
JavaScript
【JavaScript】クラスメソッドを連続で呼び出す方法
作成日:2021年09月30日
更新日:2021年09月30日
次のクラスと変数があったとします。
js
class Staff {
constructor(name, address, department) {
this.name = name;
this.address = address;
this.department = department;
this.recieved = [];
}
getScore(order) {
this.recieved.push(order);
}
message() {
console.log(`${this.name}さんは、${this.department}所属です。`);
}
}
const tanaka = new Staff("田中", "埼玉県", "営業部");
受注した件数だけgetScoreで、recievedに件数を追加したいと考えています。
js
tanaka.getScore(3);
console.log(tanaka.recieved);で確認すると、

recieved に 3 が追加されています。
では、連続で追加してみましょう。
js
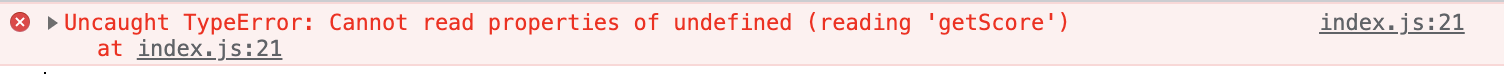
tanaka.getScore(3).getScore(5).getScore(1);

エラーが発生しました。
これは、1 回目のgetScoreが呼び出されて終わりとなっているので、2 回目以降のgetScoreがundefinedとなって返されたからです。
2 回目以降も呼び出されるには、getScoreにreturn thisを追加します。
js
class Staff {
constructor(name, address, department) {
this.name = name;
this.address = address;
this.department = department;
this.recieved = [];
}
getScore(order) {
this.recieved.push(order);
return this;
}
message() {
console.log(`${this.name}さんは、${this.department}所属です。`);
}
}
先程の
js
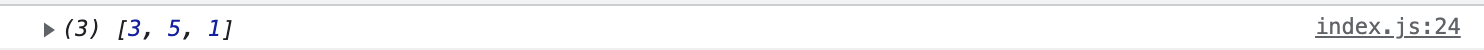
tanaka.getScore(3).getScore(5).getScore(1);
を確認すると、

連続で呼び出すことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




