
TypeScript
TypeScriptでデコレータを使う
作成日:2021年08月22日
更新日:2021年08月23日
デコレータとは、クラスまたはメソッドを、別のコードでラップすることです。
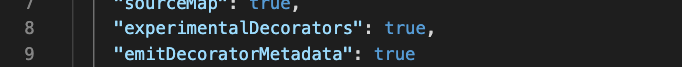
TypeScript でデコレータを使用するには、tsconfig.json のcompilerOptionsに"experimentalDecorators": trueと"emitDecoratorMetadata": trueを追加する必要があります。

例えば、Personクラスがあるとします。
ts
class Person {
name = "田中";
constructor() {
console.log("作成中です");
}
}
let person = new Person();
console.log(person);
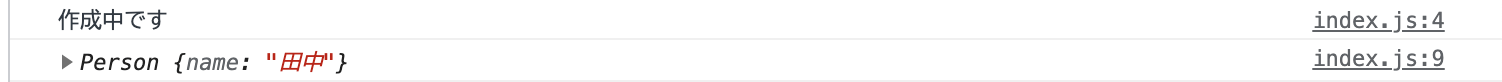
console.log()で確認すると、

Personオブジェクトが作成され、personも出力されています。
デコレータを追加してみます。
今回は、『名簿を作成します』と表示され、constructorを実行する関数を作ります。
ts
function Create(constructor: Function) {
console.log("名簿を作成します");
console.log(constructor);
}
constructorは関数なので、Function型になります。
デコレータとして追加するには、『@』の後に関数名を指定します。
ts
function Create(constructor: Function) {
console.log("名簿を作成します");
console.log(constructor);
}
@Create
class Person {
name = "田中";
constructor() {
console.log("作成中です");
}
}
let person = new Person();
console.log(person);
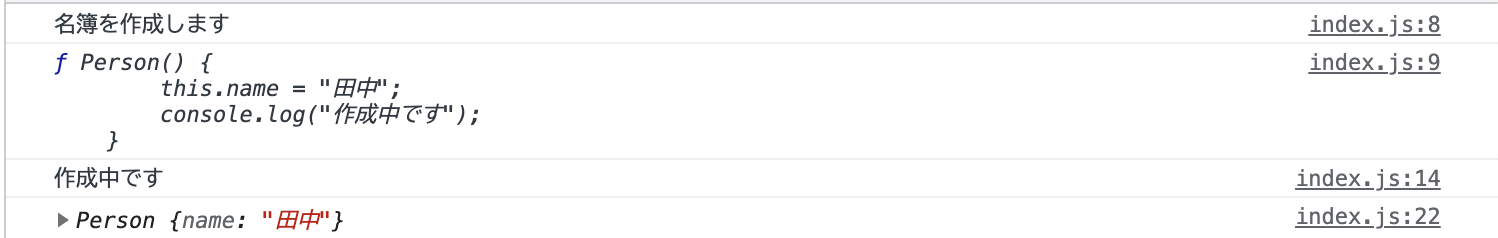
console.log()で確認すると、

Create関数も表示されました。
また、関数を return することで、デコレータで値を渡すことができます。
ts
function Create(message: string) {
return function (constructor: Function) {
console.log(message);
console.log(constructor);
};
}
@Create("名簿を作成します")

『名簿を作成します』を渡すことができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




