
TypeScript
【TypeScript】インターフェイス型とは何ですか?
作成日:2021年07月22日
更新日:2021年08月05日
以前、型エイリアスでオブジェクトの型を指定しました。

【TypeScript】型エイリアスとは何ですか?
今回は、インターフェイス型でオブジェクトの型にしてみます。
こちらのコードがあったとします。
ts
type Profile = {
name: string;
age: number | string;
phoneNumber: string;
address: string;
};
function profile(user: Profile) {
user.name;
user.age;
user.phoneNumber;
user.address;
return user;
}
型エイリアスをインターフェイス型に変えてみます。
まず、interfaceと入力し、型の名前であるProfileを入力します。
ts
interface Profile
次に、イコール『=』を入力せずに{}を入力し、{}の中に型を指定します。
ts
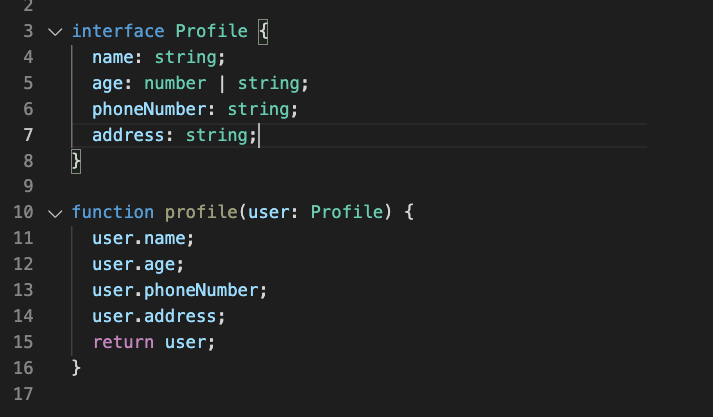
interface Profile {
name: string;
age: number | string;
phoneNumber: string;
address: string;
}
これだけで完成です。
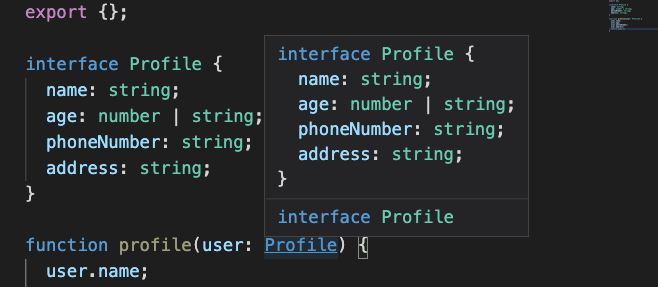
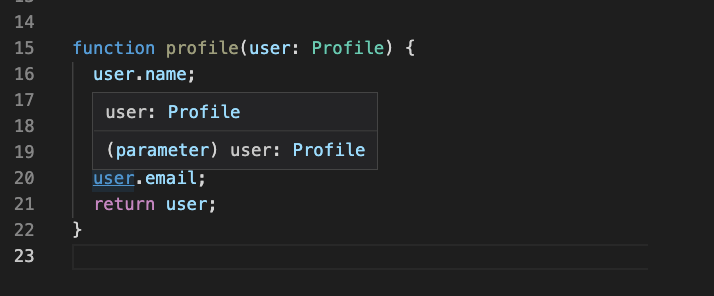
確認すると、

型指定がされているようです。

型エイリアスとインターフェイス型は、ほとんど同じです。
インターフェースは、拡張ということです。
例えば、emailを追加したい場合、
ts
interface Profile {
email: string;
}
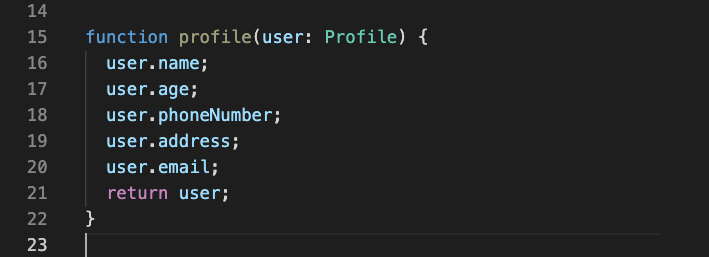
と拡張すると、


エラーが発生せず、emailにも型指定できました。
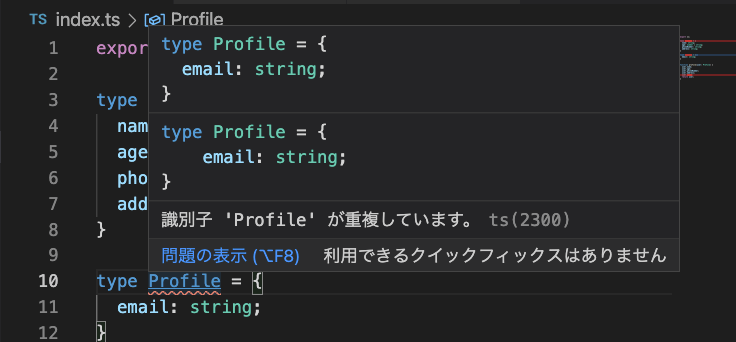
同様の事を、型エイリアスで行うと、
ts
type Profile = {
email: string;
};

『識別子 'Profile' が重複しています。』と指摘されます。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




