
【Gatsby】Google Analyticsを設定する方法
制作したウェブサイトの情報を調べる時、Google アナリティクスを利用すると、流入経路やコンバーションなど様々なことがわかるようになります。
今回は、Gatsbyjs で Google アナリティクスを設定する方法を紹介します。
Google アナリティクスを設定する
Google アナリティクスのサイトへ移動します。
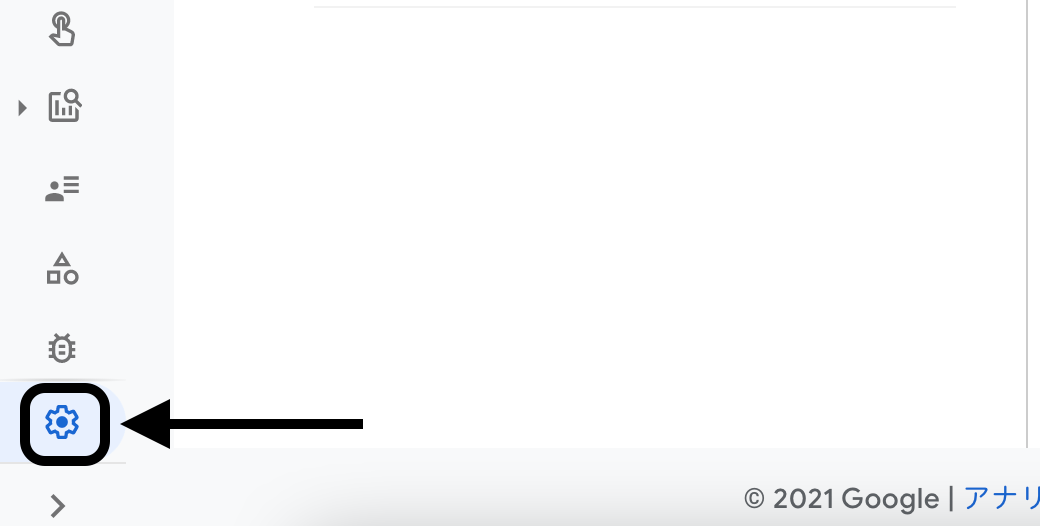
アカウント作成後、ダッシュボードの左下にある、管理のアイコンをクリックします。

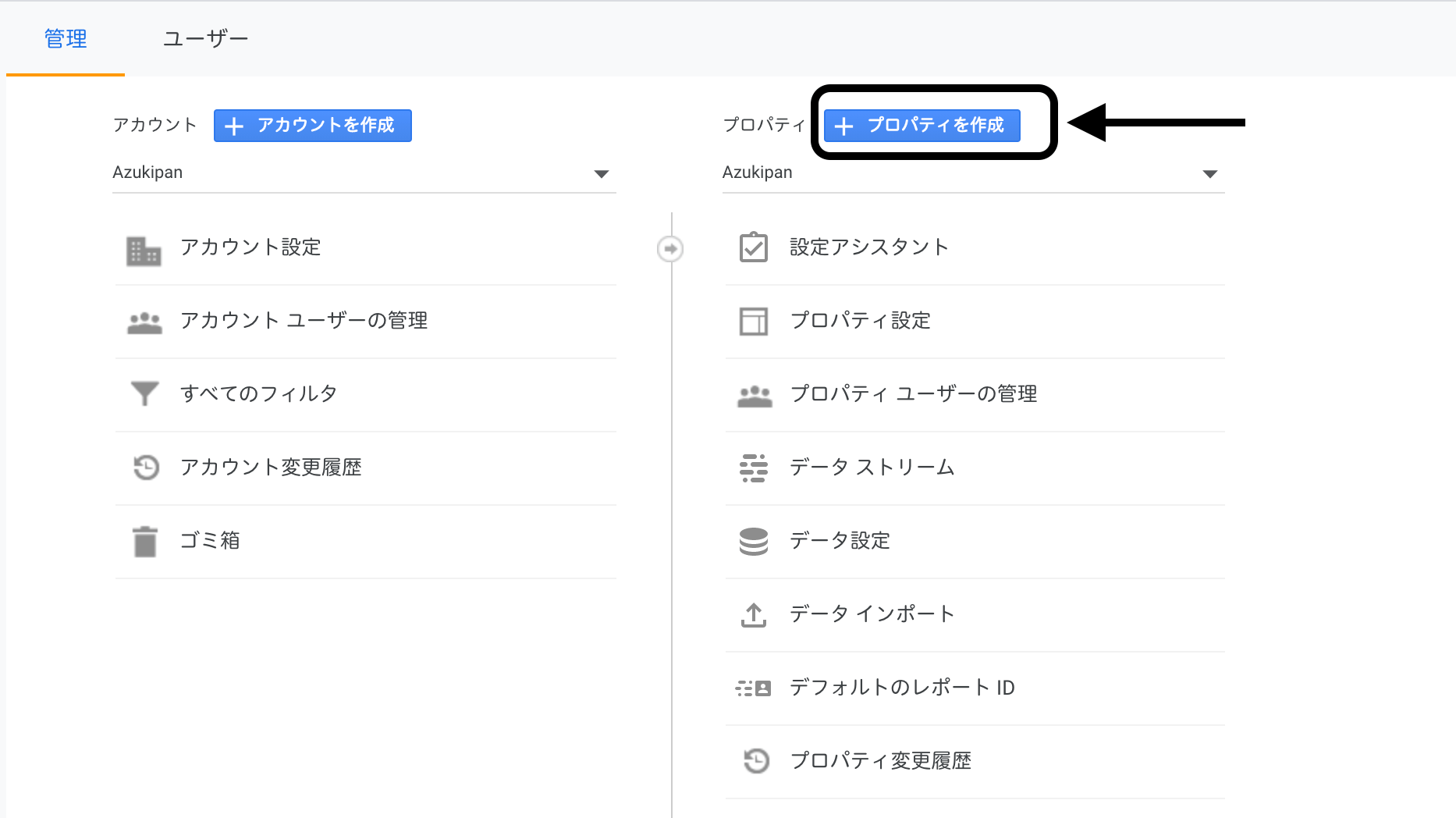
管理の『プロパティを作成』をクリックします。

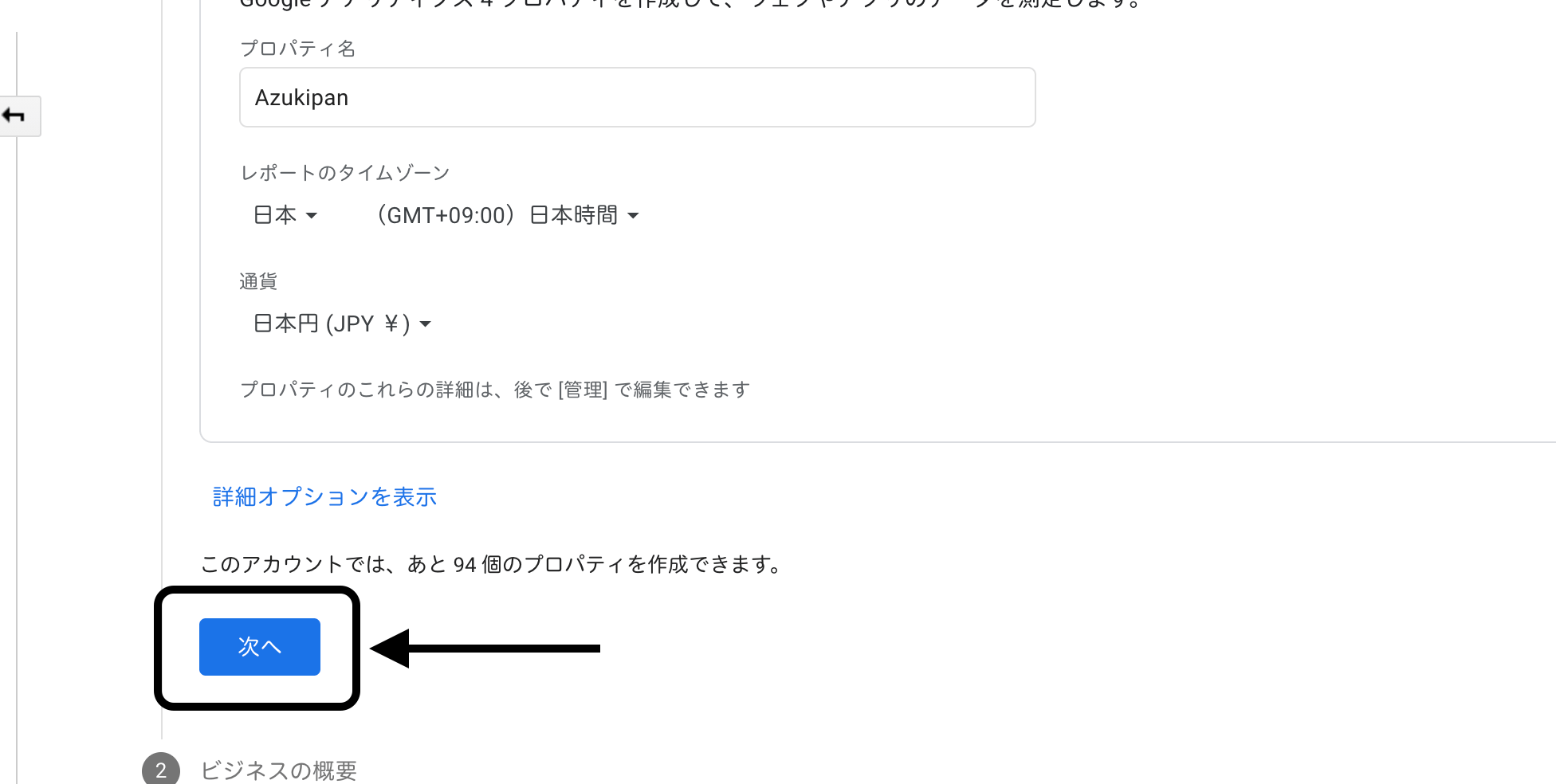
プロパティ名を入力し、タイムゾーン、通過を選択したのち、『次へ』をクリックします。

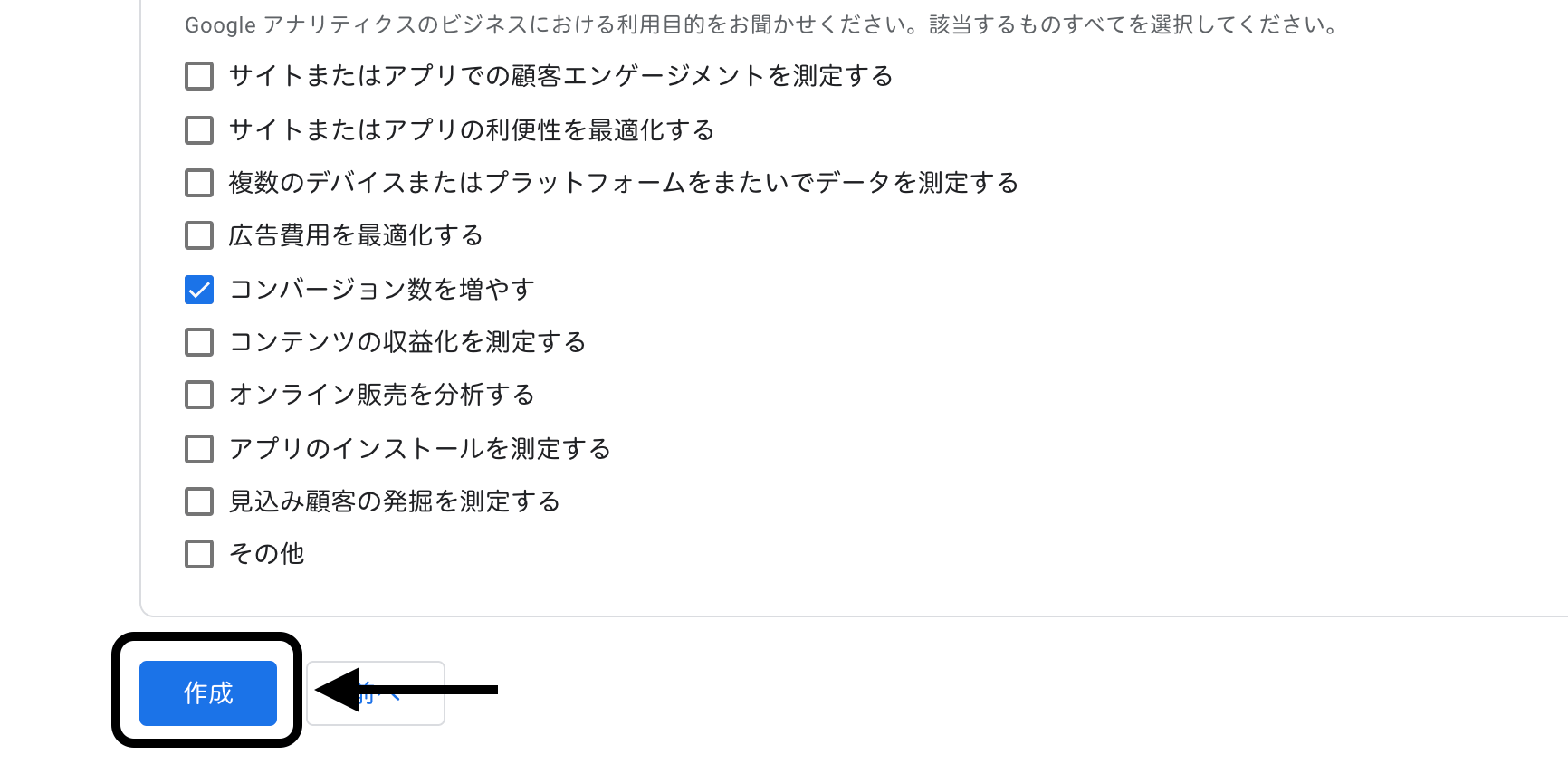
ビジネス情報を選択した後、『作成』をクリックします。

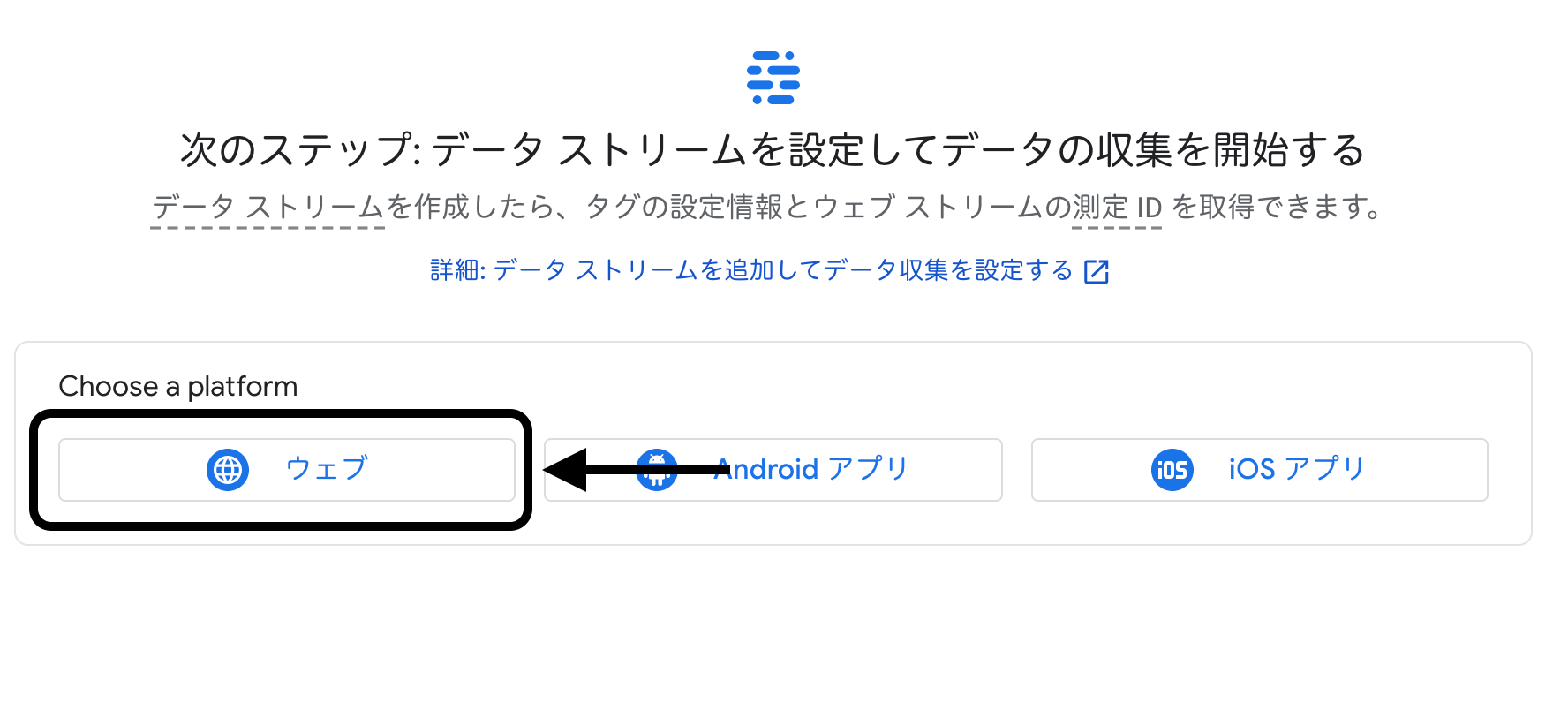
プラットフォームは、ウェブを選択します。

ウェブサイトの URL とストリーム名を入力し、『ストリームを作成』をクリックします。

ウェブストリームの詳細の G で始まる測定 ID を覚えておいてください。覚えておいてください。 後ほど必要になります。

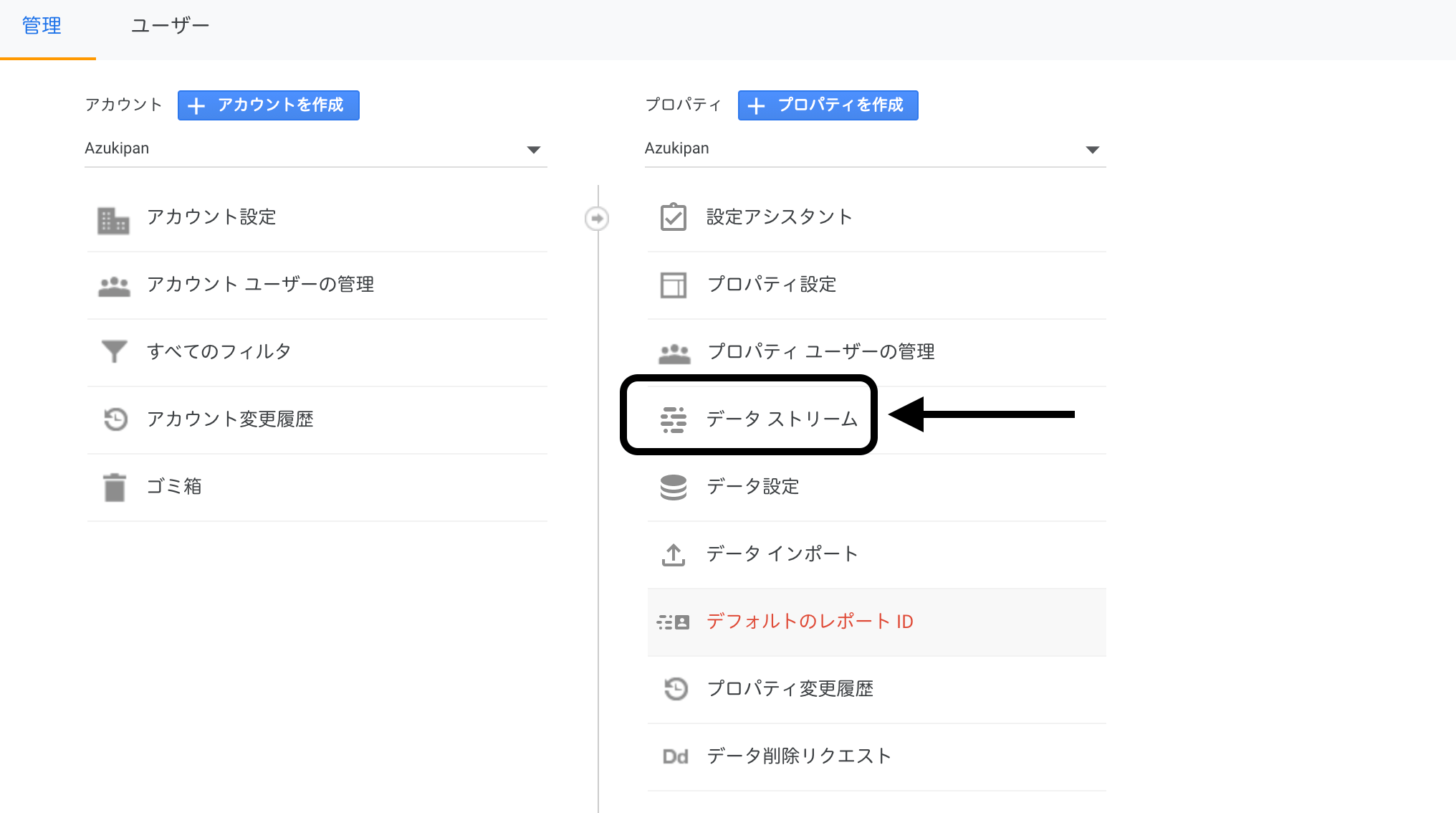
もし、測定 ID がわからなくなったら、管理の『データストリーム』をクリックします。

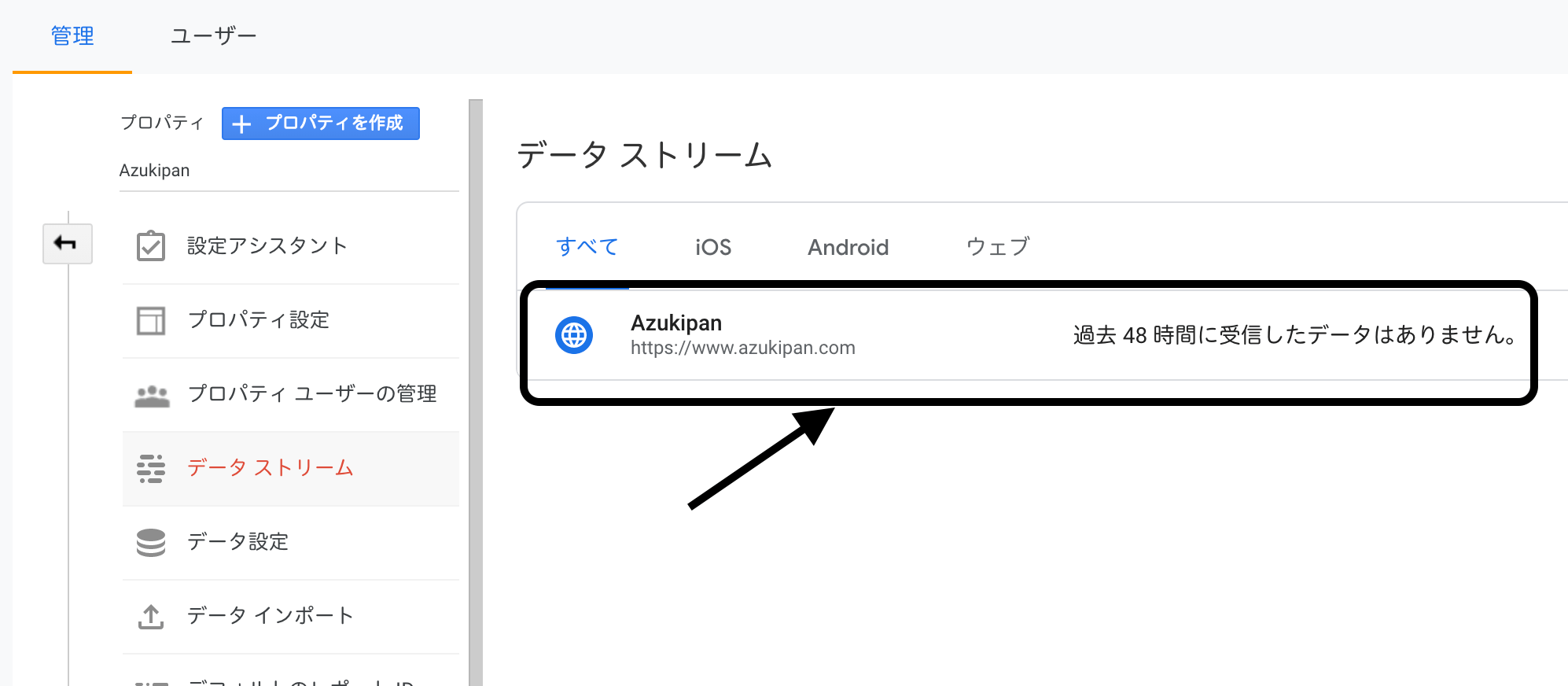
設定したストリーム名をクリックすると、先程のウェブストリームの詳細画面になります。

プラグインをインストールする
Gatsby のプラグインである、gatsby-plugin-google-gtagをインストールします。
インストールのコマンドは、以下の通りです。
npm install gatsby-plugin-google-gtag
プラグインを追加する
開発しているサイトのgatsby-config.jsに gatsby-plugin-google-gtag のプラグインを追加します。
plugins のすぐ下に設定しないと、うまく作動しないことがあるので、gatsby-plugin-google-gtag は、一番目に設定してください。
環境変数を設定する
プラグインに、先程 Google アナリティクスで作成した測定 ID を入力すると危険なので、環境変数を設定しましょう。
ルート直下に.env.development ファイルを作成します。
ファイルの中に、GATSBY_TRACKING_ID = G-xxxxxxxを入力します。
G-xxxxxxx は、測定 ID になります。
次にお使いのホスティングサービスに測定 ID を設定します。
例えば、Netlify でお話しします。
Netlify の『Site Settings』へ移動します。
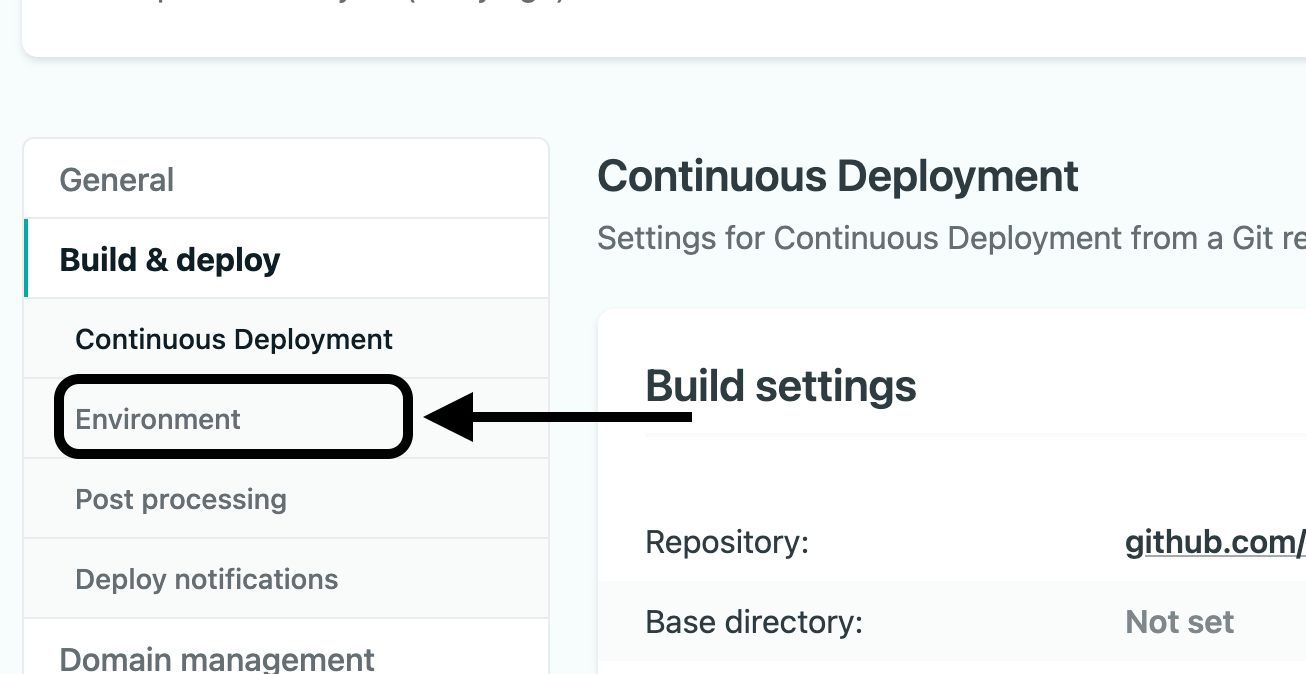
『Build & deploy』をクリックします。

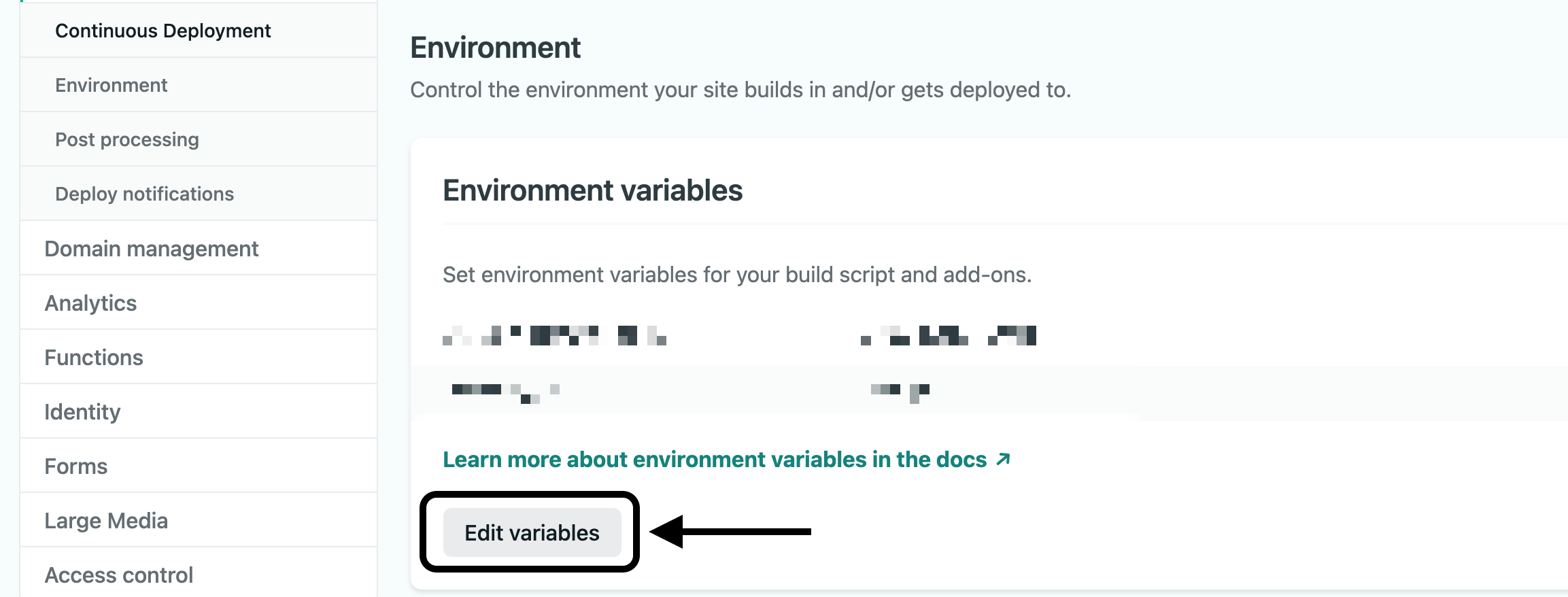
『Edit variables』をクリックします。

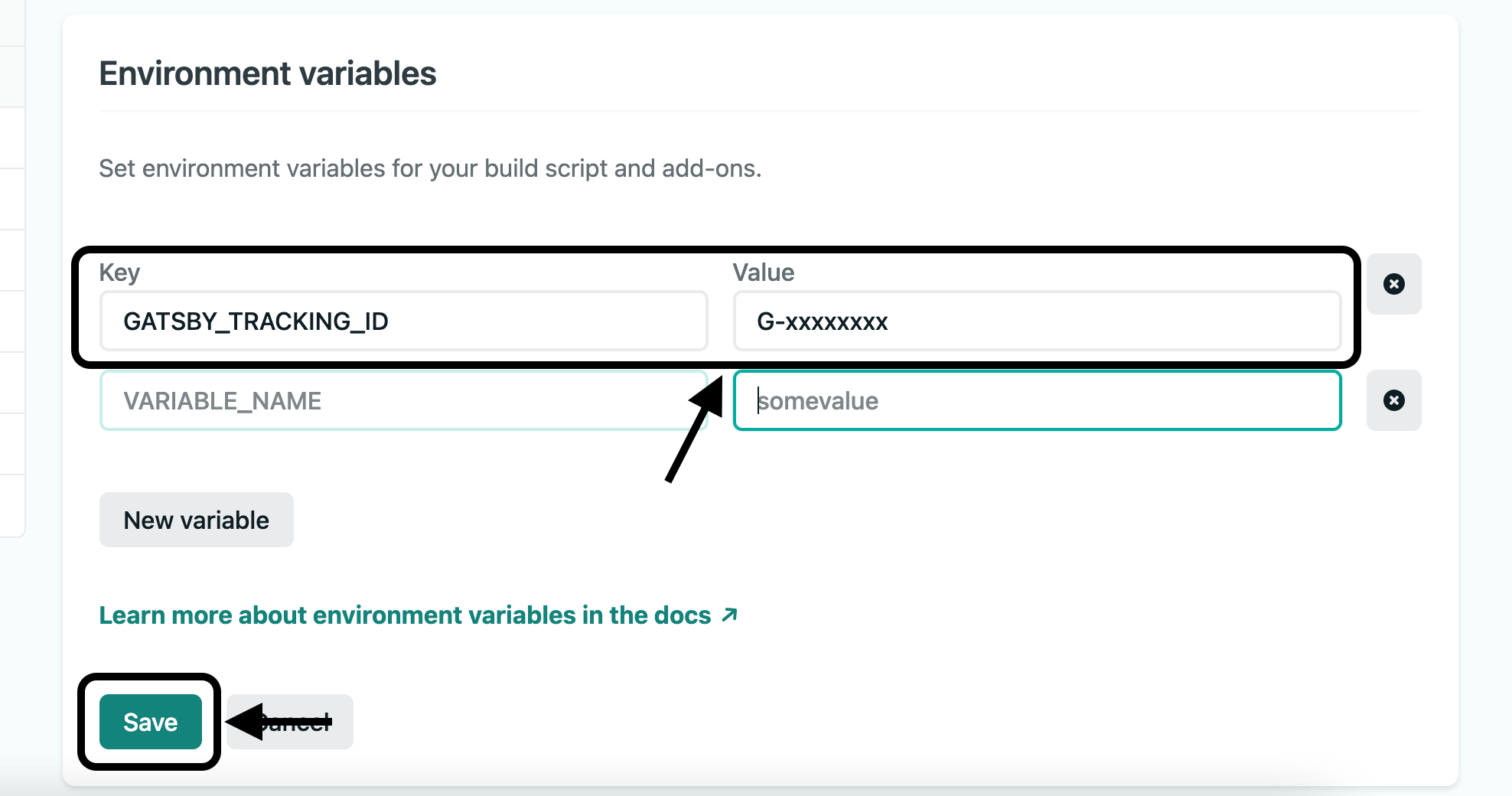
Key に環境変数で設定した変数名『GATSBY_TRACKING_ID』を入力し、Value に測定 ID を入力します。

『Save』をクリックします。
Google アナリティクスが設置されているか確認する
開発サイトをデプロイした後、サイトを開きます。
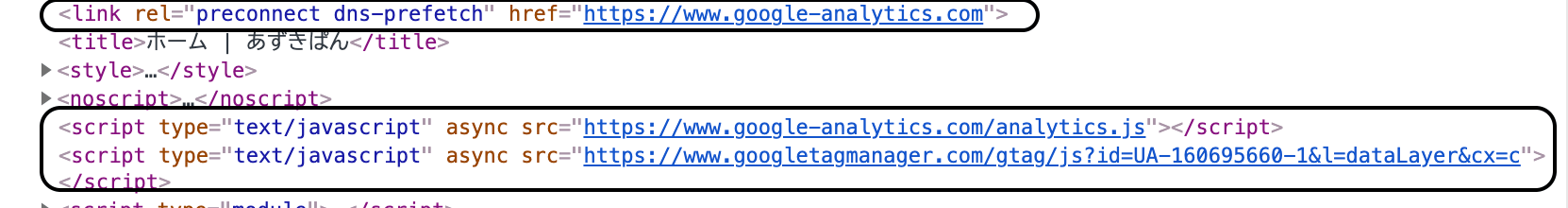
デベロッパーツールで、Elements を開きます。
ソースに google-analytics が設定されていれば完成です。

サイトの計測に役立ちますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




