
TypeScript
【TypeScript】Setterとは何ですか?
作成日:2021年08月14日
更新日:2021年08月14日
前回は、TypeScript の Getter を紹介しました。
今回は、TypeScript の Getter を紹介します。
前回作成したProfileクラスにaddressを追加しました。
ts
class Profile {
public name: string;
private age: number;
private address: string;
constructor(name: string, age: number, address: string) {
this.name = name;
this.age = age;
this.address = address;
}
}
let tanaka = new Profile("田中", 23, "埼玉県");
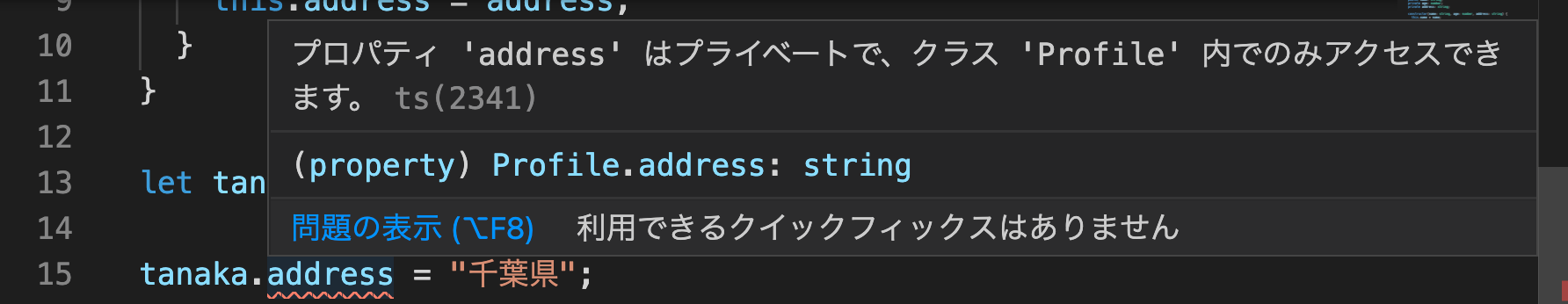
addressのアクセス修飾子はprivateなので、外部から呼び出すことができません。

getterでは呼び出すことができても更新ができません。
更新を行うには、setterを使います。
方法は、Profileクラス内にsetterメソッドを作成します。
ts
class Profile {
public name: string;
private age: number;
private _address: string;
constructor(name: string, age: number, address: string) {
this.name = name;
this.age = age;
this._address = address;
}
set address(address: string) {
this._address = address;
}
}
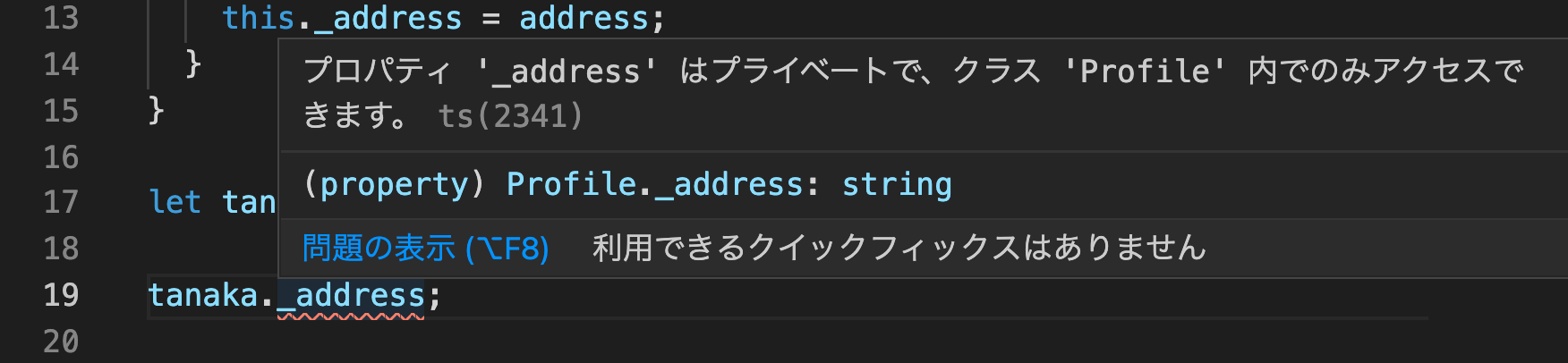
tanaka._addressを確認すると、

privateなので、呼び出しができておりません。
試しに呼び出すためのeditAddressメソッドを作ってみます。
ts
class Profile {
public name: string;
private age: number;
private _address: string;
constructor(name: string, age: number, address: string) {
this.name = name;
this.age = age;
this._address = address;
}
set address(address: string) {
this._address = address;
}
editAddress() {
return this._address;
}
}
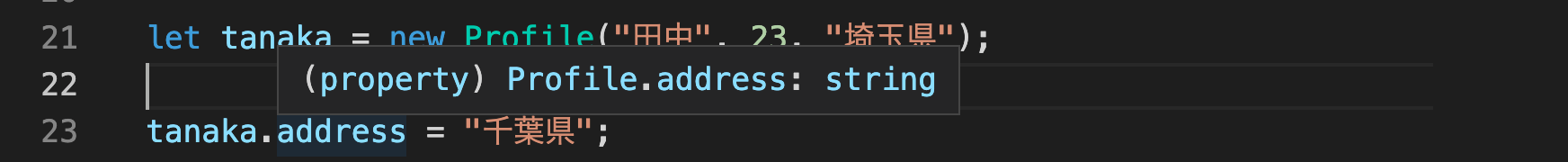
では、address の『埼玉県』を『千葉県』にしてみます。
ts
let tanaka = new Profile("田中", 23, "埼玉県");
tanaka.address = "千葉県";

エラーが発生していないようです。
console.log();で確認すると、
ts
console.log(tanaka.editAddress());

『埼玉県』から『千葉県』に更新することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




