作成します。
今回は、utils フォルダを作成したので、test フォルダに utils フォルダを作成します。
for_calculate.dart のテストであるとわかるように、同じファイル名に_test をつけてファイルを作成します。

まずは、flutter_test.dart をインポートします。
次に、void main(){}を作成し、testを設定します。
testの中は、第一引数に結果表示される文言、第二引数にテスト内容を設定します。
まずは、数値を設定し、calculate関数を実行します。
最後に、expectを使い、予想される計算結果を指定します。
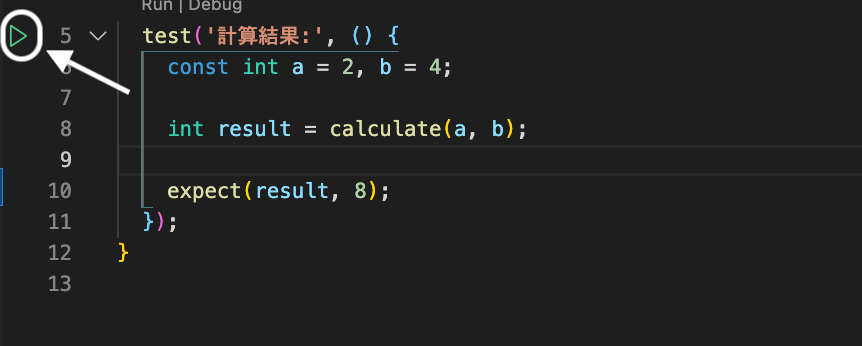
一通り完成したので、実行します。
Visual Studio Code では、testの横矢印をクリックします。


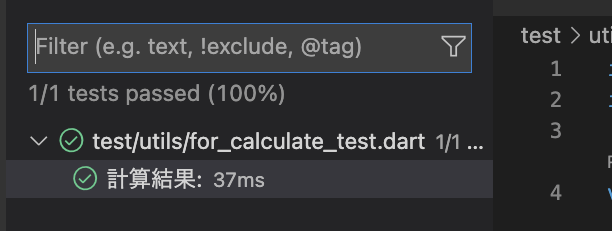
テスト結果は、合格したようです。
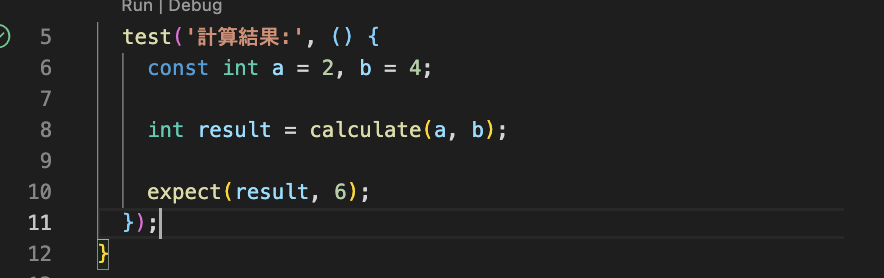
例えば、間違った結果を入力し、実行すると、


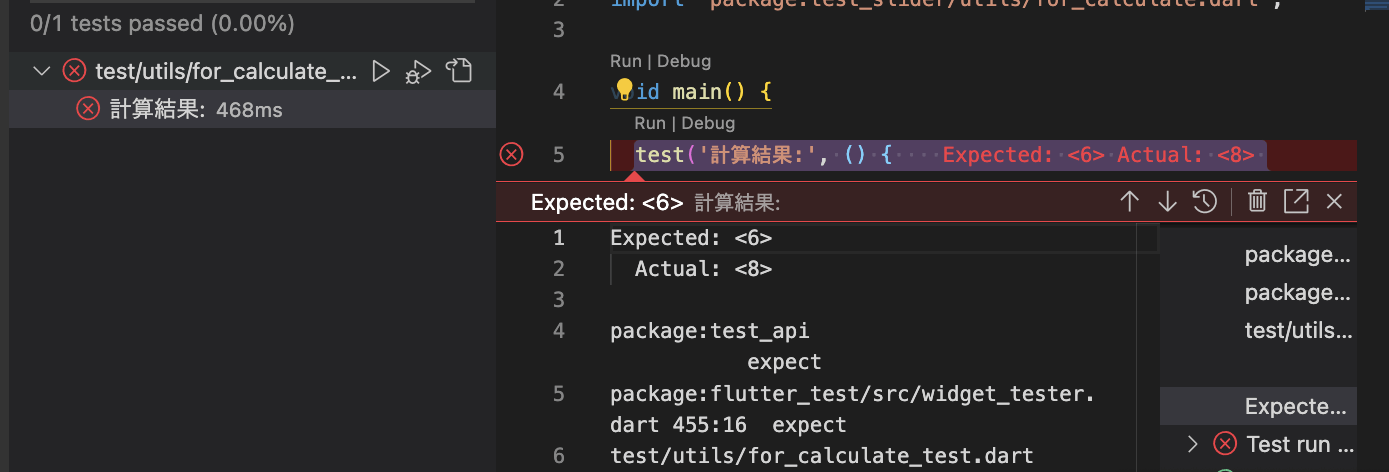
テスト結果が不合格になりました。
あなたが期待した結果は 6 ですが、実際は 8 になります、と表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




