
GraphQL
【GraphQL】特定の条件に合致したデータを抽出する
作成日:2021年11月16日
更新日:2021年11月16日
今回は、読み終わった本の一覧を取得します。
コードは、前回までのコードを使用します。

【GraphQL】1つにまとまっているファイルの構造を再編成する
まずは、books のデータに本を読み終わったかどうかを判定するために、isReadを追加します。
isReadがtrueの場合、本を読み終えたことにします。
js
exports.books = [
{
id: 1,
title: "オズの魔法使",
author: "ライマン・フランク・ボーム",
categoryId: "literature",
isRead: true,
},
{
id: 2,
title: "風と共に去りぬ",
author: "マーガレット・ミッチェル",
categoryId: "literature",
isRead: false,
},
{
id: 3,
title: "人を動かす",
author: "D・カーネギー",
categoryId: "self-help",
isRead: true,
},
];
schema.js に isRead の設定を行います。
isReadはtypeではなくinputを使います。
inputは、絞り込みなどのデータを提供できる、特別なオブジェクトになります。
js
exports.typeDefs = gql`
type Query {
books(filter: BooksInput): [Book!]!
book: Book
categories: [Category!]!
category(id: ID!): Category
}
type Book {
id: Int!
title: String!
author: String!
category: Category!
}
type Category {
id: ID!
name: String!
books: [Book!]!
}
input BooksInput {
isRead: Boolean
}
`;
Queryにあるbooksにfilterを使って、BooksInputを設定します。
js
type Query {
books(filter: BooksInput): [Book!]!
book(id: Int!): Book
categories: [Category!]!
category(id: ID!): Category
}
resolvers フォルダの Query.js を開きます。
booksのargsで、filterを設定します。
js
books: (parent, { filter }, { books }) => books;
books データから新たなデータを返すため、filteredBooksを設定します。
js
books: (parent, { filter }, { books }) => {
let filteredBooks = books;
return filteredBooks;
},
isReadがtrueの場合だけを books のデータを返す様にします。
js
books: (parent, { filter }, { books }) => {
let filteredBooks = books;
if (filter.isRead === true) {
filteredBooks = filteredBooks.filter((book) => {
return book.isRead;
});
}
return filteredBooks;
},
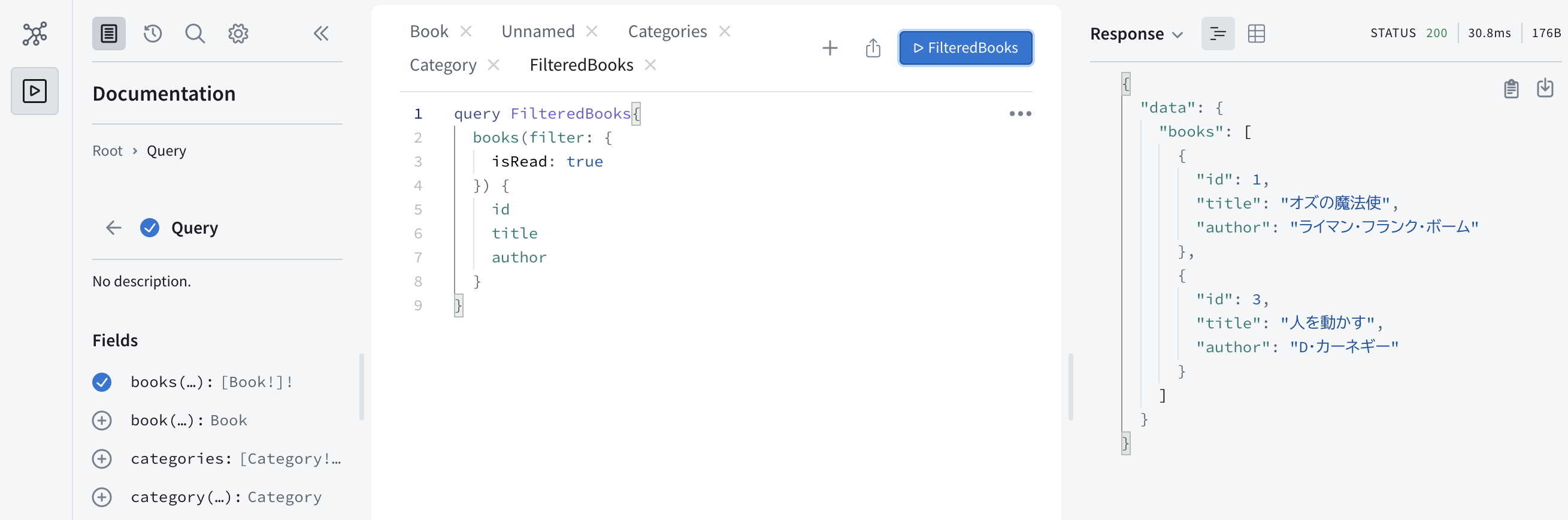
一通り完成したので、ブラウザで確認します。
GraphQL で条件を抽出する場合、booksの後に、filterを設置します。
今回は、isReadがtrueを設定します。
graphql
query FilteredBooks {
books(filter: { isRead: true }) {
id
title
author
}
}
『FilteredBooks』をクリックすると、

isRead が true の本のデータが表示されました。
完成後のコードは、以下の通りです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




