
【Ruby on Rails】コントローラーを作成し、画面にHello World!を表示する
Ruby on Rails でコントローラーを作成し、画面に Hello World!を表示します。
ターミナルで Ruby on Rails のプロジェクトのディレクトリに移動します。
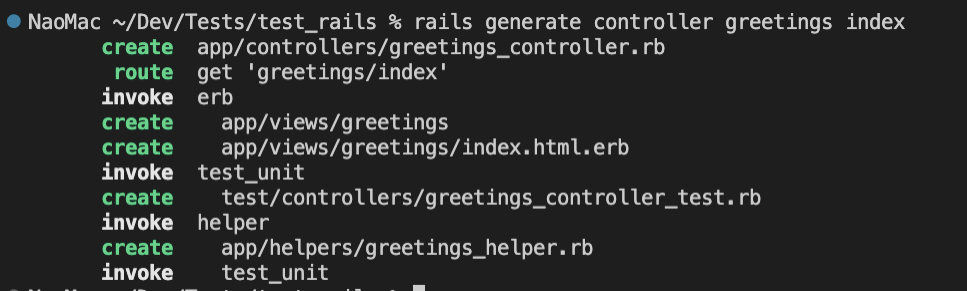
ターミナルでrails generate controller greetings indexを実行します。
rails generate controllerで、コントローラーを生成します。
greetingは、greeting というコントローラー名です。
indexは、greeting コントローラー内で定義するメソッドです。
実行すると、

コントローラーに必要なファイルが生成されました。
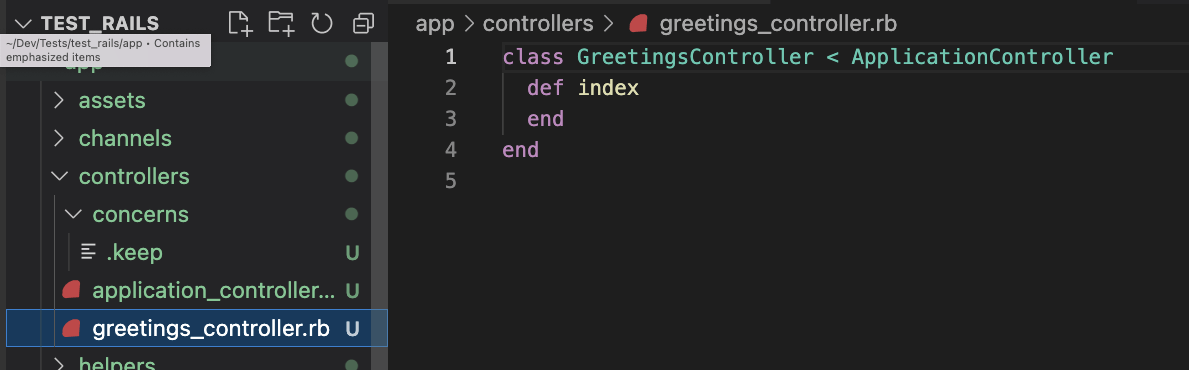
app フォルダ内の controllers を見てみると、greeting_controller.rb があるので、開いてみます。

GreetingsController は、ApplicationController を継承しています。
index メソッドが生成されています。
この index メソッド内に Hello World!と画面に表示する内容を入力します。
renderと入力し、plain: ‘Hello World!’と入力します。
renderは、ブラウザで表示するコンテンツを生成します。
plain:は、Hello World!をそのまま表示するよう指示しています。
では、ターミナルでrails sを実行し、Rails を起動します。
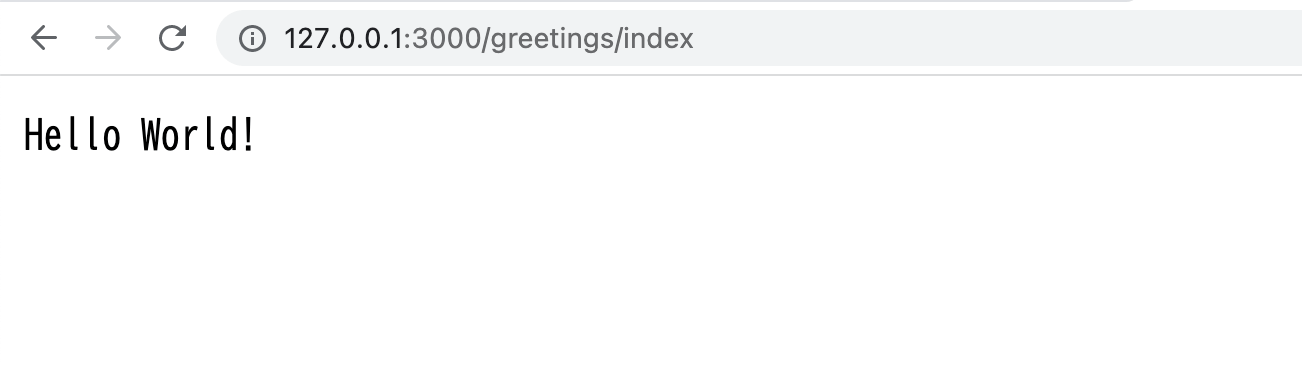
Rails の画面表示後、URL の後に/greetings/index を追加し、実行します。

Hello World!を表示することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




