
Node.js
【Node.js】Expressでルーティング処理をする方法
作成日:2021年10月13日
更新日:2021年10月13日
現在、単一のファイルでコードを書いていくと、コードが煩雑になります。
コードを見やすくするためにルーティング処理をして、ファイルに分割したいと考えています。
コードは、前回のコードを使います。

【Node.js】Expressを使って、404ページを表示する方法
js
const express = require("express");
const app = express();
app.use(express.urlencoded({ extended: true }));
app.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
app.post("/", (req, res, next) => {
res.send(req.body);
});
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
app.listen(8000, () => console.log("Server is running ..."));
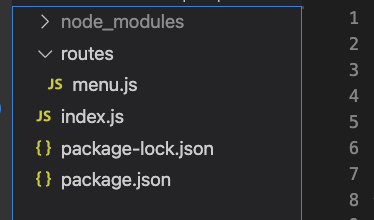
まずは、routes フォルダを作成し、その中に menu.js を作成します。

requireでexpressを呼び出しましょう。
menu.js
js
const express = require("express");
ルーディング処理をする場合、expressのRouterを使います。
js
const express = require("express");
const router = express.Router();
index.js のrouter.getの部分と、router.postの部分をコピーして貼り付けます。
js
router.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
router.post("/", (req, res, next) => {
res.send(req.body);
});
最後に、routerをexportします。
js
module.exports = router;
準備が完成しました。
次に、index.js でコピーしたコードを削除します。
menu.js と繋げるため、requireを使用します。
js
const menuRoutes = require("./routes/menu.js");
app.useでmenuRoutesを使います。
js
app.use(menuRoutes);
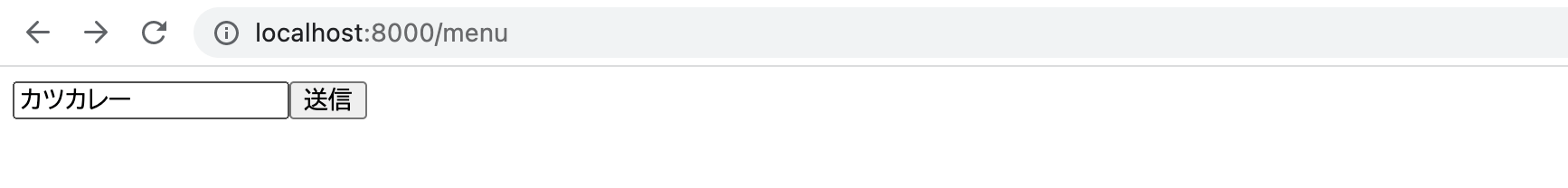
では、サーバーを起動して、確認してみます。


ルーティング処理ができました。
全文は、以下になります。
index.js
js
const express = require("express");
const app = express();
const menuRoutes = require("./routes/menu.js");
app.use(express.urlencoded({ extended: true }));
app.use(menuRoutes);
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
app.listen(8000, () => console.log("Server is running ..."));
menu.js
js
const express = require("express");
const router = express.Router();
router.get("/menu", (req, res, next) => {
res.send(
'<form action="/" method="POST"><input type="text" name="menu"><button type="submit">送信</button></form>'
);
});
router.post("/", (req, res, next) => {
console.log(req.body);
res.send(req.body);
});
module.exports = router;
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




