
TypeScript
【TypeScrpt】ユニオン型で型を絞り込む方法
作成日:2022年05月11日
更新日:2022年05月11日
以下のユニオン型があるとします。
tsx
type Walk = {
type: "onFoot";
walkSpeed: number;
};
type Car = {
type: "transfer";
carSpeed: number;
};
type Move = Walk | Car;
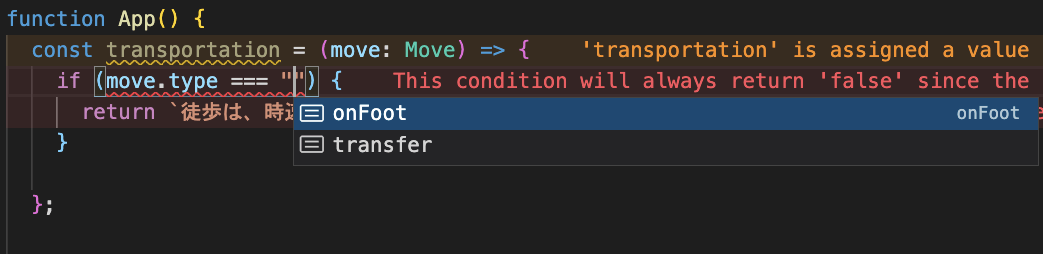
内容によって表示内容を変えたい場合、move.typeで条件分けしようとすると、型推論が効いていることがわかります。
tsx
function App() {
const transportation = (move: Move) => {
if (move.type === "") {
return `徒歩は、時速${move.walkSpeed}kmです`;
}
};
return <></>;
}

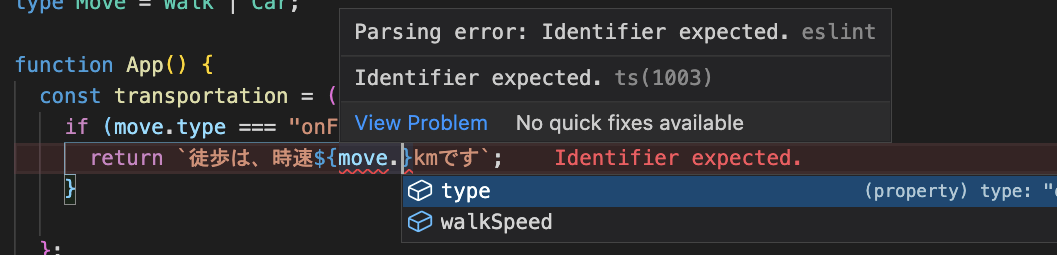
さらに、時速の内容を入力すると、Car の型は表示されず、Walk の型推論ができます。
tsx
if (move.type === "") {
return `徒歩は、時速${move.}kmです`;
}

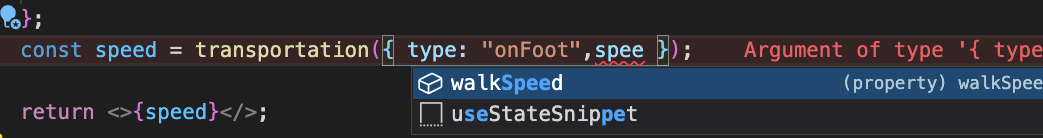
transportation関数に値を代入する際、typeを onFoot にすると、型推論では、wolkSpeed 飲み表示されます。
tsx
function App() {
const transportation = (move: Move) => {
if (move.type === "onFoot") {
return `徒歩は、時速${move.walkSpeed}kmです`;
}
if (move.type === "transfer") {
return `車は、時速${move.carSpeed}kmです`;
}
};
const speed = transportation({ type: "onFoot" });
return <>{speed}</>;
}

ちなみに、ブラウザで確認すると、意図した内容が表示されました。
tsx
type Walk = {
type: "onFoot";
walkSpeed: number;
};
type Car = {
type: "transfer";
carSpeed: number;
};
type Move = Walk | Car;
function App() {
const transportation = (move: Move) => {
if (move.type === "onFoot") {
return `徒歩は、時速${move.walkSpeed}kmです`;
}
if (move.type === "transfer") {
return `車は、時速${move.carSpeed}kmです`;
}
};
const speed = transportation({ type: "onFoot", walkSpeed: 4 });
return <>{speed}</>;
}
export default App;

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




