HTML&CSS
【HTML&CSS】position absoluteを指定したコンテンツを、特定の範囲内で位置を指定する

HTML&CSS
2022-07-09
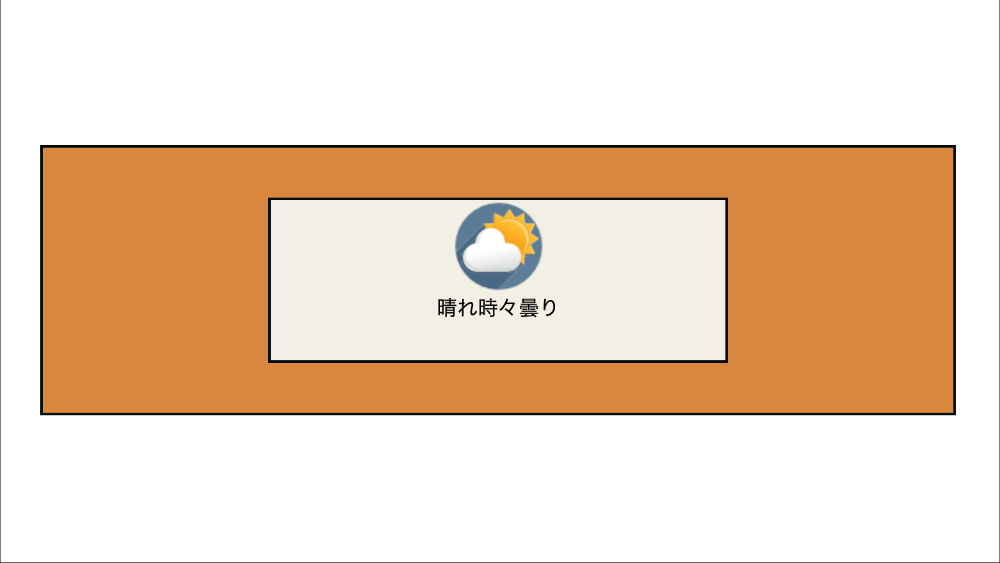
CSSでposition absoluteを指定したコンテンツを、特定の範囲内で位置を指定します。
【HTML&CSS】上部を固定した表をスクロールすると、線が消えてしまう問題を解消する

HTML&CSS
2022-06-22
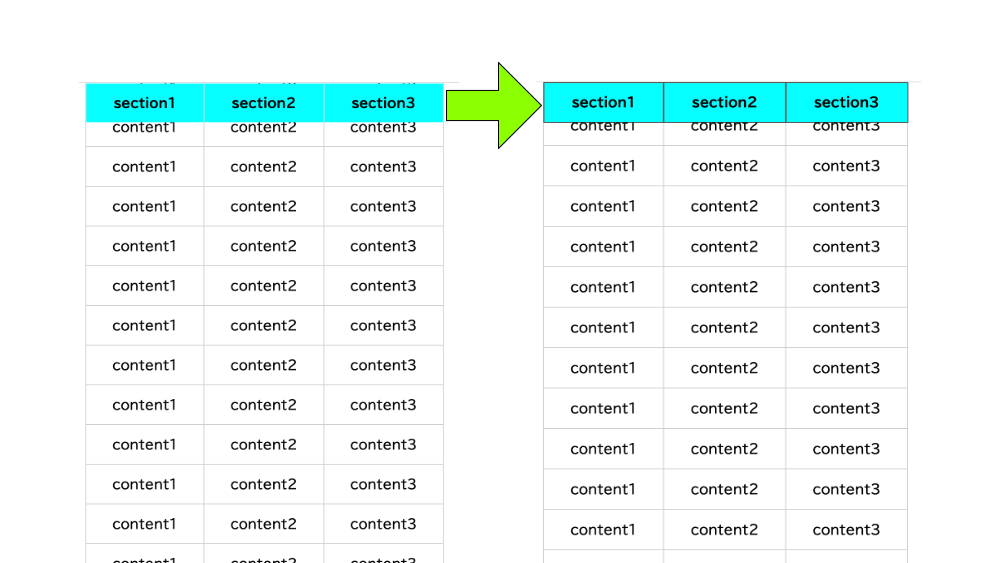
tableで上部を固定した表をスクロールすると、線が消えてしまう問題を解消します。
【HTML】フォームの時刻欄を特定の時間おきにする方法

HTML&CSS
2021-07-14
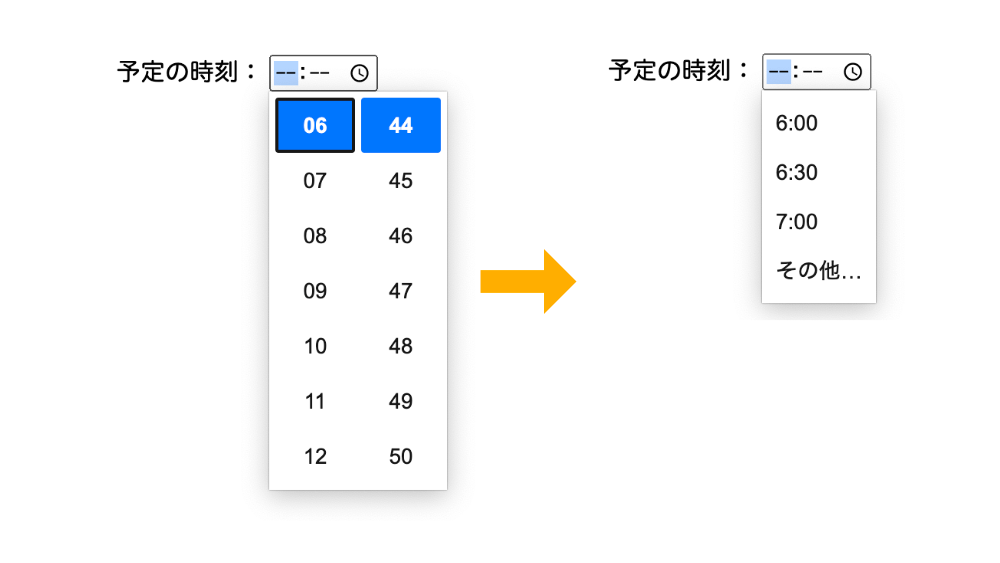
フォームの時刻欄を 30 分おきに設定したいと思ったこと、ありませんか?今回は、フォームの時刻欄を特定の時間おきにする方法を紹介します。
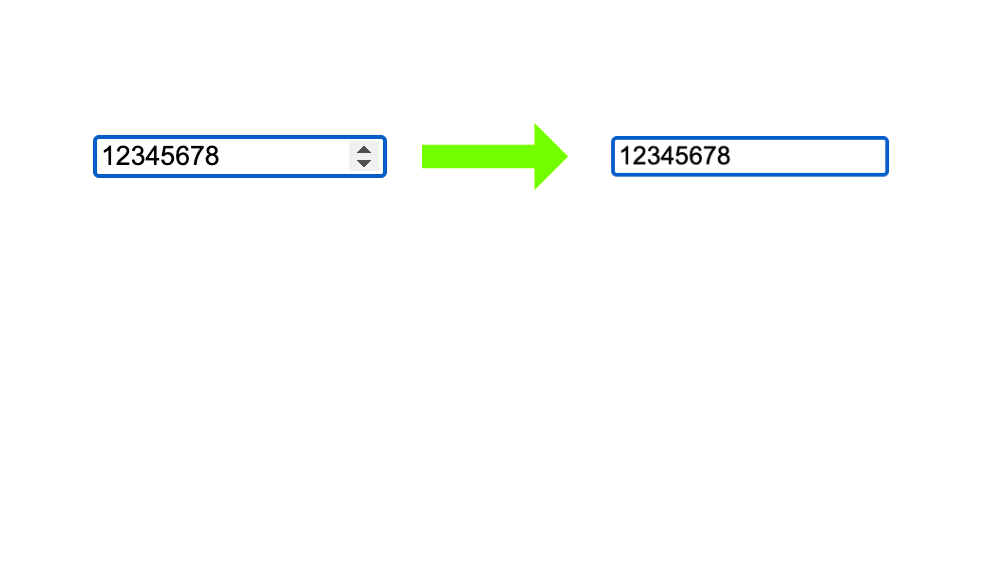
【HTML】日付や時刻をカレンダーやドロップダウンで選択する方法

HTML&CSS
2021-07-12
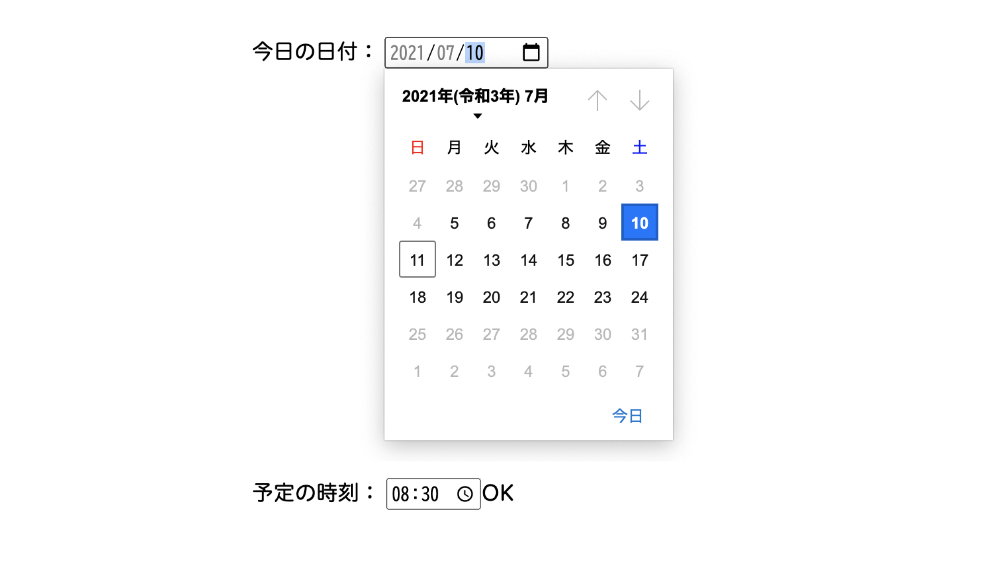
フォームなどで日付の入力欄を作成するとき、カレンダーで選択できるようにしたい場合、ありませんか?今回は、JavaScript は使わずに、日付や時刻をカレンダーやドロップダウンで選択する方法を紹介します。
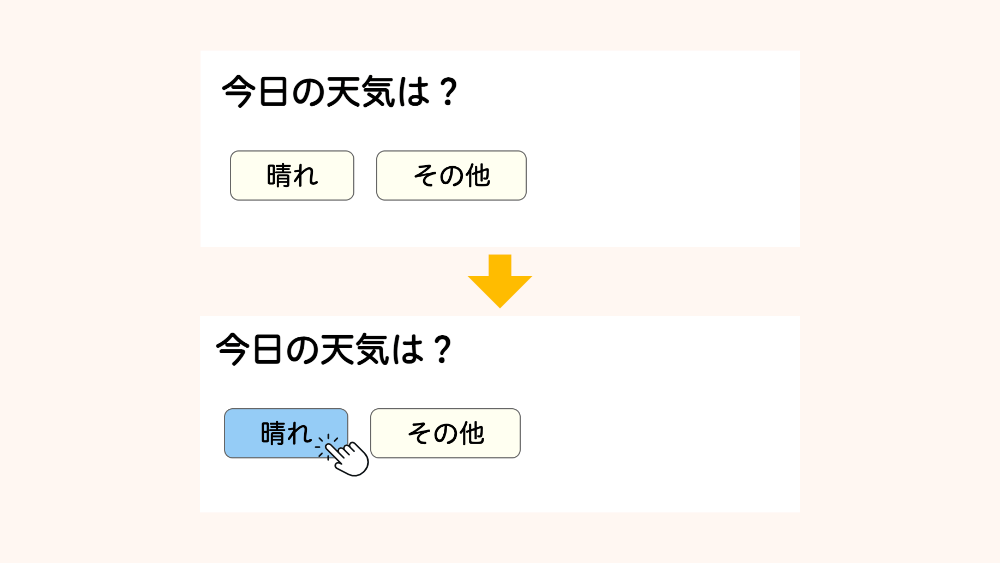
【CSS】コンテンツをゆっくり変化させたり一定に変化させたりする方法

HTML&CSS
2021-07-09
CSSを使い、コンテンツをゆっくり変化させたり一定に変化させたりする方法を紹介します。
【CSS】webkitやmozって何でしょうか

HTML&CSS
2021-06-23
ウェブを制作していてサイトを調べている時、『webkit』や『moz』が頭についている CSS を見かけます。これは、ベンダープレフィックスと言って、昔のブラウザで対応していない CSS の機能を対応させるために使用します。
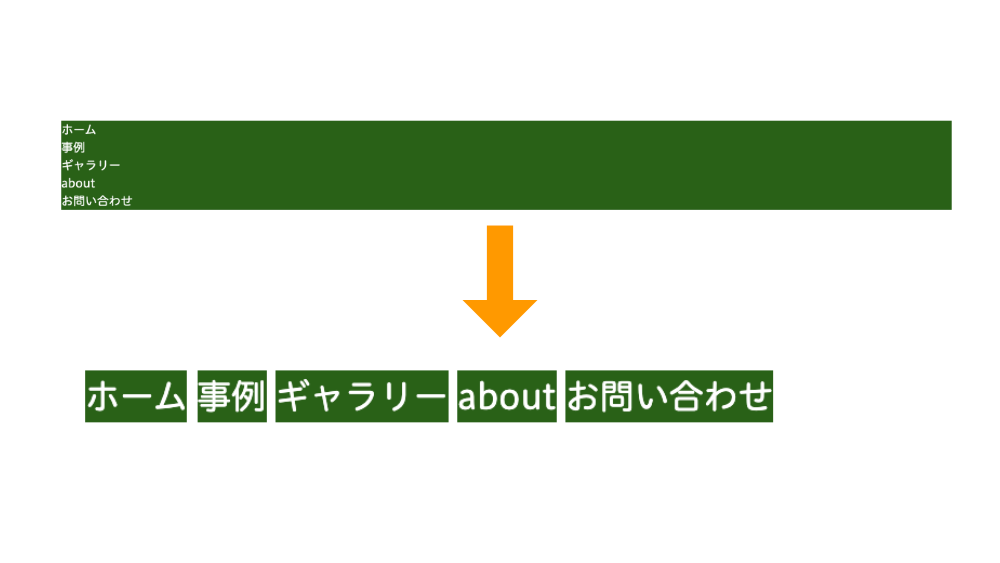
【CSS】コンテンツを横に並べることができる、インラインブロックの使い方

HTML&CSS
2021-06-17
CSSでコンテンツを横に並べることができる、インラインブロックの使い方を紹介します。
【CSS】box-sizingでスマホのレイアウトデザインが崩れない方法

HTML&CSS
2021-06-16
CSSでbox-sizing でスマホのレイアウトデザインが崩れない方法を紹介します。
CSSで、特定のセクションのみ左右のスペースをなしにする方法

HTML&CSS
2021-06-02
通常は、サイトの左右にスペースがある状態にしたいけれど、特定のセクションのみ横いっぱいに広げたいこと、ありませんか?今回は、特定のセクションのみ左右のスペースをなしにする方法を紹介します。
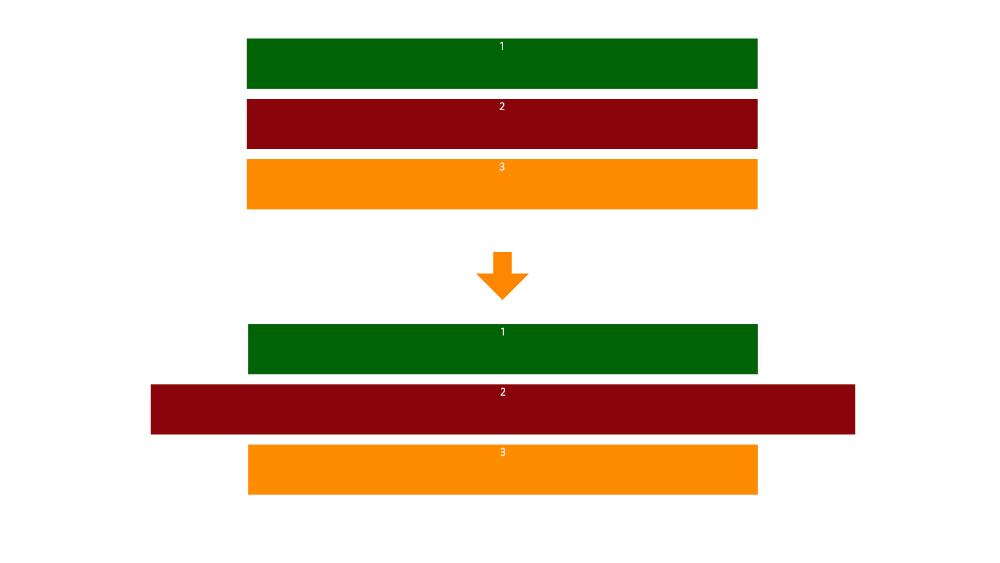
CSS Gridレイアウトでコンテンツに合わせてサイズ指定をする方法

HTML&CSS
2021-05-31
CSSで、Gridレイアウトでコンテンツに合わせてサイズ指定をする方法を紹介します。
CSS Gridレイアウトの中に、さらにGridレイアウトでコンテンツを作成する方法

HTML&CSS
2021-05-28
CSSを使い、Gridレイアウトの中に、さらにGridレイアウトでコンテンツを作成する方法を紹介します。
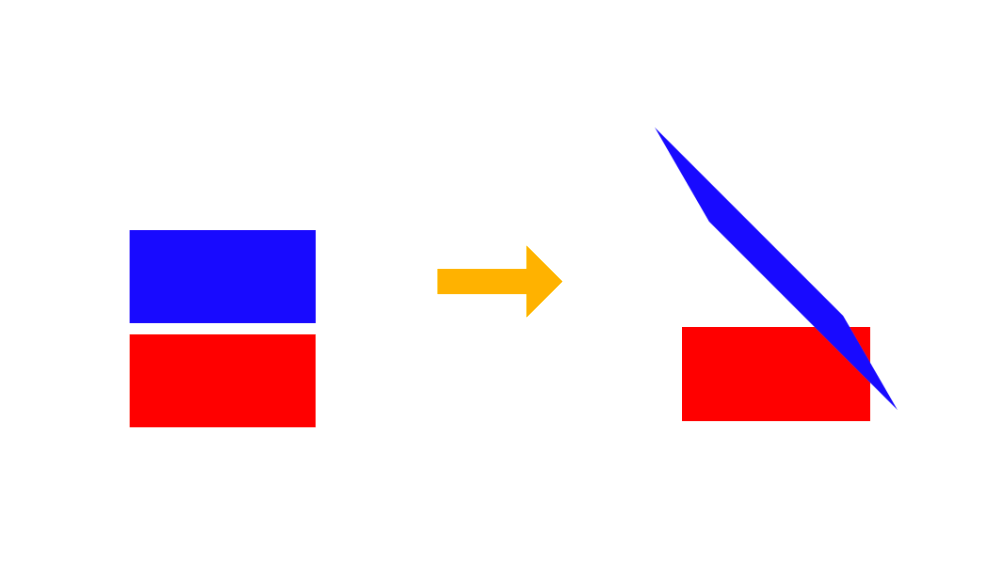
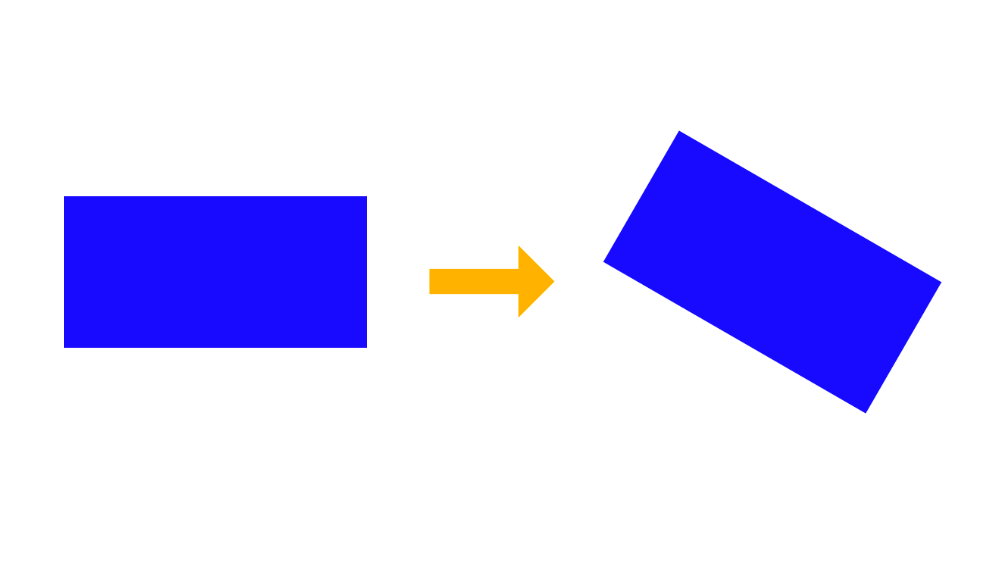
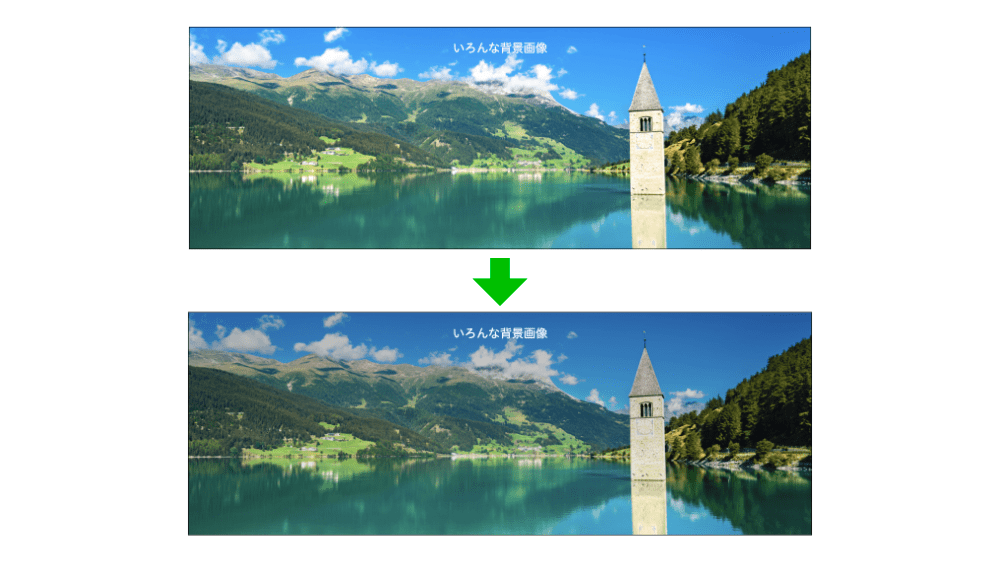
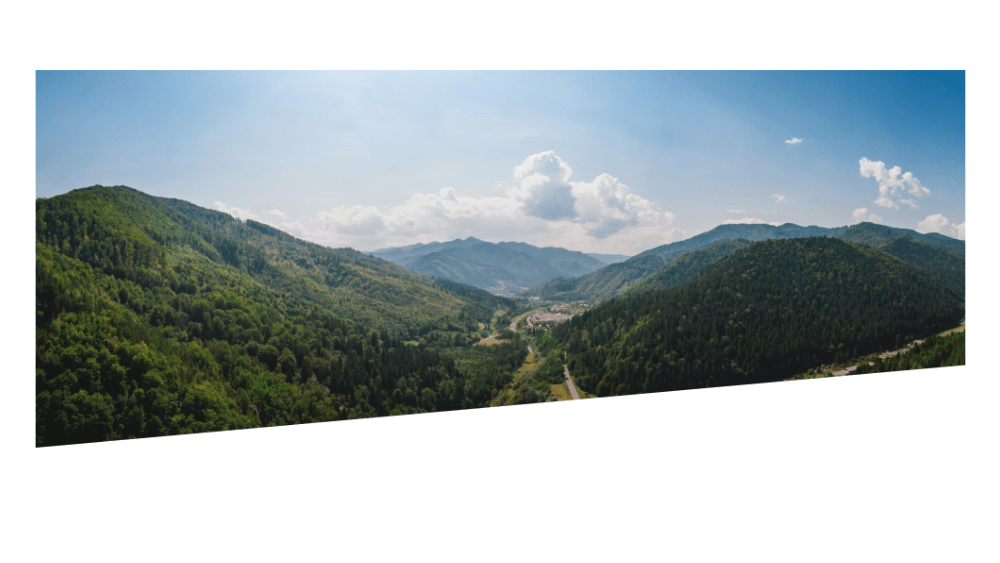
トップビューの画像をちょっと斜めにしてみる

HTML&CSS
2021-05-22
トップビューの画像の形に趣向を凝らして、いつもと違った雰囲気にしたくなること、ありませんか?今回は、トップビューの画像を斜めにする方法を紹介します。
Safariだけ、なぜかずれるスタイルを修正する方法

HTML&CSS
2021-05-19
サイトを制作している時、Chrome と Safari でスタイルがずれてしまうこと、ありませんか?今回は、Safari のみスタイルを修正する方法を紹介します。
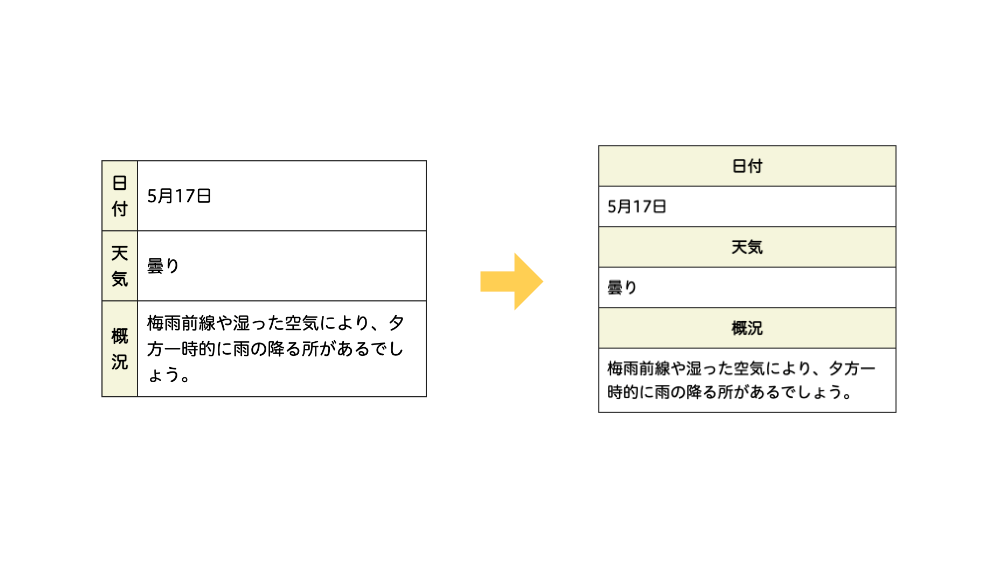
テーブル表示のコンテンツを、スマホ画面は縦並びにする方法

HTML&CSS
2021-05-18
サイト制作で table タグを使ってコンテンツを制作している時、パソコンでは整っているけれど、スマホの画面の時に表示が崩れることはありませんか?今回は、テーブル表示のコンテンツを、スマホ画面は縦並びにする方法を紹介します。
HTMLを使って、狙った場所にリンクする方法

HTML&CSS
2021-05-06
ウェブサイトで他のページに飛びたい場合、リンク元のタグにhrefを使ってリンク先を指定しています。では、同じページ内の特定の場所にリンクしたい場合はどうすればいいでしょうか?
tableタグを使わずに、表を作成する方法

HTML&CSS
2021-05-02
HTML で表を作成している時、何らかの事情で table タグが使えない状況に出くわしたことは、ありませんか?今回は、table タグを使わずに、表を作成する方法を紹介します。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)