
【Shopify】商品購入画面に備考欄を追加する
Shopify の商品購入画面で、数量の下に備考欄を追加します。

デフォルトでは、設定がないので、Liquid に備考欄のコードを追加します。
Shopify のテーマは、Dawn を使用しています。
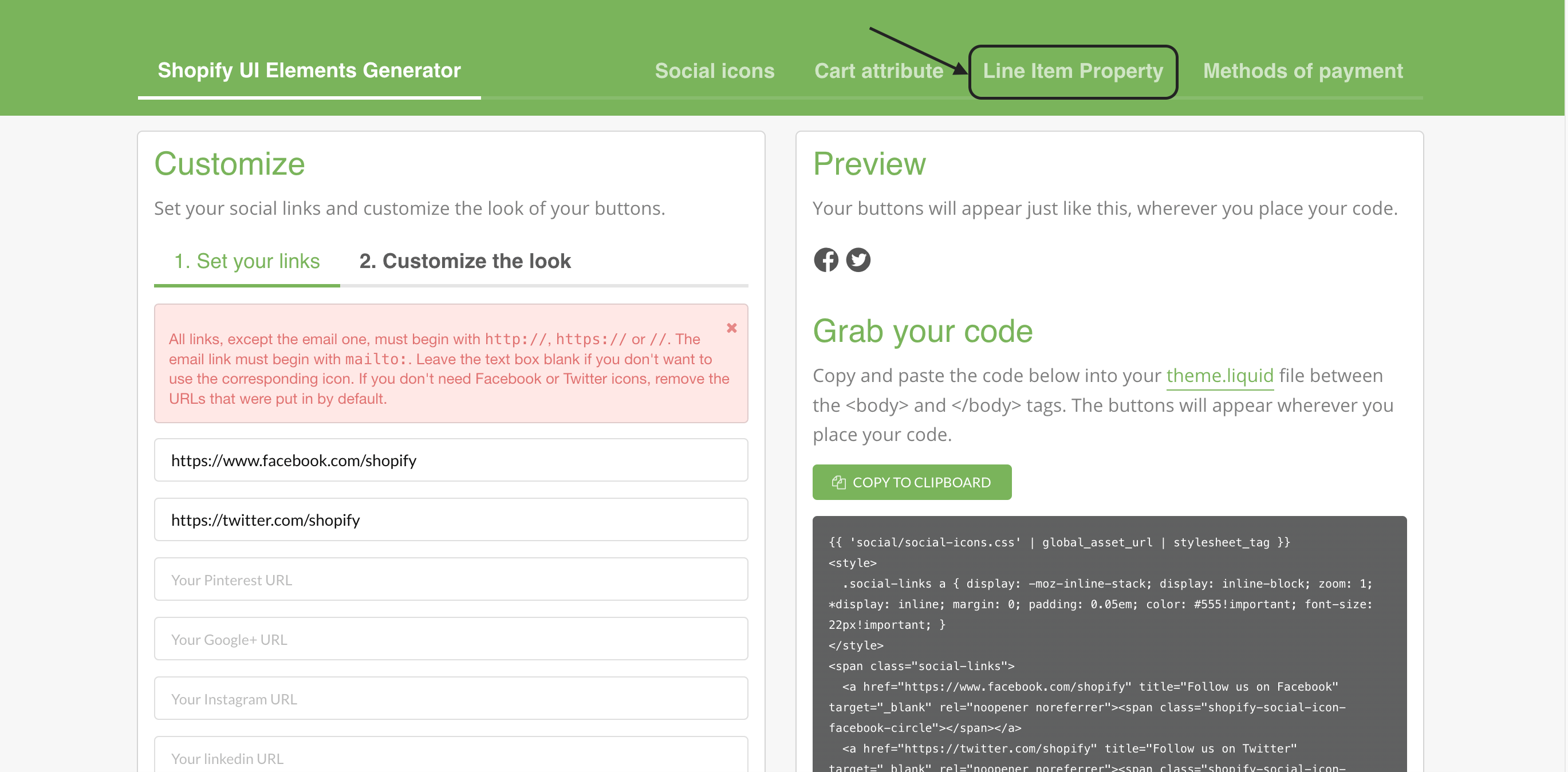
まずは、Shopify UI Elements Generator(https://ui-elements-generator.myshopify.com/)にアクセスします。
『Line Item Property』をクリックします。

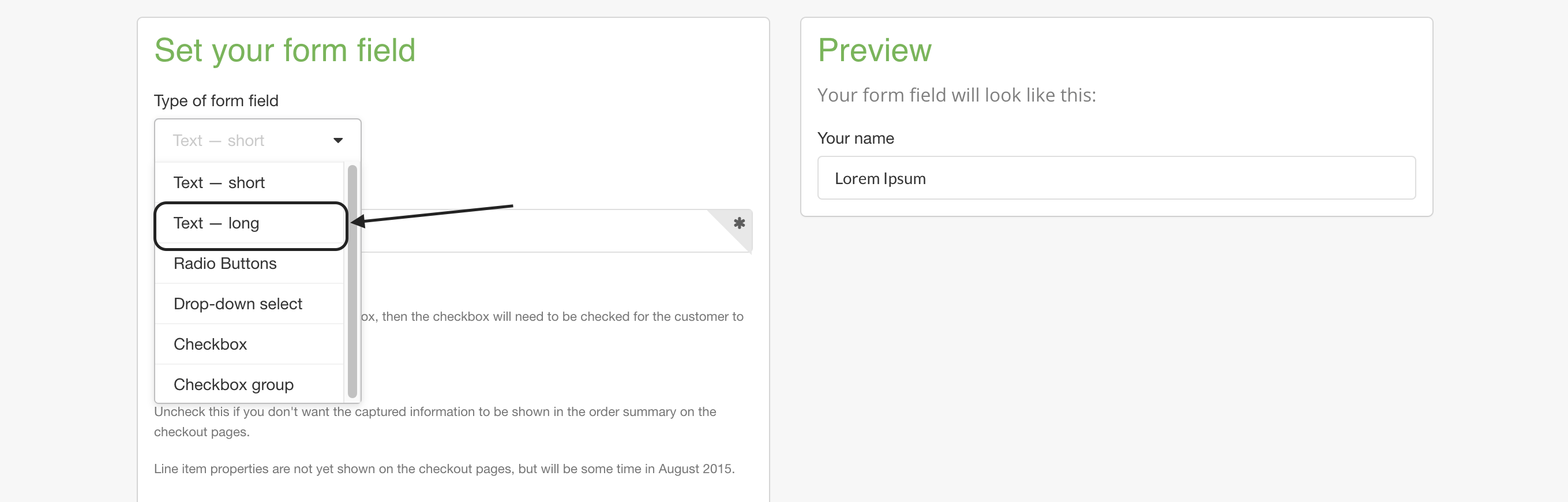
Set your form field の Type of form field で『Text - long』を指定します。

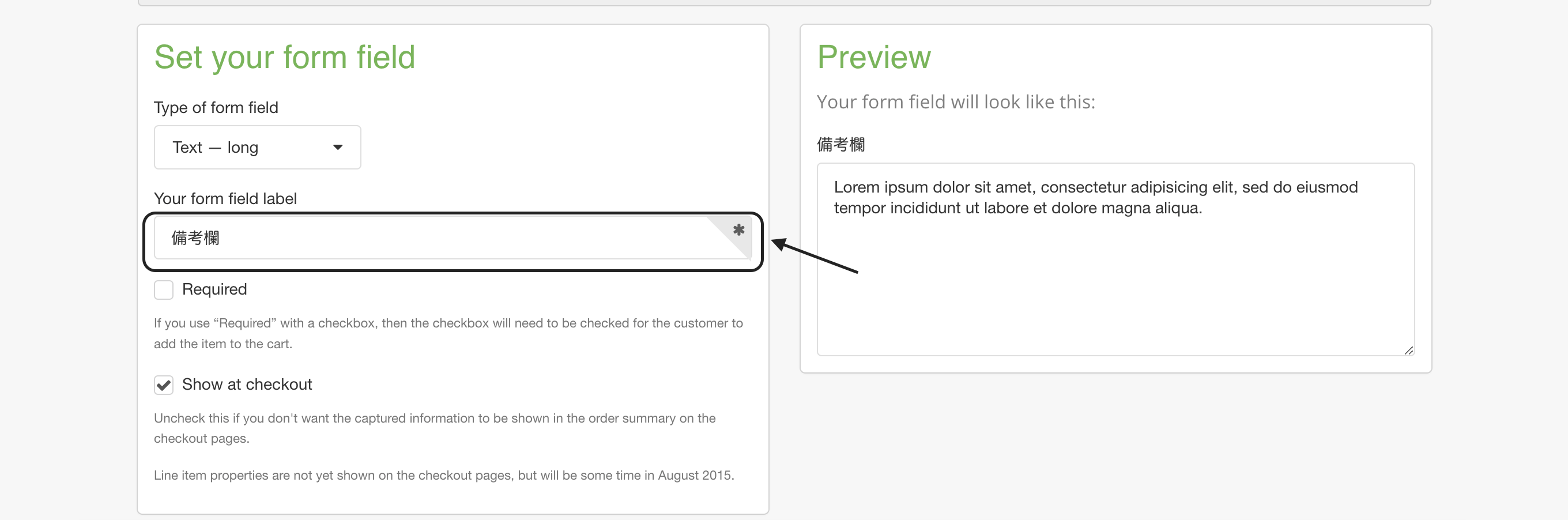
Your form field label にタイトルである『備考欄』と入力します。

必須にしたい場合は、Your form field label の下にある Required にチェックを入れます。
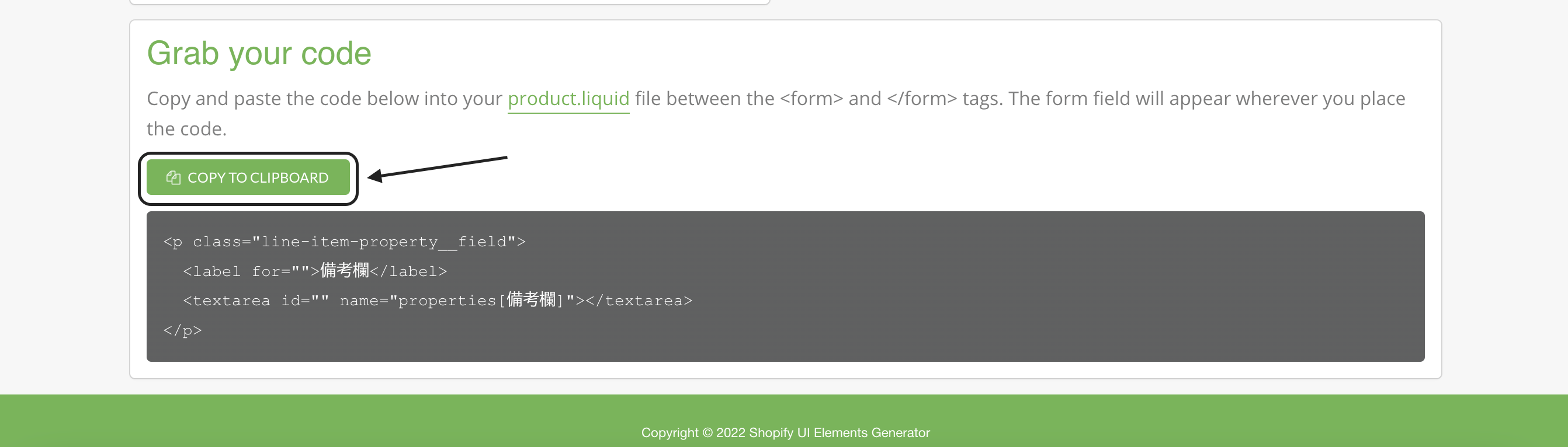
Grab your code にコードが出来上がっているので、COPY TO CLIPBOARD ボタンをクリップし、コピーします。

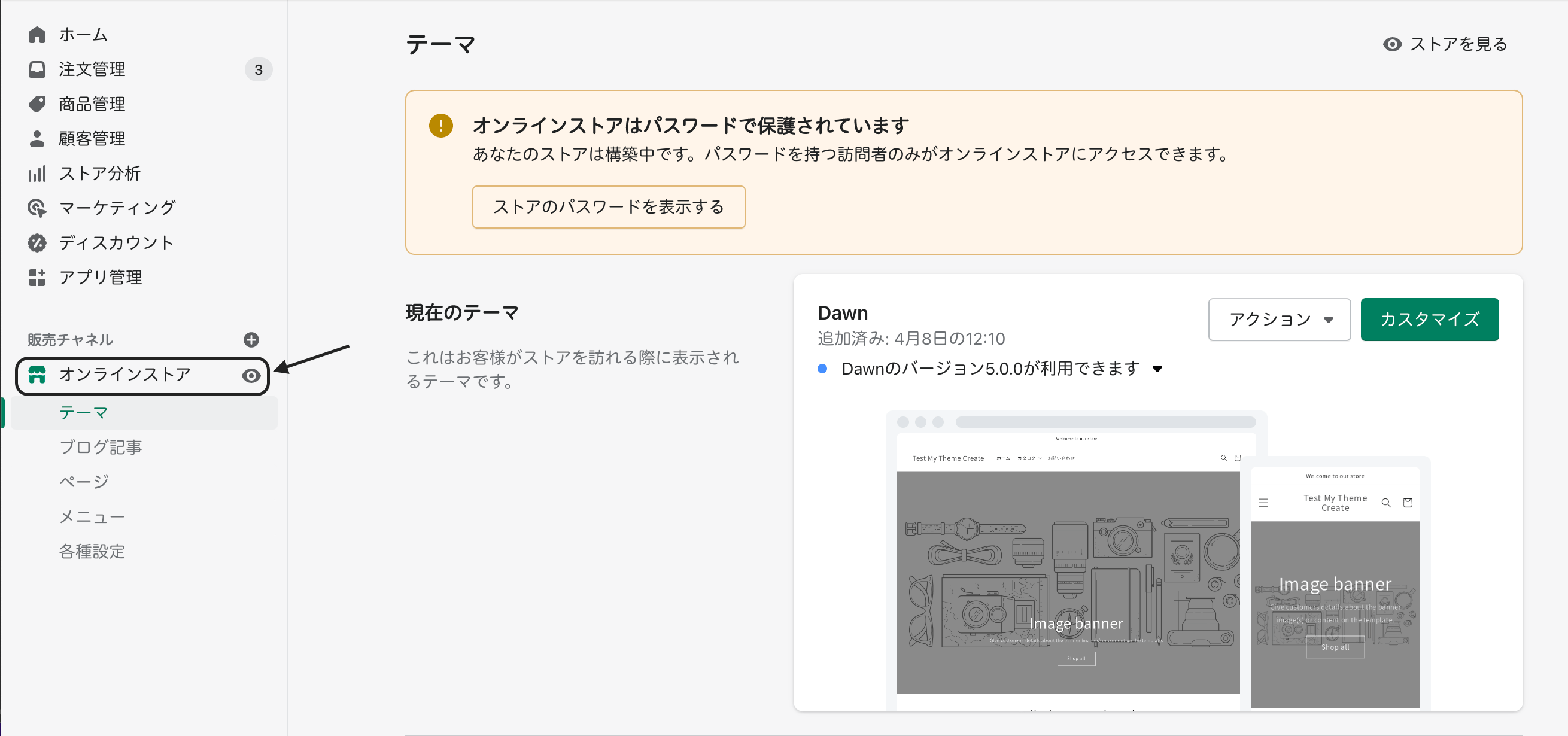
Shopify の管理画面に戻り、左メニューの『オンラインストア』をクリックします。

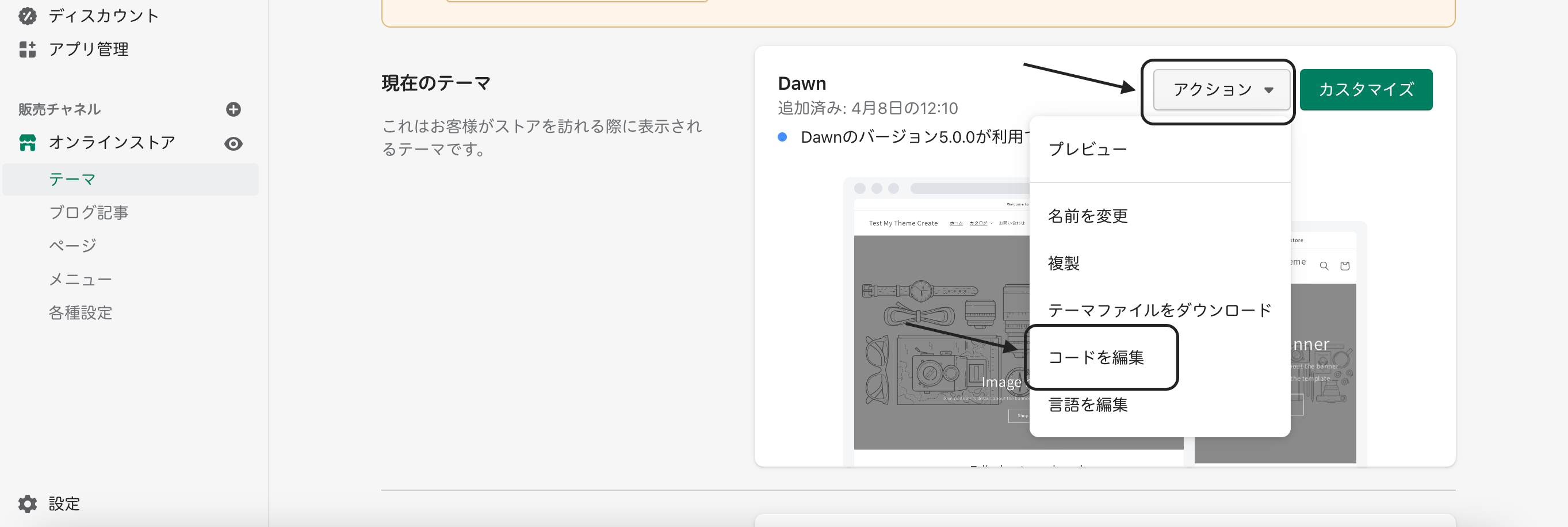
テーマの『アクション』をクリックし、『コードを編集』を選択します。

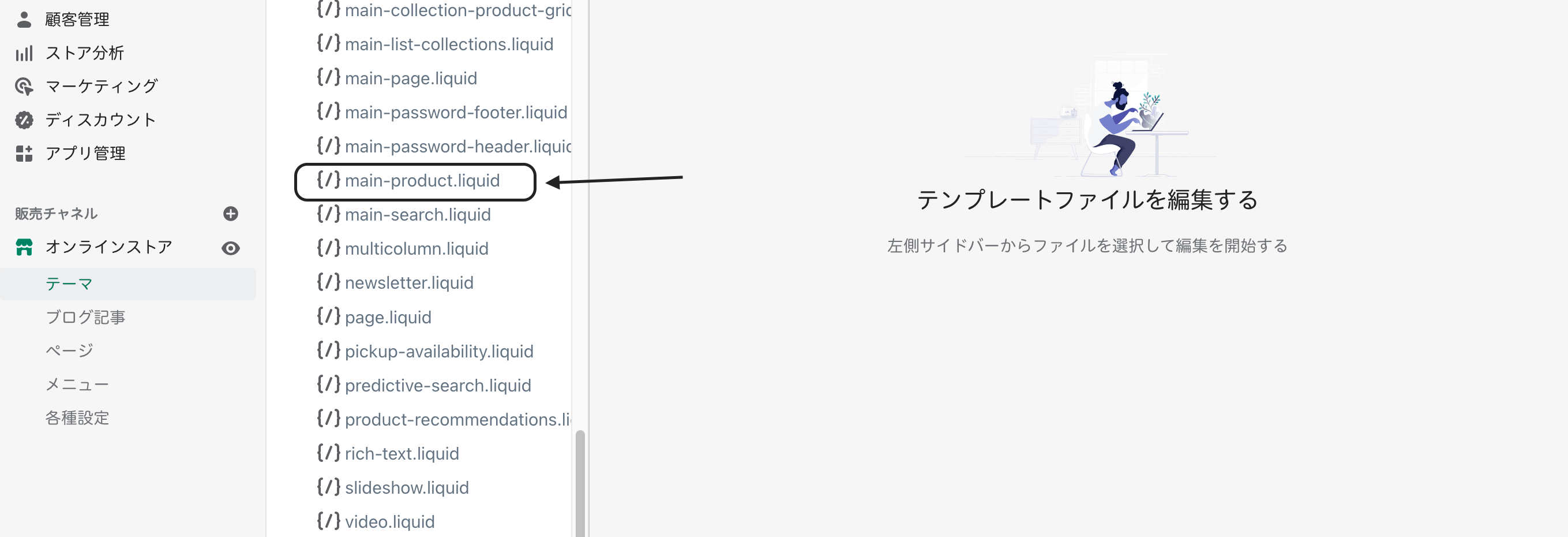
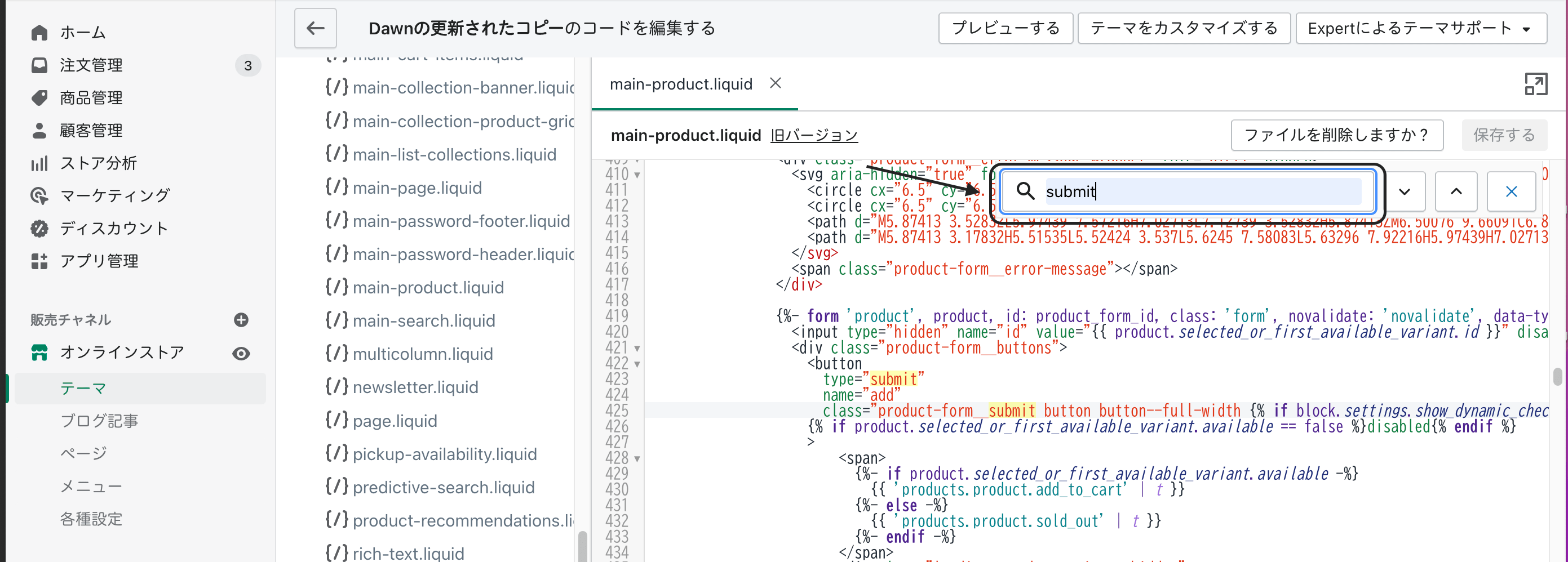
Sections の main-product.liquid をクリックします。

検索画面で『submit』を入力します。

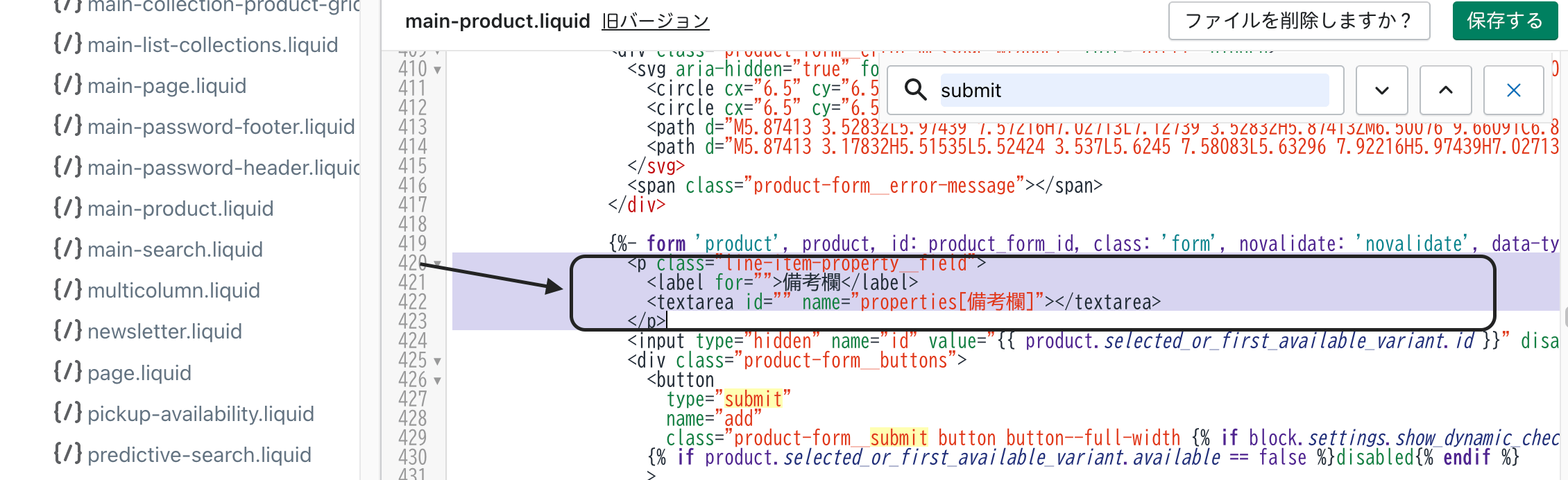
buttun タグの 3 つ上にある、{%- form 'product', product, idの行の下に、先程コピーしたコードを貼り付けます。

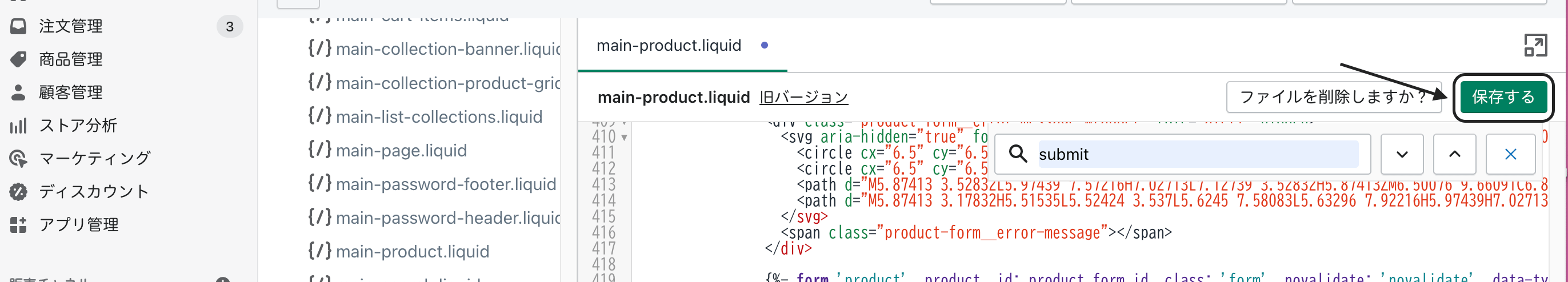
『保存する』をクリックします。

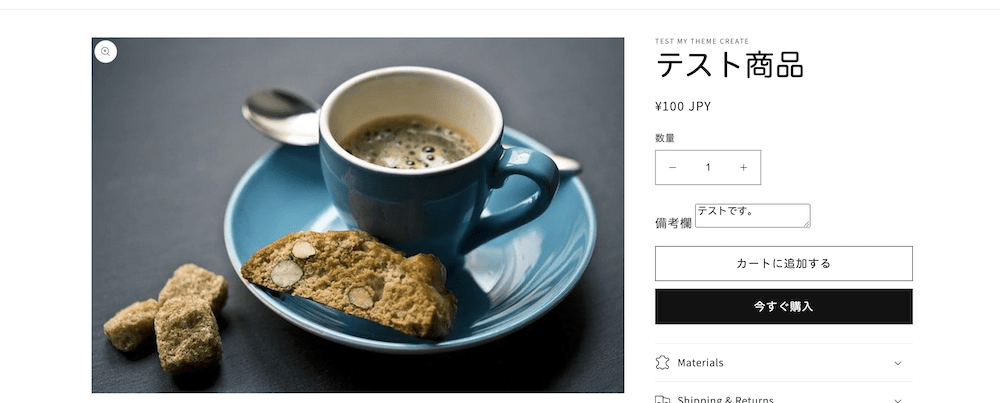
一通り完成したので、商品詳細画面にアクセスしてみます。

備考欄が追加されていました。 ※デザインは、CSS で調整してください。
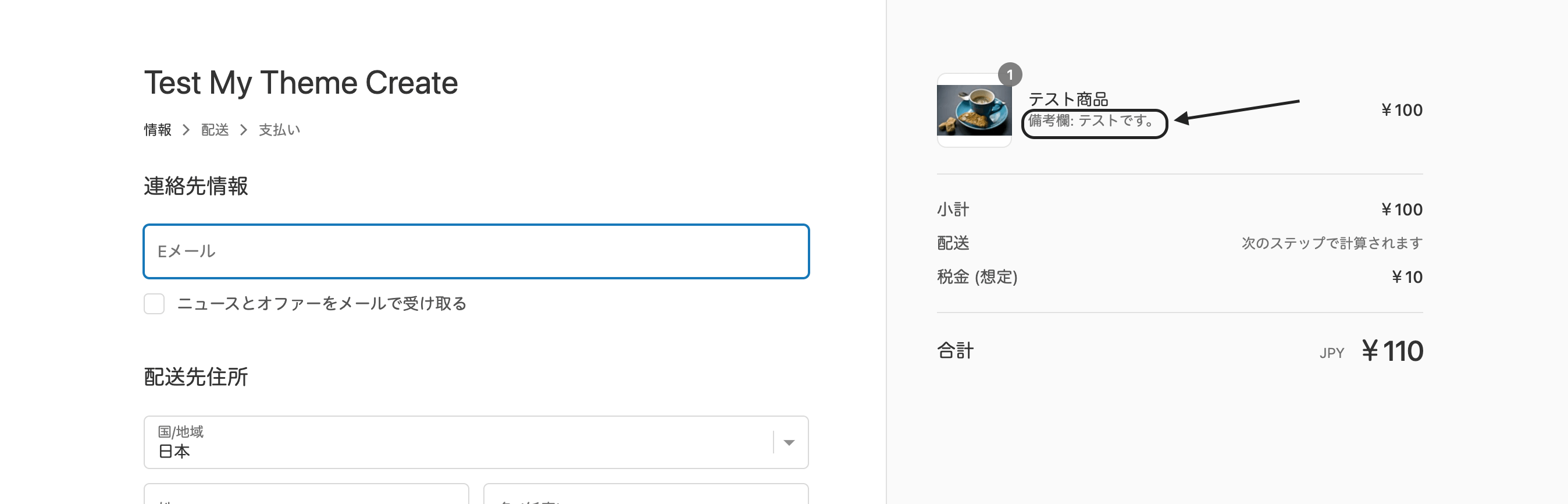
早速、テストで購入してみます。

カート画面にも反映されています。

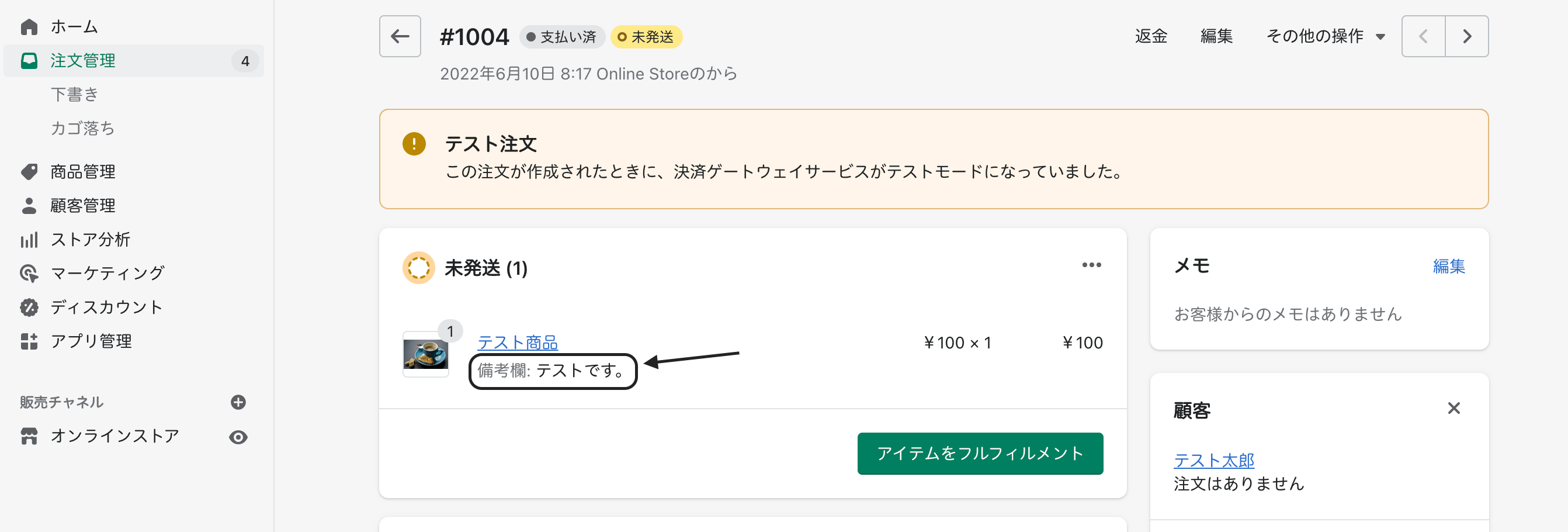
テストで購入して、注文管理画面を確認すると、

注文管理画面も反映されていました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




