
TypeScript
【TypeScrpt】readonly型で予期せぬ計算結果を修正する方法
作成日:2022年05月17日
更新日:2022年05月17日
例えば、通常 20 ポイントの商品が、今回特別にポイント 5 倍にして 100 ポイントであることを表示したいとします。
以下のコードを作成してみました。
tsx
type Point = [number, number];
function App() {
const pointCalc = (point: Point, magnication: number) => {
point[1] *= magnication;
return point[0] * point[1];
};
const point: Point = [20, 1];
const specialPoint = pointCalc(point, 5);
return (
<>
<p>この商品は、今回特別{specialPoint}ポイントにします。</p>
<p>通常、この商品は{point[0] * point[1]}ポイントです。</p>
</>
);
}
export default App;
ブラウザで確認すると、

通常 20 ポイントなのですが、ブラウザでは 100 ポイントと表示されてしまいました。
これは、point[1] *= magnication;でpoint[1]である『1』が書き換えられたことが原因です。
初期 point が書き換えられないようにするために、readonly 型を使用します。
tsx
type Point = readonly [number, number];
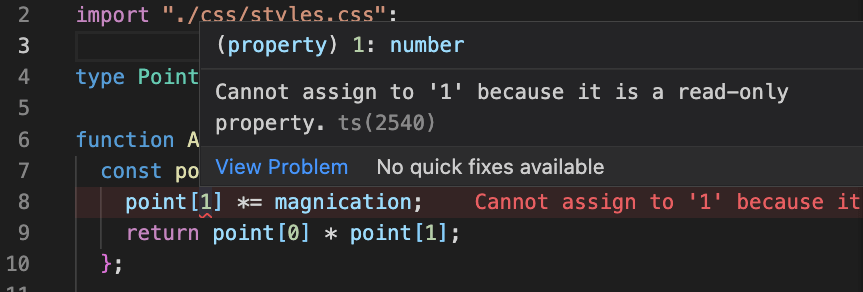
すると、point[1] *= magnication;で『Cannot assign to ‘1’ because it is a read-only property.』というコンパイルエラーが発生しました。

これは、読み取り専用なので、point[1]に代入することができませんよ、と教えてくれています。
pointCalc関数を書き換えてみましょう。
tsx
const pointCalc = (point: Point, magnication: number) => {
return point[0] * point[1] * magnication;
};
コンパイルエラーが消えました。
ブラウザを確認すると、

意図した結果が表示されました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




