
TypeScript
【TypeScript】Getterとは何ですか?
作成日:2021年08月13日
更新日:2021年08月13日
次のProfileクラスがあったとします。
ts
class Profile {
public name: string;
private age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
Profileクラスを使ってみます。
ts
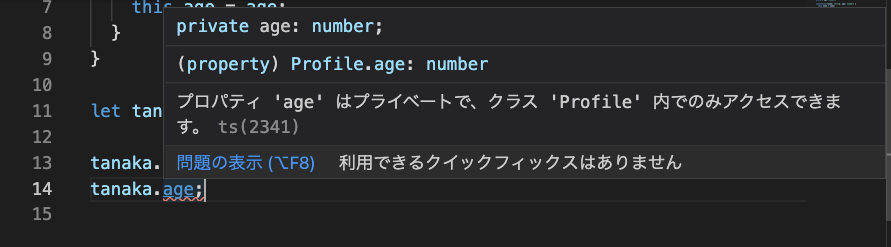
let tanaka = new Profile("田中", 23);
tanaka.name;
tanaka.age;

nameはpublicなので呼び出しができるのですが、ageはprivateなので呼び出しができません。
ageを外部から呼び出し可能にするには、getter を使います。
方法は、Profile クラス内に getter メソッドを作成します。
ts
class Profile {
public name: string;
private age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
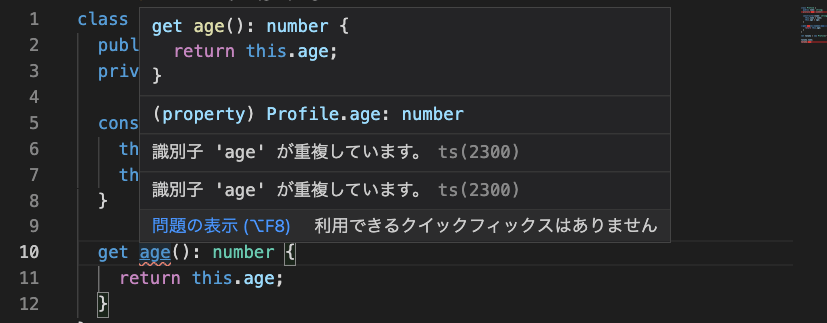
get age(): number {
return this.age;
}
}
このままでは、age()に『識別子 'age' が重複しています。』のエラーが発生しています。

こちらのエラーを解除するために、変数の前にアンダースコア『_』をつけます。
ts
class Profile {
public name: string;
private _age: number;
constructor(name: string, age: number) {
this.name = name;
this._age = age;
}
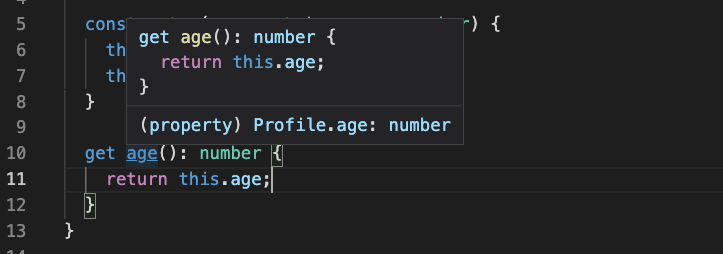
get age(): number {
return this.age;
}
}

エラーが解除されました。
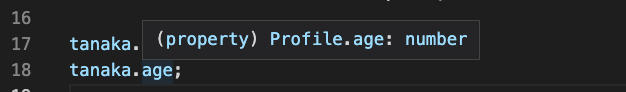
tanaka.age も見てみます。

無事、呼び出せています。
また、tanaka.name を『佐藤』、tanaka.age を『25』に代入してみましょう。
ts
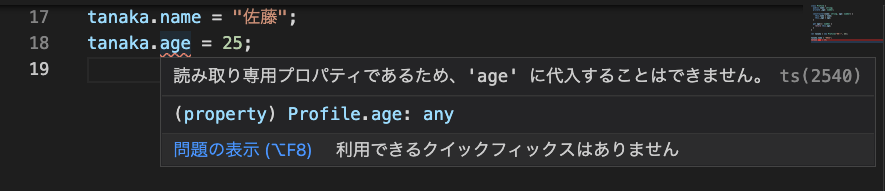
tanaka.name = "佐藤";
tanaka.age = 25;

tanaka.name は代入できましたが、tanaka.age は読み取り専用プロパティなので代入できませんでした。
つまり getter は、呼び出すためのメソッドということです。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




