
JavaScript
【JavaScript】スプレッド演算子を使ってみる
作成日:2021年08月28日
更新日:2021年08月28日
company オブジェクトがあったとします。
js
let company = {
name: "ABCO商事",
staff: ["田中", "佐藤", "鈴木"],
office: ["東京", "埼玉"],
department: { sales: { one: "営業部1課", two: "営業部2課" } },
};
新たに社員が入社したと仮定します。
js
let newStaff = "高橋";
company オブジェクトの staff を使って、新しいリストを作成してみます。
js
let staffList = [
company.staff[0],
company.staff[1],
company.staff[2],
newStaff,
];
console.log(staffList);で確認すると、

新しいリストができました。
今は、staff が 3 名だったからいいのですが、100 名や 1000 名となると、company.staff[〇〇]と入力するのは、エラーに繋がります。
そこで、スプレッド演算子を使用します。
スプレッド演算子は、配列などから全ての値を取得します。
方法は、使用したい配列の前に、『...』を追加します。
js
let staffList = [...company.staff, newStaff];
console.log(staffList);で確認すると、

はるかに少ないコードで、先程と同じ結果が得られました。
さらに 2 名、社員が入社したとします。
js
let newStaff2 = ["伊藤", "渡辺"];
スプレッド演算子を使って、staffList に追加しましょう。
js
staffList = [...staffList, ...newStaff2];

社員 2 名を追加することができました。
スプレッド演算子は、オブジェクトにも使用することができます。
試しに、company オブジェクトに tel を追加した、myCompany オブジェクトを作成してみます。
js
let myCompany = { ...company, tel: "03-1234-5678" };
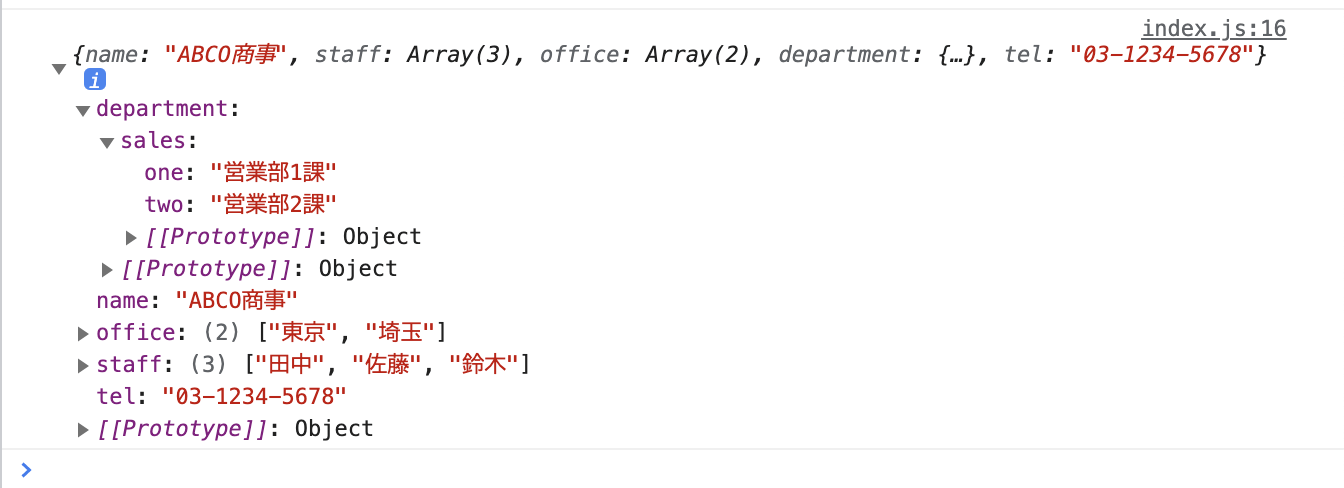
console.log(myCompany);で確認すると、

tel が追加された、myCompany オブジェクトが出来上がりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




