
Node.js
【Node.js】Expressで作成した、REST APIsのCORSエラーを解消する
作成日:2021年11月07日
更新日:2021年11月07日
コードは、前回のコードを使用します。

【Node.js】ExpressでREST APIsをセッティングする
フロント部分は、React で作成しました。
試しにブラウザからデータを取得してみます。

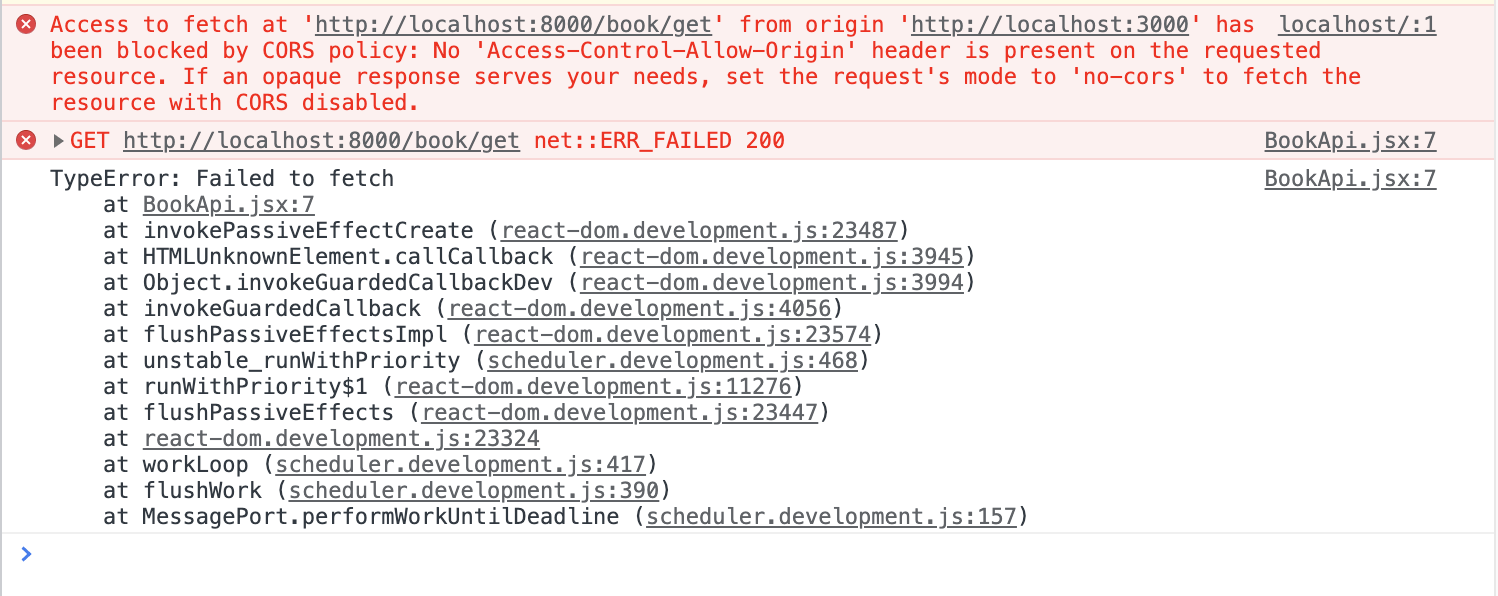
データを取得する時、エラーが発生しています。
これは、CORS エラーと言います。
バックエンドと異なるドメインでは、API のやりとりが許可されていないとエラーが発生します。
このエラーを解消するには、バックエンド側で API のやりとりを許可しないといけません。
index.js で、setHeaderを使って設定します。
まずは、Access-Control-Allow-Origin を設定します。
これは、どのドメインを許可するかを指定することができます。
今回は、全ての URL を指定するために、『*』を指定します。
js
app.use((req, res, next) => {
res.setHeader("Access-Control-Allow-Origin", "*");
});
次に、やりとりの方法を指定するために、Access-Control-Allow-Methods を設定します。
今回は、『GET, POST, PUT, PATCH, DELETE, OPTION』、一通り設定します。
js
app.use((req, res, next) => {
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader(
"Access-Control-Allow-Methods",
"GET, POST, PUT, PATCH, DELETE, OPTION"
);
});
そして、Access-Control-Allow-Headers でヘッダー内のデータタイプも設定します。
js
app.use((req, res, next) => {
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader(
"Access-Control-Allow-Methods",
"GET, POST, PUT, PATCH, DELETE, OPTION"
);
res.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
});
ルート処理するために、nextを呼び出します。
js
app.use((req, res, next) => {
res.setHeader("Access-Control-Allow-Origin", "*");
res.setHeader(
"Access-Control-Allow-Methods",
"GET, POST, PUT, PATCH, DELETE, OPTION"
);
res.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
next();
});
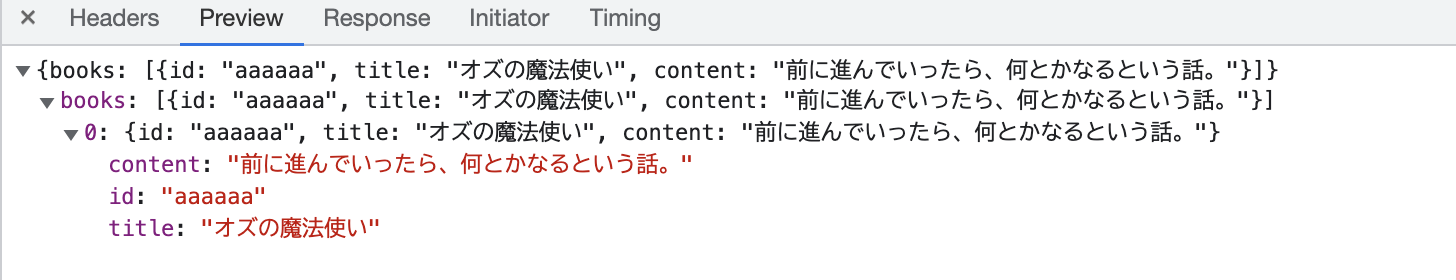
これで、CORS の設定が完了したので、ブラウザをリロードして確認してみます。

無事、API を取得することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




