
Node.js
【Node.js】Expressで静的ファイルを繋げる方法
作成日:2021年10月20日
更新日:2021年10月20日
css ファイルや image ファイルなどを静的ファイルとしてまとめたい時、Express でどのように設定するかを紹介します。
前回のファイルを使用します。

Expressでhtmlファイルを繋げる方法
index.js
js
const express = require("express");
const app = express();
const menuRoutes = require("./routes/menu.js");
app.use(express.urlencoded({ extended: true }));
app.use(menuRoutes);
app.use((req, res, next) => {
res.status(404).send("<h1>ページが見つかりません</h1>");
});
app.listen(8000, () => console.log("Server is running ..."));
routes/menu.js
js
const express = require("express");
const router = express.Router();
const path = require("path");
router.get("/menu", (req, res, next) => {
res.sendFile(path.join(__dirname, "../", "views", "menu.html"));
});
router.post("/", (req, res, next) => {
console.log(req.body);
res.send(req.body);
});
module.exports = router;
views/menu.html
html
<form action="/menu" method="POST">
<input type="text" name="title" />
<button type="submit">メニューを追加する</button>
</form>
まずは、CSS ファイルを作成します。
public フォルダを作成し、下層に css フォルダを作成し、styles.css を作成します。
styles.css にスタイルを追加しましょう。
css
input {
width: 20rem;
height: 2.4rem;
border: 2px solid skyblue;
border-radius: 8px;
}
button {
font-size: 16px;
padding: 0.8rem;
color: white;
background-color: blue;
border: none;
border-radius: 50px;
cursor: pointer;
}
menu.html に css を設定します。
href のパスは、css から始めるようにします。
js
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/css/styles.css" />
<title>Menu</title>
</head>
<body>
<main>
<form action="/menu" method="POST">
<input type="text" name="title" />
<button type="submit">メニューを追加する</button>
</form>
</main>
</body>
</html>
index.js でpathを呼び出します。
js
const path = require("path");
app.use でstaticを使い、静的ファイルを入れる public フォルダを指定します。
js
app.use(express.static(path.join(__dirname, "public")));
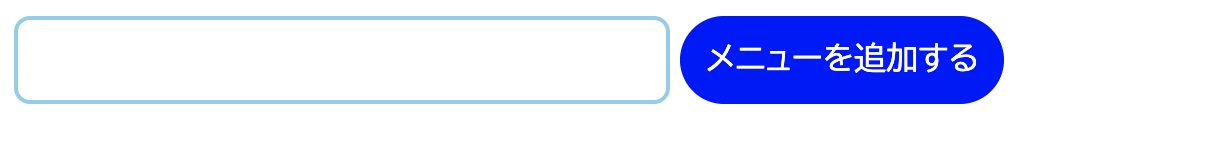
ブラウザで確認すると、

public フォルダにある CSS に接続することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




