
サイト制作
Tailwindcssで任意のサイズを指定する
作成日:2022年07月05日
更新日:2022年07月05日
Tailwindcss で、決められたサイズではなく、自分で決めた任意のサイズを指定します。
以下のコードでは、横幅が広がりすぎているので、横幅を 240px に狭めたいと考えています。
jsx
return <div className="text-lg text-white bg-sky-700">今日の天気は、晴れ</div>;

Tailwindcss で任意のサイズを指定するには、『[]』を使用します。
横幅を 240px にしたい場合は、w-[240px]とします。
jsx
return (
<div className="w-[240px] text-lg text-white bg-sky-700">
今日の天気は、晴れ
</div>
);
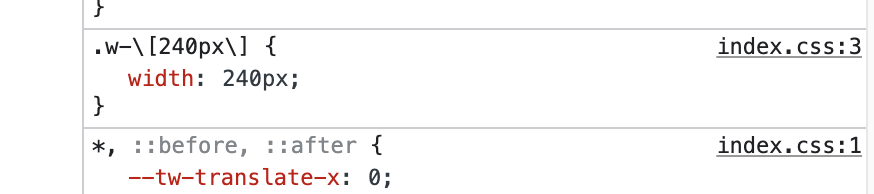
ブラウザを確認すると、


横幅が 240px になりました。
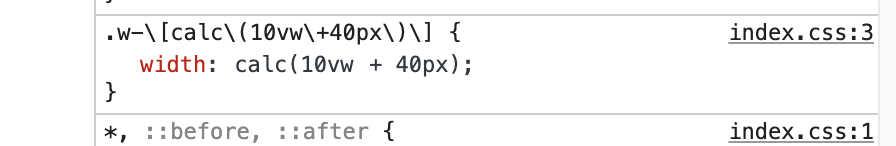
『[]』を使用すると、calc で計算式を使うことができます。
例えば、calc(10vw+40px)を指定すると、
jsx
<div className="w-[calc(10vw+40px)] text-lg text-white bg-sky-700">
今日の天気は、晴れ
</div>


計算結果のサイズが表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




