
【WordPress】WP Show Postsで左が画像になるように、まとめ一覧ページを作る方法
まとめ一覧ページを作成する方法は、プラグインを使うと簡単に作ることができます。
今回は、WP Show Posts で、左が画像、右がタイトルや日付が表示されるように、まとめ一覧ページを作ってみます。
まずは、WP Show Posts をインストールします。
ダッシュボードのプラグインの新規追加に入ります。
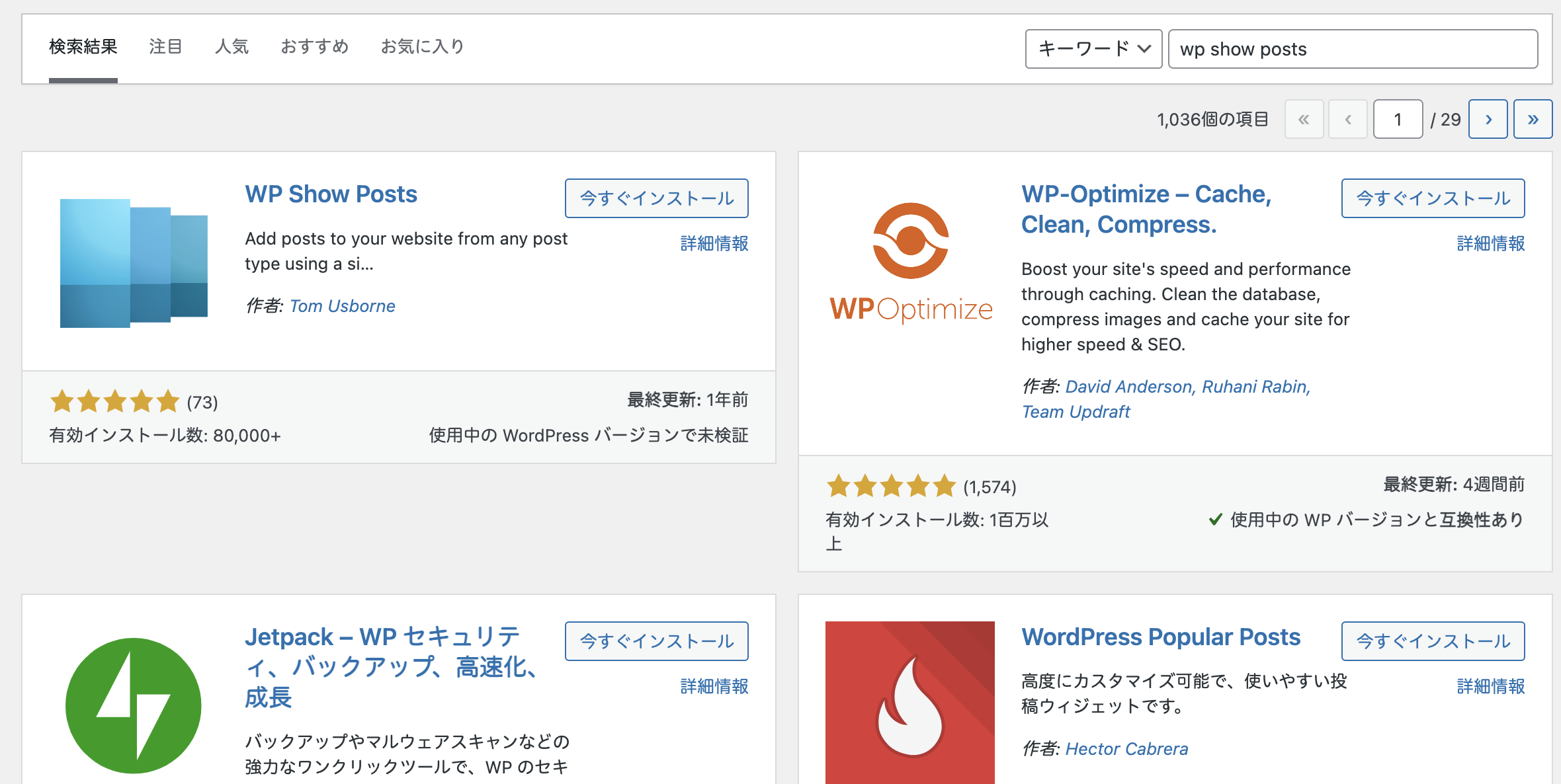
キーワードに『wp show posts』を入力してエンターキーを押します。

WP Show Posts の『今すぐインストール』ボタンをクリックします。
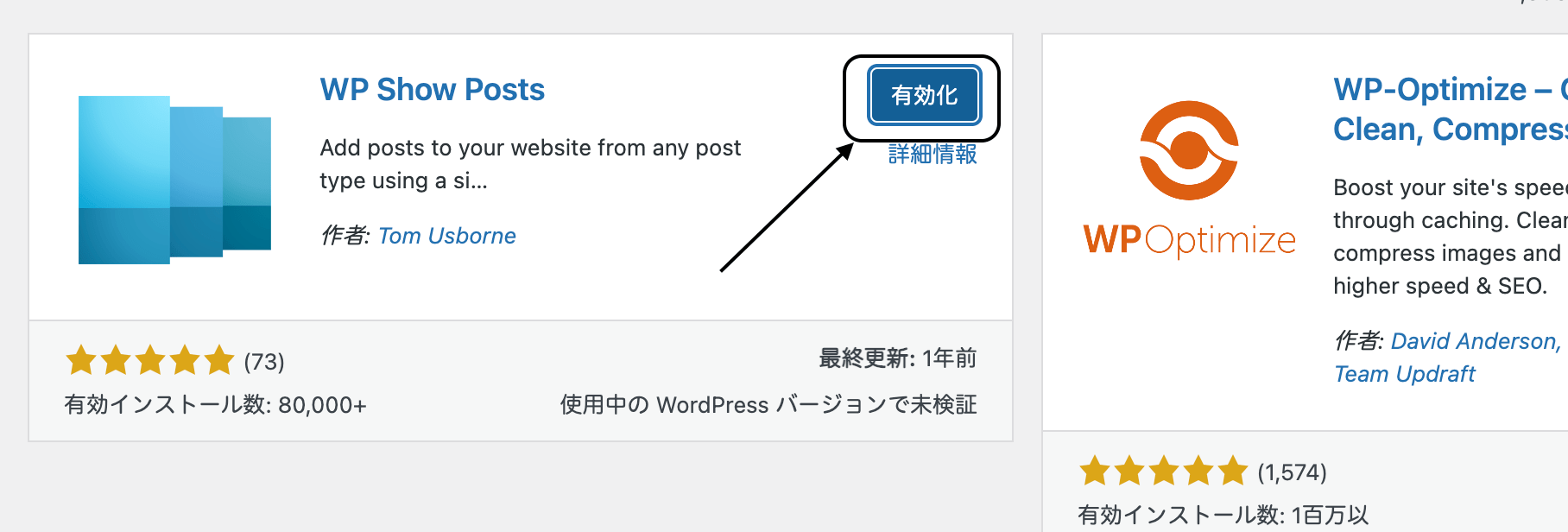
『有効化』をクリックするのを忘れないようにしましょう。

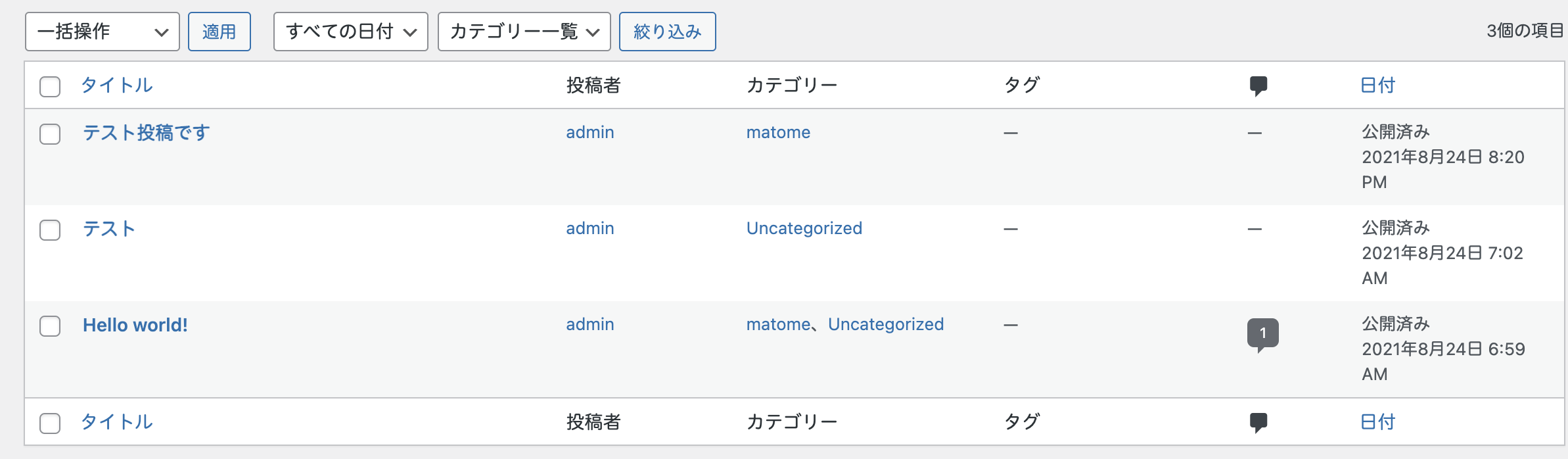
現在、投稿が 3 件あって、カテゴリーに matome が設定されている投稿が 2 件あります。

カテゴリに matome が設定されている投稿を一覧表示します。
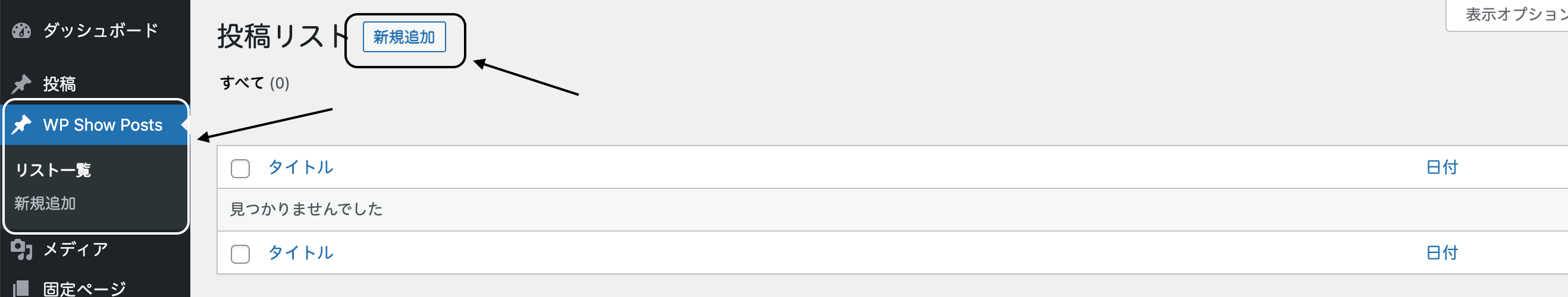
ダッシュボードの『WP Show Posts』をクリックし、『新規追加』をクリックします。

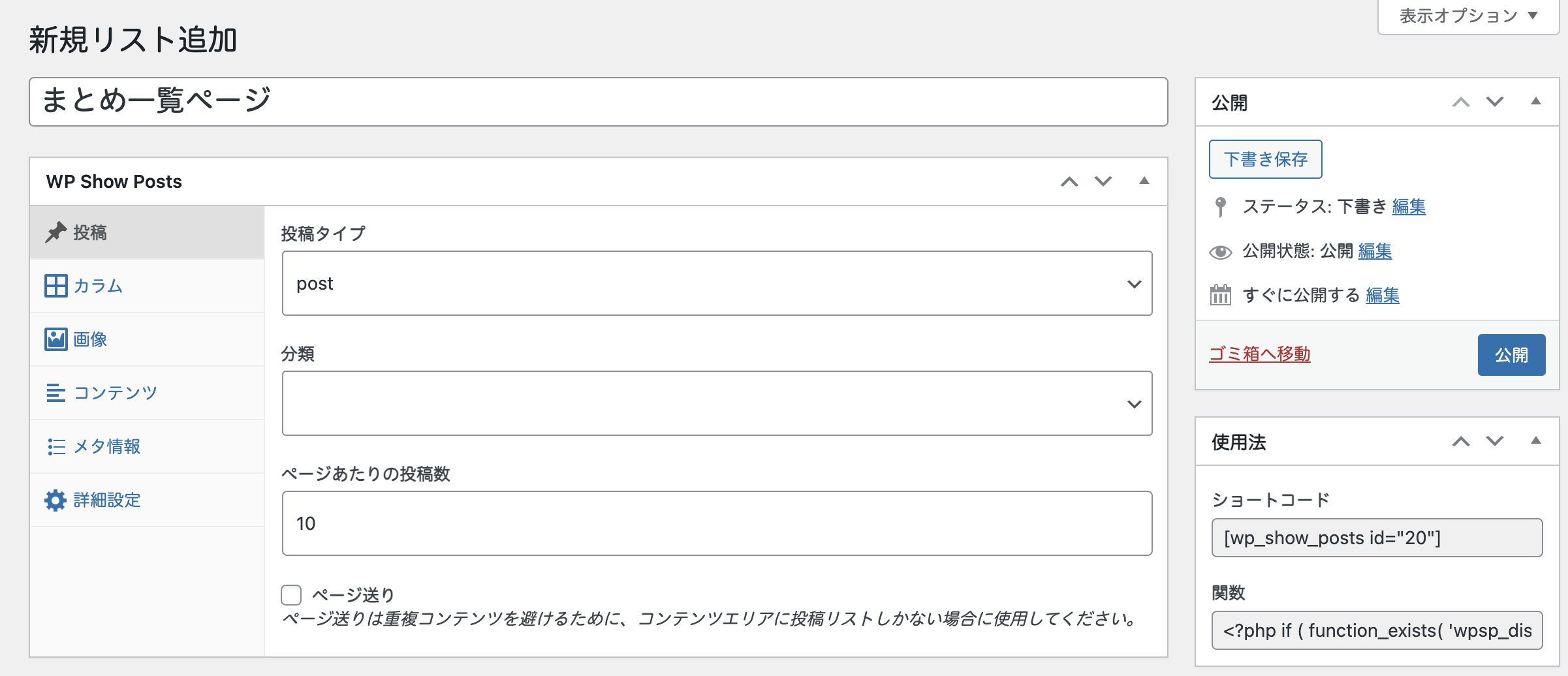
タイトルを付けておきます。 今回は、『まとめ一覧ページ』と付けました。

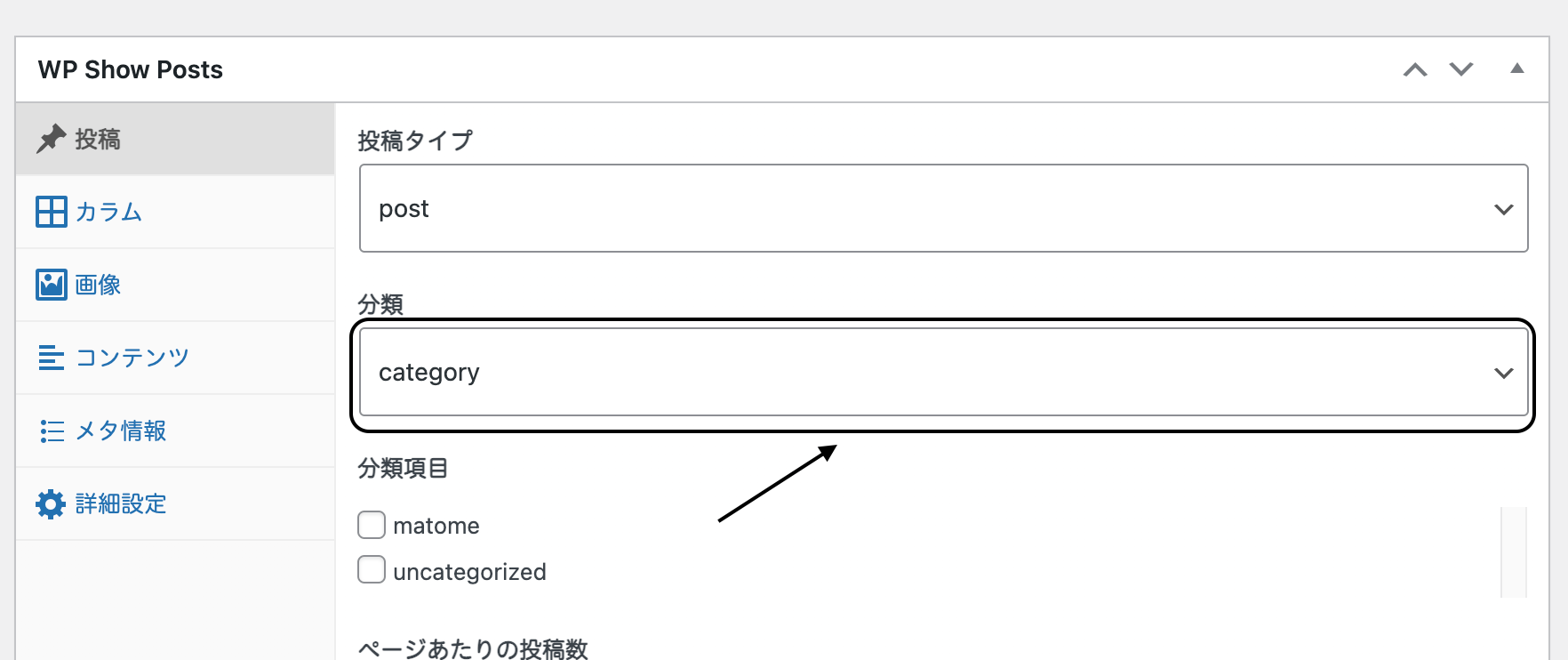
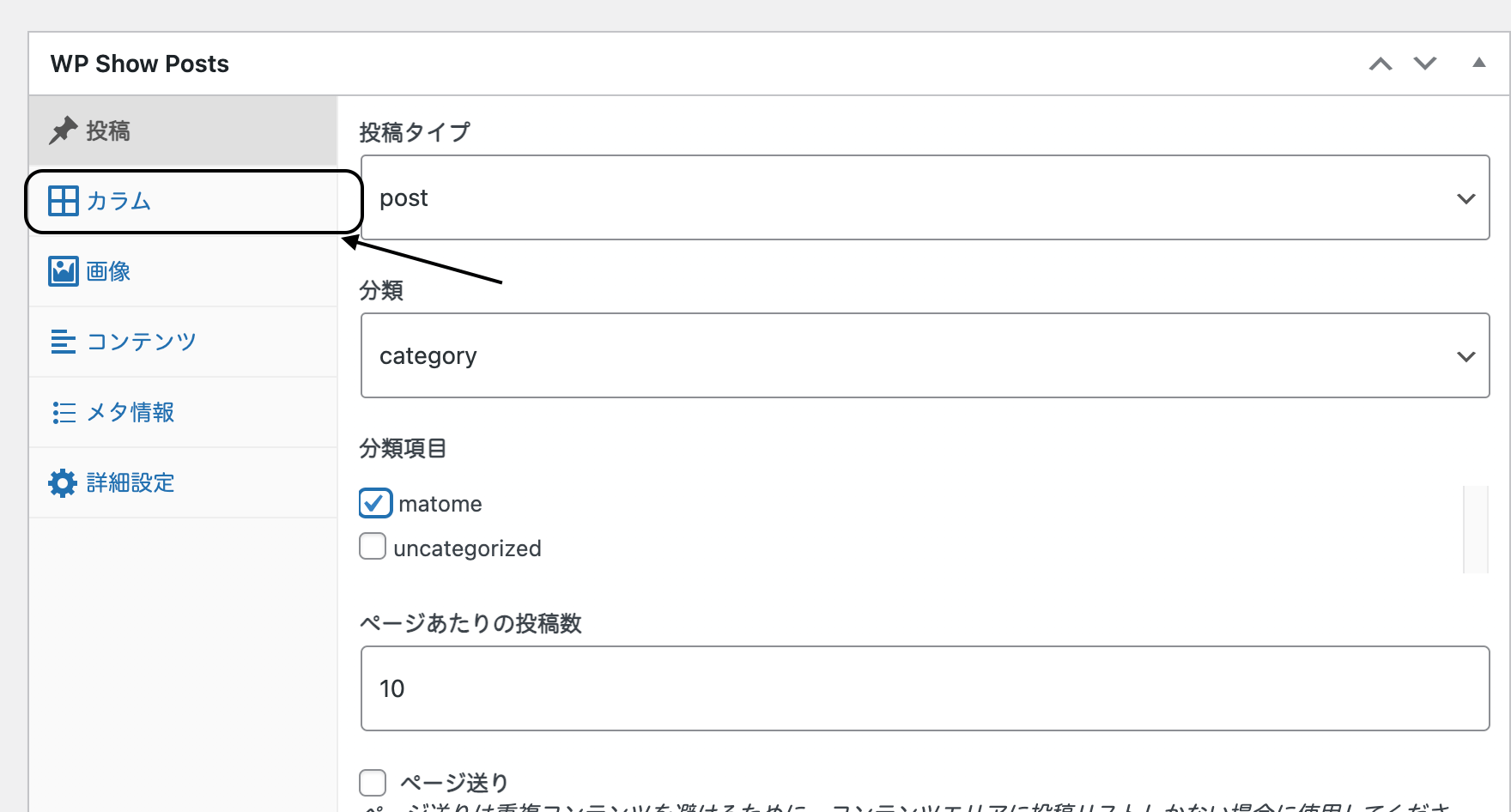
投稿の『分類』をクリックして、『category』を選択します。

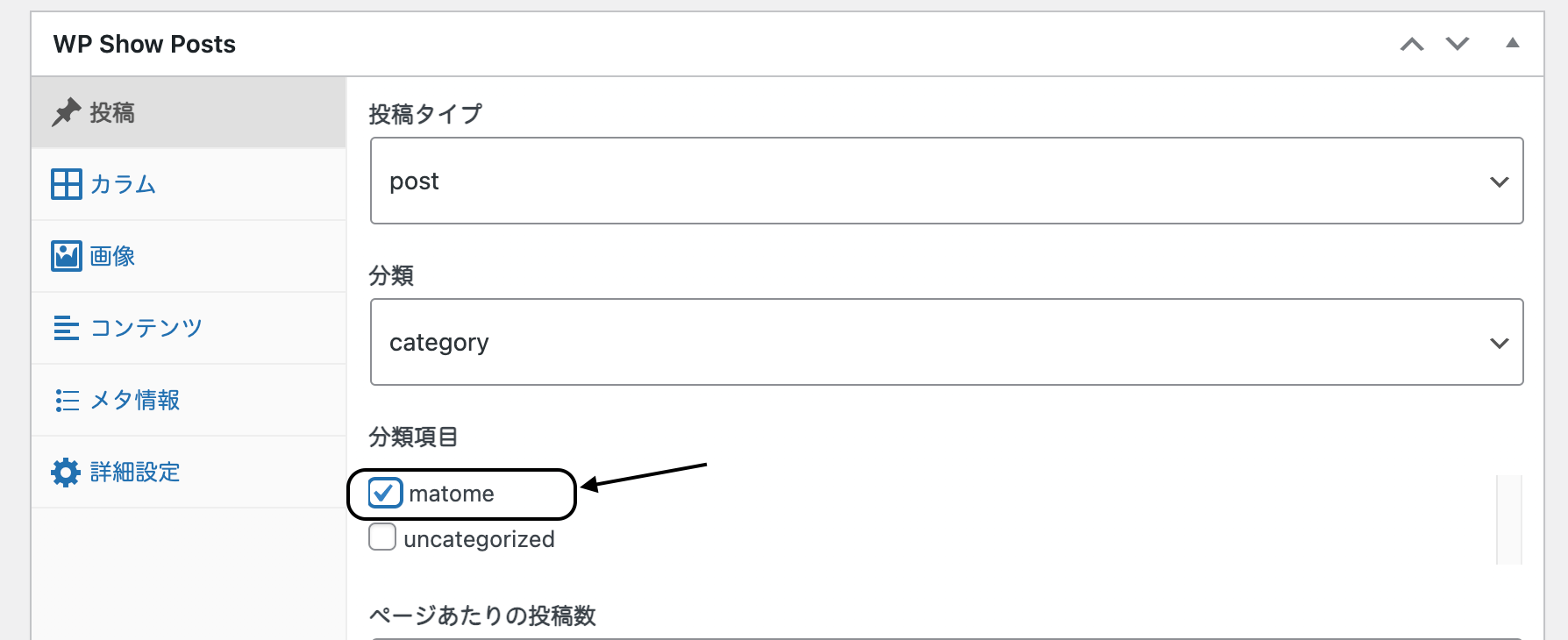
分類項目の『matome』にチェックを入れます。

画面左側の『カラム』をクリックします。

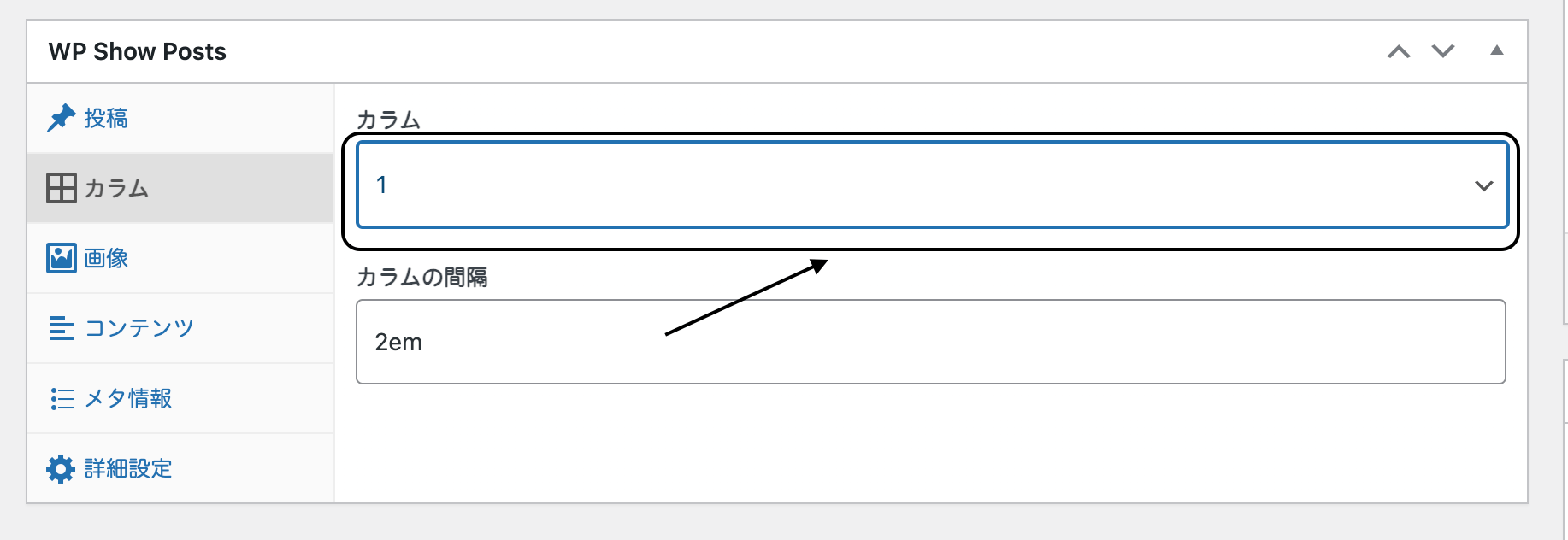
カラムの『2』をクリックして、『1』に変更します。

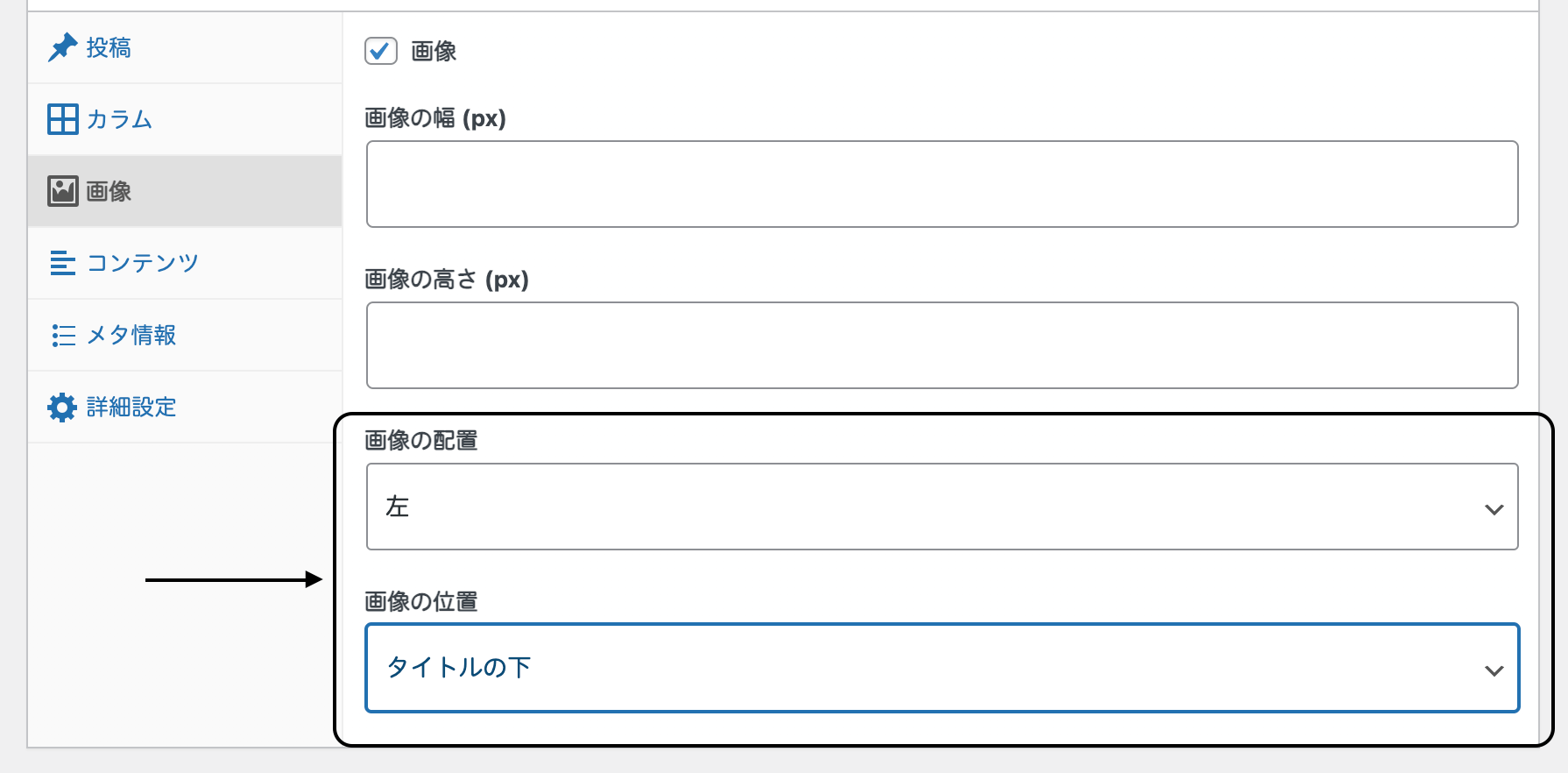
画面左側の『画像』をクリックします。
画像の『画像の配置』を『左』に、『画像の位置』を『タイトルの下』にします。

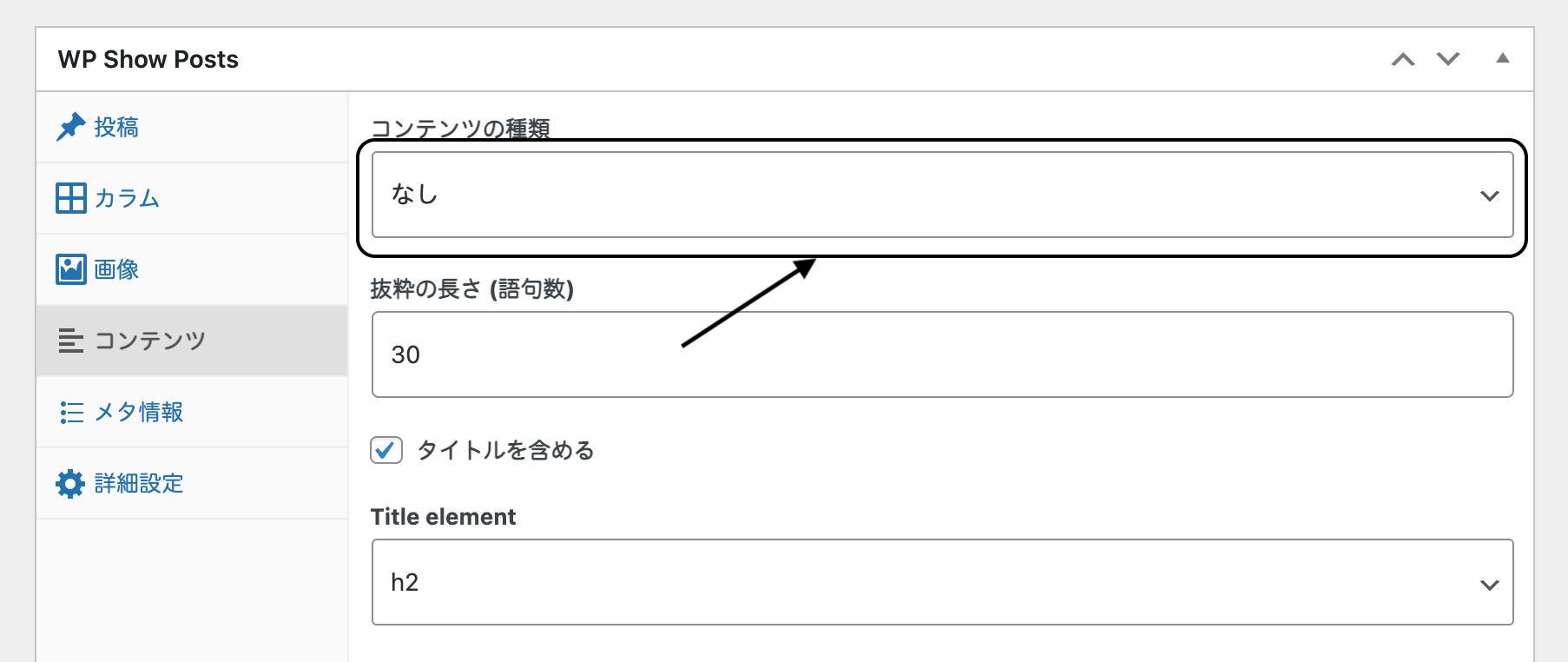
画面左側の『コンテンツ』をクリックします。
コンテンツの『コンテンツの種類』を『なし』にします。

画面右側、公開の『公開』をクリックします。

公開の下にある使用法のショートコードをコピーします。

今回は、投稿にまとめページを作ってみます。
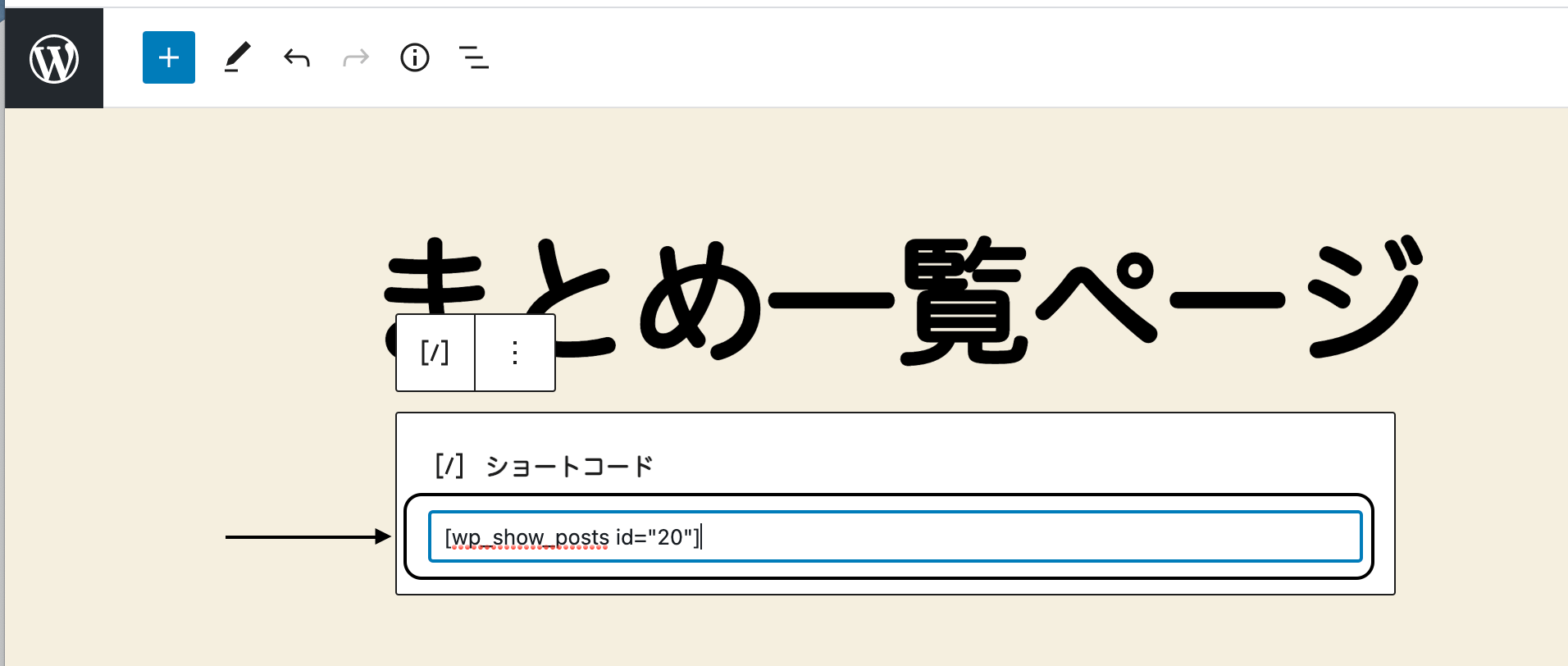
投稿を新規追加し、文章入力欄に、先程コピーしたショートコードを貼り付けます。

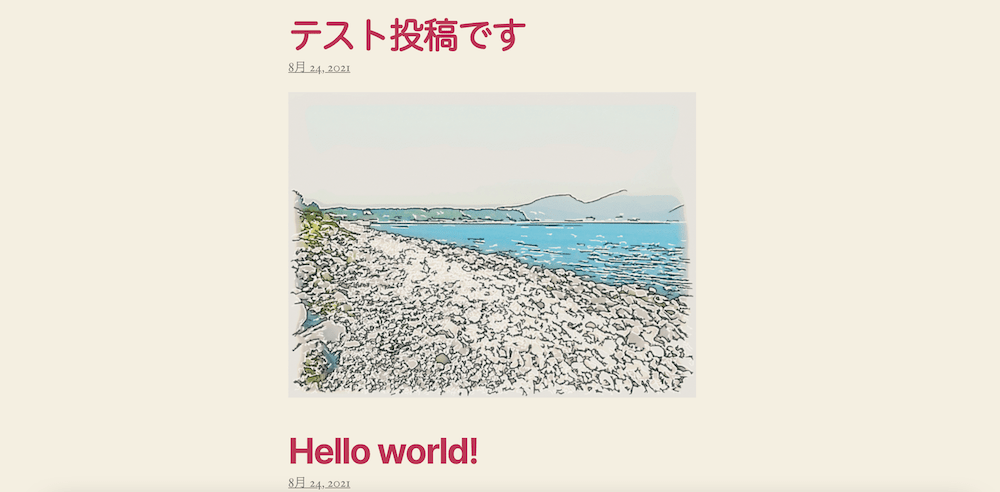
投稿を公開して、まとめ一覧ページを表示してみます。

無事、matome カテゴリーに指定した投稿が表示されました。
これから、デザインを変えてみましょう。
ダッシュボードの外観にカーソルをあて、『カスタマイズ』をクリックます。

画面左下の『追加 CSS』をクリックします。

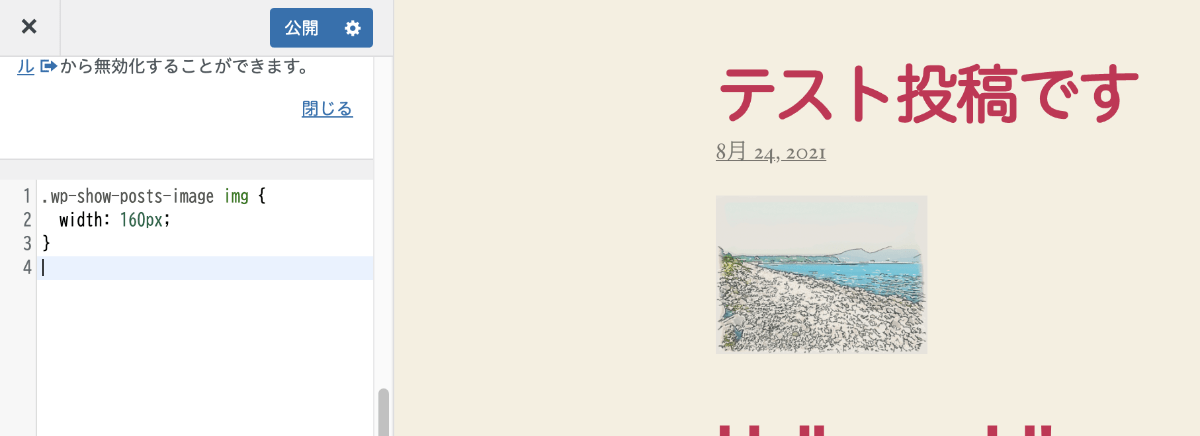
まずは、画像を小さくするには、以下のコードを入力します。

画像が小さくなりました。
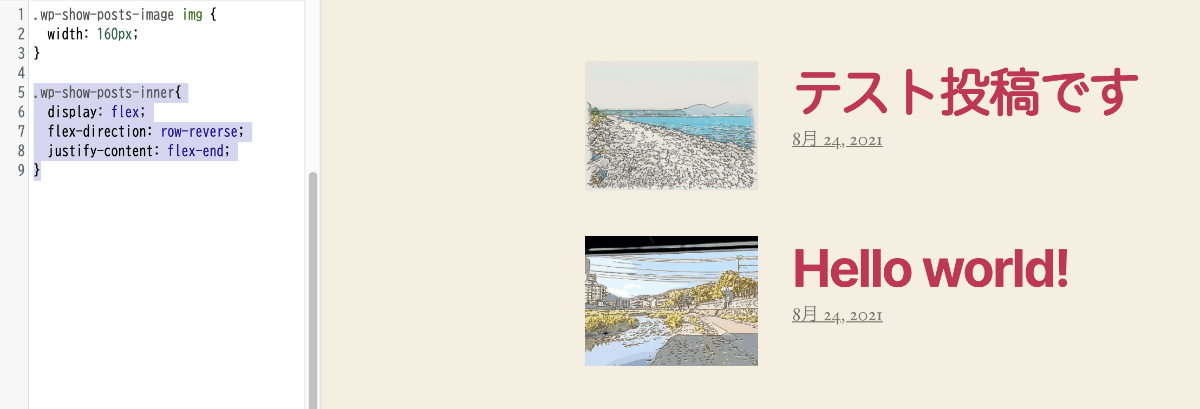
次に、画像を左、タイトルと日付を右にするには、次のコードを追加します。

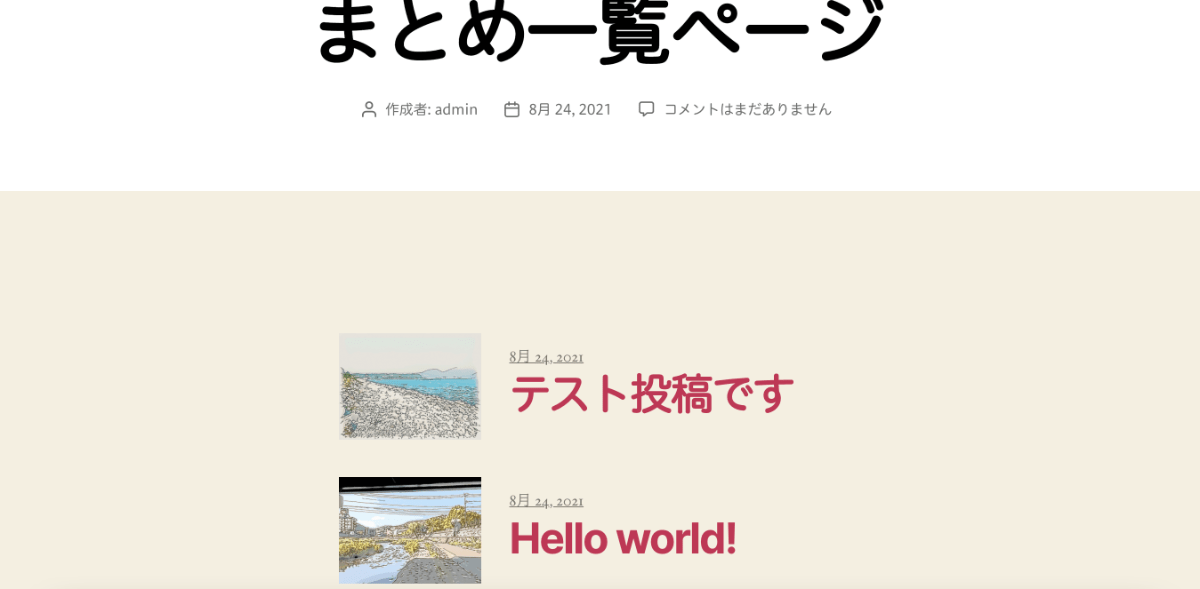
無事、表示されました。
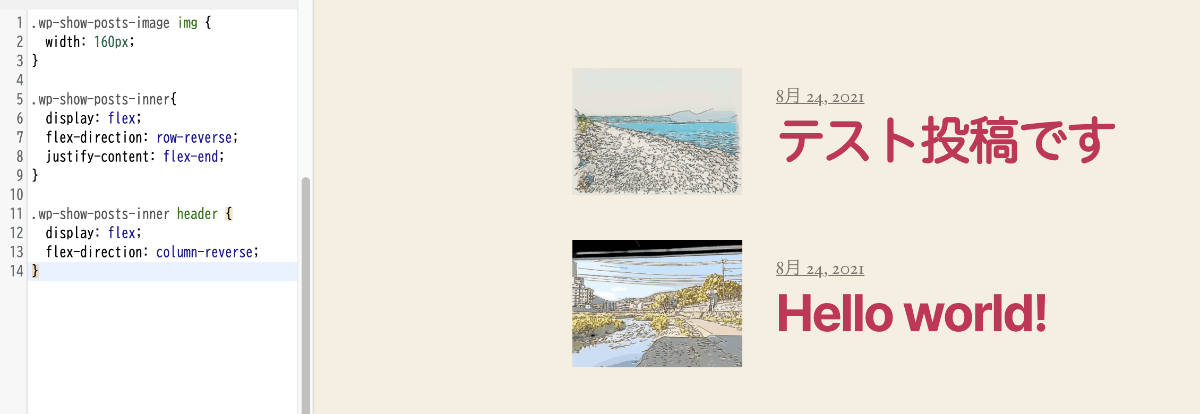
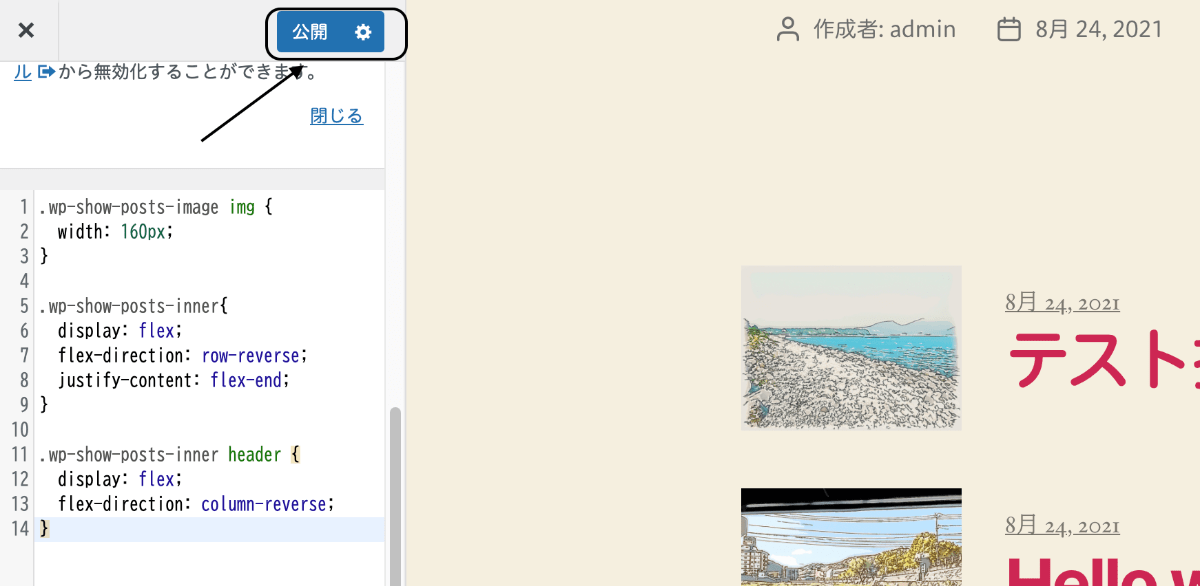
さらに、日付を上にしたい場合は、以下のコードを入力します。

最後に、公開ボタンを押して、更新します。

まとめ一覧ページが完成しました。

簡単に一覧ページを作成したい場合、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




