
React
【React】React Router V6で、ページごとのレイアウトを変更する
作成日:2022年05月27日
更新日:2022年05月27日
ダッシュボードのレイアウトを使用しているプロジェクトがあるとします。
ログイン画面では、ダッシュボードが必要ないので、ログイン画面でダッシュボードのコンポーネントを利用しないようにします。
その場合、React Router のOutletを使用します。
react-router-dom からOuletをインポートしましょう。
tsx
import { BrowserRouter, Route, Routes, Outlet } from "react-router-dom";
MainLayout 関数を作成し、OutletをDashboardで囲みます。
tsx
const MainLayout = () => (
<Dashboard>
<Outlet />
</Dashboard>
);
Dashboardコンポーネントを使用したい場所に<Route element={<MainLayout />}>で囲みます。
tsx
function App() {
const MainLayout = () => (
<Dashboard>
<Outlet />
</Dashboard>
);
return (
<BrowserRouter>
<Routes>
<Route index element={<Home />} />
<Route element={<MainLayout />}>
<Route path="/componenta" element={<ComponentA />} />
<Route path="/componentb" element={<ComponentB />} />
</Route>
</Routes>
</BrowserRouter>
);
}
では、動作確認してみましょう。

『ダッシュボードへ』をクリックし、ダッシュボードの画面へ遷移してみます。

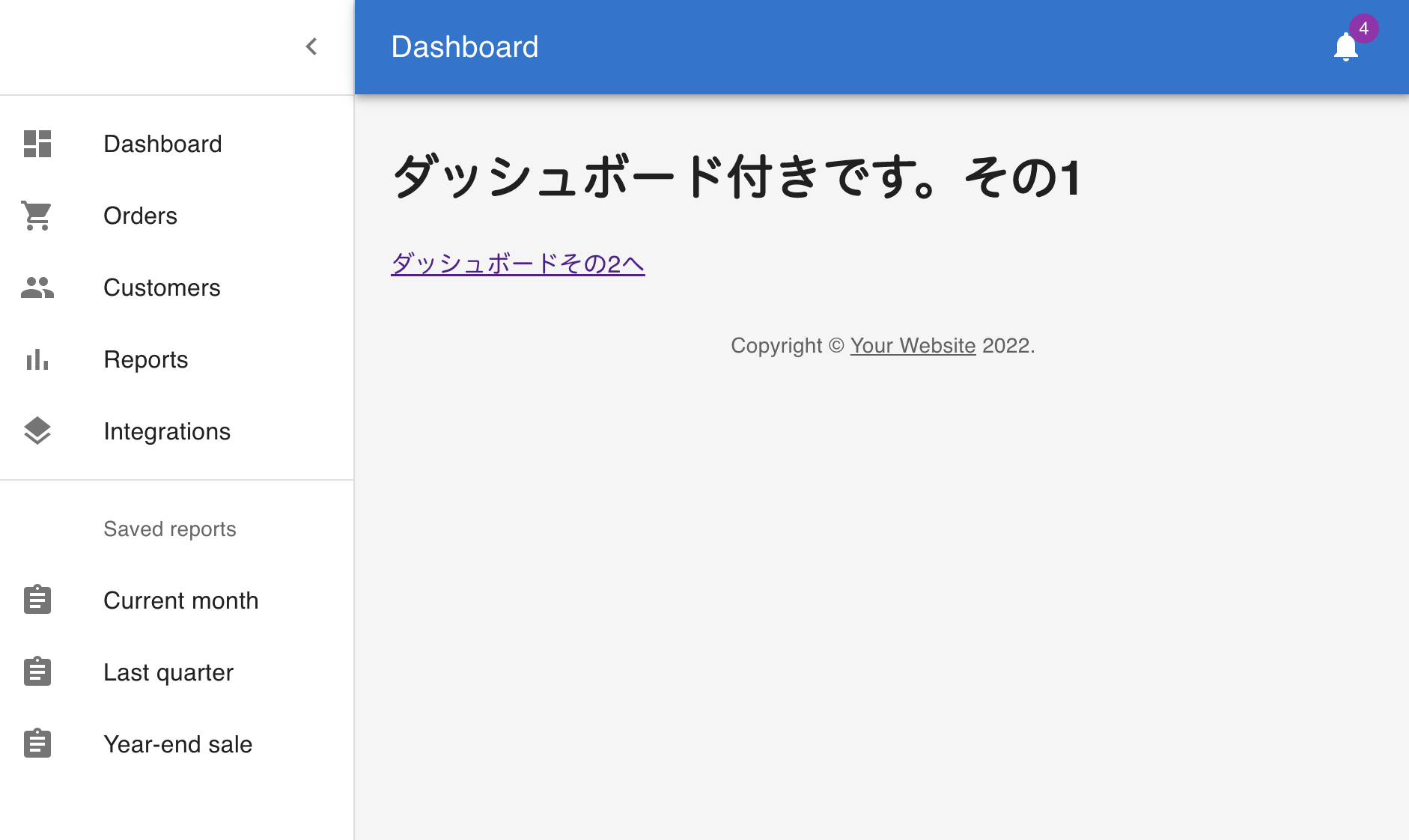
ダッシュボードの画面が開くことができました。
『ダッシュボードその 2 へ』をクリックすると、

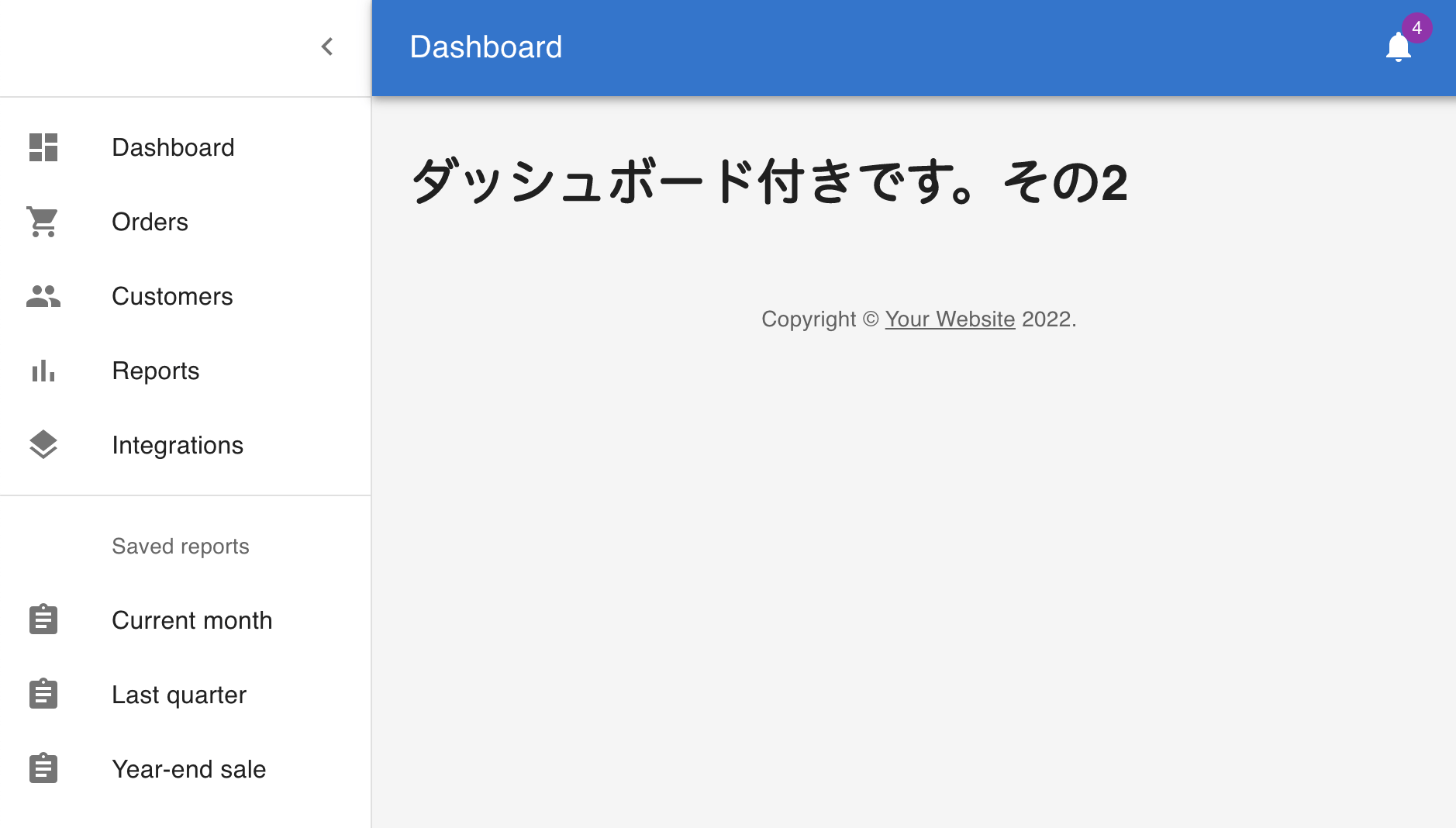
ダッシュボードその 2 画面が開きました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




